Jak zrobić listę rozwijaną w formacie HTML
Lista rozwijana najprostszy w HTML jest łatwo utworzyć za pomocą znacznika wybierz. Znacznik ten pojemnik, tagi osadzony w nim opcję – to oni ustawić elementy listy.
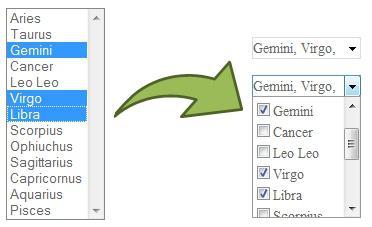
Istnieje kilka opcji, wykazy, które mogą być wykonywane przez select tagu: listy rozwijanej (opcje spadać po kliknięciu na polu głównym lub najechaniu na niego), a lista wielokrotnego wyboru – w tym użytkownik może wybrać kilka pozycji. Pierwszym z nich jest bardziej powszechne, są ważnym elementem nowoczesnych serwisów nawigacyjnych. Na liście rozwijanej wielokrotne pozycje mogą być stosowane na przykład w katalogach gdzie chcesz wybrać kilka cech towarów. 
Zmiana wyglądu i właściwości list można użyć atrybutów uniwersalne i specjalne.
wybierz atrybuty tagu
1. Wielokrotny – określa wielokrotnego wyboru.
2. Wielkość – określa liczbę widocznych linii na liście, to znaczy wysokość. A potem to wszystko zależy od tego, stwardnienie atrybut jest obecny czy nie. Jeśli tak, i nie podasz łóżko, a następnie w obecności stwardnienia użytkownik będzie widział wszystkie opcje, ale jeśli wielokrotność wynosi brakuje, to okazuje się być tylko jedna linia, a drugi użytkownik będzie mógł odczytać, kiedy należy kliknąć na ikonę windy po prawej stronie. Jeśli wysokość rozmiaru określony, a jest to mniej niż liczba opcji przewijania po prawej pojawia się pasek.
3. Nazwa – nazwa. Na liście rozwijanej można zrobić bez niego, ale może być konieczne do interakcji z programem-przewodnika na serwerze. Z reguły nazwa jest nadal wskazane.
Wybierz tag nie ma wymaganych atrybutów w przeciwieństwie do znacznika opcji.

Atrybuty załączeniu opcji tag
- Wybrane – zaprojektowane, aby podświetlić element listy. Użytkownik może przeznaczyć więcej niż jedną pozycję, jeśli ustawić wiele atrybutów (zob. Wyżej).
- Wartość – wartość. Ten atrybut jest wymagany. Serwer WWW musi zrozumieć, co dokładnie elementy listy użytkownik wybrał.
- Etykieta. Z bardzo długiej listy elementów można zmniejszyć za pomocą tego atrybutu. Na przykład, na ekranie zostanie wyświetlony komunikat „Milan”, zamiast tag opcję „Milan – ośrodek administracyjny Lombardii. Północne Włochy. " Atrybut ten stosuje się również do grupowania elementów na liście.
Jeśli chodzi o szerokość listy, domyślnie do długości najszerszego tekstu na liście. Oczywiście, szerokość może być zmieniony za pomocą stylów HTML.
Lista rozwijana w inny sposób
Można to zrobić z CSS, na przykład, na liście pojawią się po najechaniu na pozycję strony. Doskonałe możliwości tworzenia list daje JavaScript, który ułatwia pracę biblioteki jQuery. Lista rozwijana, które jest połączone z tej biblioteki, mogą być bardzo złożone, takie jak kaskady. Oznacza to, że po wybraniu pozycji na liście pojawi się na poniższej liście, na przykład, nie ma menu „odzież damska” (po najechaniu upuszczania rodzaje ubrań), a następnie, gdy jeden z gatunków, na przykład, „Topy” rozwijanej listy z elementów: kurtki, parki, płaszcze, płaszcze i inne. n.

Mamy wymienionych głównych powierzchowne, w jaki sposób można utworzyć listę rozwijaną. Oczywiście, istnieje wiele niuansów w HTML, w CSS i w JavaScript, które pozwalają na zmianę wyglądu i funkcjonalności list widokami.

















