HTML: Podstawy dla początkujących
HTML – Hypertext Markup Language, który dokonał Internet jak wiemy i miłości. To właśnie dzięki tej wspaniałej miejsc narzędziowych wyglądają ładnie i nowoczesny i zapewnia wygodę ich użytkowania. HTML jest po prostu montuje elementy strony internetowej w opcji przyjazny dla użytkownika. Jego praca jest porównywalny do tego, że robią edytorów tekstu , takich jak MS Word lub OpenOffice. Oni z kolei anonimowa masa liter w dokumencie, który ma akapitów tekstu, pogrubienie, kursywa, stoły, a nawet obrazy. Z grubsza to samo sprawia, HTML, z tą tylko różnicą, że jego dokumenty są wyświetlane w przeglądarce, a możliwości tego narzędzia jest o wiele szersza niż edytorze tekstowym. Używane do znakowania Tagi – specjalnych poleceń, które opisują strukturę strony internetowej. Są one zawarte w nawiasach kątowych – , przeglądarka mogła odróżnić je od całkowitej masy tekstu. Następny zajmiemy się podstawami html dla początkujących.
edytory wizualne
Początkujący tylko torując drogę dla badań nad HTML, często zaczynają swoją pracę z programami do tworzenia stron internetowych bez znajomości. Mogą po prostu umieścić elementy na ekranie pojawią się one w przeglądarce. Wydawać by się mogło, tutaj jest – źródłem wiecznej łaski, pozwala pozbyć się większości programistów. Ale nie takie proste, ponieważ redaktorzy wizualne mają wiele wad, które uniemożliwiają korzystanie z nich w poważnych projektach.
Programy te tworzyć wiele niepotrzebnych znaczników, które sprawiają, że ostateczna wersja strony kłopotliwe i panującymi. Oczywiście w tym wieku szybkiego internetu to ma mniejsze znaczenie niż w przeszłości, ale istnieje wiele powodów, zwięzłe i dobrze napisana strona jest bardziej praktyczny niż jego odpowiednik, stworzony w edytorze wizualnym. Strona internetowa wykonana w takim programie będzie źle traktowane przez wyszukiwarki jak ważne dla nich co kilobajtów kodu i kodu kłopotliwą i nielogicznego z wieloma błędami semantycznymi trudno mieć do smaku. Ponadto redaktorzy często za czasów, stają się nieistotne, a wydać środków na ich rozwój jest niepraktyczne, ponieważ żaden profesjonalista nie będzie wykorzystywać tych produktów. Dlatego każdy, kto chce pracować w tworzeniu stron, powinien znać podstawy HTML.
tagi
Jak wspomniano powyżej, znaczniki opisać strukturę strony przeglądarki internetowej. Większość z nich ma otwierających i zamykających znaczników, ale nie wszystkie. Na przykład,

Istnieją również pojedyncze tagi, które nie muszą być zamknięte. W nich było w środku, jak i atrybuty. Atrybut może być ustalony przez większość znaczników HTML i ustawia właściwości elementu. Przeznaczony jest w znaczniku otwierającym wygląda następująco: atrybut = „…”, gdzie zamiast punktów jest wartością atrybutu. Znajomość znacznikiem jest pierwszym i najważniejszym krokiem do rozwoju HTML. Podstawy tej sztuki implikują również zrozumienie struktury strony internetowej.
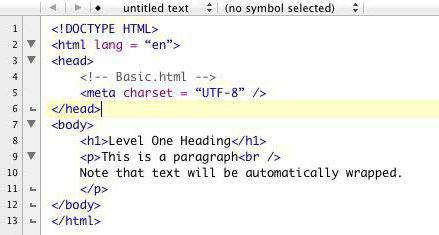
struktura dokumentu
Każdy dokument HTML ma odpowiedniego rozszerzenia, na przykład, index.html. Więc przeglądarka może zrozumieć, co ma robić, i poprawnie wyświetlić stronę. Wszystkie pliki używane do tworzenia witryny, wskazane jest, aby utrzymać się w tym samym katalogu, który w przyszłości będzie znacznie ułatwić życie. Podstawy HTML Hypertext Markup Language obejmować zrozumienie struktury dokumentu. Zaczyna się od znacznika , opowiada wersję przeglądarki HTML, który jest używany w niniejszym dokumencie. W tej chwili, miejscowego piąta wersja języka, więc nie ma potrzeby, aby wymyślić coś, możemy bezpiecznie włożyć Powyższy znacznik na górze każdej strony. 
Następnie przejdź do głównego sparowany konstrukcji, stanowiącej „szkielet” z serwisu. Pierwszy tag w które wkłada całą resztę – … . Wszystko, co jest poza nim, nie jest rozpoznawany przez przeglądarkę jako strony, tak że otwiera się i zamyka dokument. Ten znacznik jest wymagana dla każdego dokumentu. Zawiera on również kilka obowiązkowych znaczniki, które zostaną omówione poniżej.
głowa
Wewnątrz znacznika … zawiera informacje o charakterze technicznym, które nie będą wyświetlane na stronie, ale, mimo wszystko, jest ważną częścią dokumentu HTML. Warunki użytkowania zawarte w tym miejscu są wybierane i wprowadzane do kodowania nazwy strony. Jest on zawarty w obowiązkowym tagu
powiązanie
Podstawowa znajomość HTML obejmuje również użycie kaskadowych stylów, czy CSS. Określają one właściwości elementów, które będą wyświetlane na stronie. Nowoczesne podejście do tego problemu polega na nałożeniu takich cech jak kolor, wysokość i położenie elementu do pliku zewnętrznego dla dodatkowej wygody. Aby połączyć css-file używa znacznika . W postaci gotowej, wygląda mniej więcej tak: , co wskazuje href w zależności od lokalizacji pliku i typu – od jego rodzaju. 
ciało
To właśnie w tej części dokumentu HTML utworzonego przez widocznej części strony. Wszystko to odbywa się wewnątrz „ciała” będzie wyświetlany przez przeglądarkę. W sekcji używany ogromną ilość znaczników HTML. Podstawy – To formatowanie tekstu, praca z linkami i proste narzędzie do struktury strony internetowej. Aby dostać się do pracy w HTML, wystarczy znać podstawowe tagi i aby móc z nich korzystać. Poniżej najpopularniejsze z nich:
- – służy do wydzielenia podciągu być przypisany do konkretnego opisanego w stylu css;
- Ra – tworzy łącze na stronie internetowej; skok adres jest określony atrybut href;
- – jeden z najbardziej popularnych współczesnych znaczników; Każdy, kto postanowił nauczyć się podstaw HTMLl językowej powinny zwrócić szczególną uwagę na to, ponieważ jest to element bloku, który jest wykonany na podstawie lwią dzisiejszych stronach internetowych (parametry blokusą ustawione w CSS i inne jednostki mogą być umieszczone wewnątrz tego znacznika);
– wybiera akapit tekstu; treść akapitu znajduje się pomiędzy znacznikami otwierającym i zamykającym;
- – wykaz ponumerowane elementy, które są znacznika para
- ;
-
- – listę punktowaną, które, jak również w elementy numerowane są oznaczane znacznikiem
- ;
-
–
– nagłówki dokumentu (rysunek wskazuje poziom nagłówka, czyli
– tytuł główny, a kolejne warianty są jego napisy, nawiasem mówiąc, poziomy nagłówków
jest prawie niemożliwe, aby znaleźć się w Internecie otwartych przestrzeniach) ważne jest również, aby pamiętać, że strona może mieć tylko jeden nagłówek
;
- – tekst pogrubiony;
- – italic;
-
– wstawić zdjęcia na stronie internetowej (jest to pojedynczy znak, że nie trzeba wyłączać, ale jest to konieczne do określenia atrybutu alt, który określa tekst na obrazie);
To nie wszystkie znaczniki niezbędne do stworzenia własnej strony internetowej, ale są one wystarczające, aby stworzyć podstawy HTML dla początkujących.
CSS
Rozwój języka HTML doprowadziła do tego, że każdy tag obzavolsya waga atrybutów i wymagania dotyczące wyglądu stron internetowych na myśli znacznie zwiększona. Kodeks stał się uciążliwe i niewygodne, trudno było ją przeczytać, nie mówiąc już dostosować lub zmienić. Poza tym, to ma się pocić, zmieniając każdą rękę, jeśli witryna dziesięć stron, na których dużo gazet, zaznaczone na zielono, a ty nagle chciał uczynić je na czerwono. Wraz z pojawieniem się kaskadowych arkuszy stylów, proces ten staje się proste i logiczne, a kod HTML stał się o wiele bardziej czytelny.

stosowania CSS
Tworzenie stron internetowych, trzeba znać podstawy HTML i CSS, więc jest teraz bez znajomości kaskadowych arkuszy stylów do zrobienia w tej dziedzinie jest niczym. Określają one atrybuty dla każdego elementu, które mają zastosowanie do całego dokumentu. W ten sposób można ustawić kolor raz dla wszystkich
elementów lub Ra, pisząc tylko jedną regułę. Biorąc pod uwagę obecne wymagania dotyczące wyglądu stron internetowych, korzystanie z kaskadowych arkuszy stylów jest koniecznością.
Aby połączyć plik css do dokumentu, istnieje związek tag. Nieco powyżej to opisano zasady jego stosowania, ale nie jest to jedyna opcja łącząc wszystkie style w jednym miejscu. Istnieje znacznik , który znajduje się w „głowie” dokumentu i pozwala zarejestrować style bez korzystania z plików CSS. Niekoniecznie do korzystania z jednej metody lub innej. Można je łączyć z powodzeniem produkować najlepsze rezultaty. Aby utworzyć plik z arkuszami stylów trzeba utworzyć plik z rozszerzeniem .css, np styles.css.
JavaScript
Często osoba, która zdecydowała się na rozpoczęcie tworzenia stron internetowych, uświadamia sobie, że jego zadaniem nie jest wystarczająco funduszy oferowanych przez HTML. Podstawy stworzy piękną stronę, ale co, jeśli nagle trzeba zrobić to interaktywny? Dla tych celów, jest unikalny język programowania scenariusz, który współdziała również z HTML. Nazywa JavaScript, ponieważ został pomyślany jako młodszy brat popularnego języka Java. Obecnie języki te posiadają znaczne różnice, a różnica między nimi rośnie tylko.

JavaScript może upoważnić HTML, pozwala tworzyć i edytować tagi. Również za pomocą tego wspaniałego narzędzia, można pracować z Cokie, pobieranie danych z serwera bez przeładowywania strony, aby strona bardziej interaktywne niż pozwalają możliwości HTML. Ma języka i ograniczenia, które są związane z bezpieczeństwem. Jeśli JavaScript nie jest używany po stronie serwera, zostanie ona przeprowadzona w warunkach, które ograniczają jej zdolność, że atakujący może wykorzystać szkodliwy kod na dowolnym komputerze.
redaktorzy
Podstawy HTML dla początkujących zakładają znajomość najbardziej wygodny i praktyczny program do tworzenia stron internetowych. Jak opisano wyżej, wizualne redaktorzy jak Dreamweaver i tym podobne, nie nadają się do tych celów. Więc pisać tagi w normalnym notebooku? Opcja ta jest również wątpliwa, ponieważ standardowy notebook nie posiada żadnych specjalnych narzędzi do układu. Zadanie to może dobrze radzić sobie Notepad ++. Dużym plusem tego produktu jest to, że jest to open source i jest rozprowadzany bezpłatnie. W nim jest wygodnym podświetlanie składni i automatyczne zamykanie tagów. Notepad ++ zapewnia także szeroki wachlarz języków interfejsu, a jego zdolność do łatwo rozszerzyć za pomocą licznych dodatków.

Sublime Text 3 – program podobny do Notepad ++, ale rozprzestrzenia się na zasadzie bezpośredniej płatności. Że zdobyła serca większości deweloperów. Sublime Text 3 idealny dla JavaScript, CSS i HTML. Podstawy pracy z nim będzie musiał uczyć się na własną rękę, ale warto. Zawiera on naprawdę nieograniczone możliwości dostrajania, który maksymalizuje dostosować program do swoich potrzeb.
Podstawy HTML i CSS dla początkujących
Jak widać, nauczyć się sztuki tworzenia stron internetowych nie jest tak trudne, jak się wydaje na pierwszy rzut oka. Zaledwie kilka miesięcy szkolenie praktyczne okaże się od nieśmiałego początkującego użytkownika do dewelopera. Vorstke dowiedzieć się o wiele łatwiej niż nauczyć się dowolnego języka programowania lub Linux. W rzeczywistości, znaczniki HTML nie są tak bardzo ważne, aby zrozumieć praktyczne aspekty ich stosowania.

Nie będzie źle w tym biznesie jest umiejętność pracy w programie Adobe Photoshop. Program ten pozwala na pracę ze zdjęciami, obrazów i innych elementów graficznych stron internetowych. W tej chwili jest „Photoshop” to najlepiej radzić sobie z takimi problemami, zawodnicy mieli trochę. Dla tych, którzy są produktem firmy Adobe nie przyszedł do swoich potrzeb, nie Lightroom, GIMP, Illustrator i inne programy o podobnych funkcjach.
To daje znajomość HTML
Umiejętności w zakresie tworzenia stron internetowych jest bardzo istotne dzisiaj, jak Internet rozwija się w zawrotnym tempie. Każde przedsiębiorstwo, wszelkie, nawet najmniejsze sklep, warsztaty i kluby sportowe – wszyscy chcą mieć własną stronę internetową. I oczywiście, bo to oni potrzebują developer, który jest właścicielem CSS i HTML. Podstawy łatwy do nauczenia, a następnie to do praktyki. Ponieważ technologia układ stale się rozwija, deweloperzy front-end są zawsze popytu. Każdy, kto zdecyduje się poświęcić tej ekscytującej branży, nigdy nie będzie bez pracy.