Modalne okno Bootstrap: przeznaczenie i zastosowanie
Co to jest modalne okno Bootstrap i dlaczego jest to konieczne? Jakie są jego elementy, cechy, zalety i wady? Pojęcie „modalnego okna” jest używany w GUI. Często może być używany do zwrócenia uwagi na jakiegoś ważnego wydarzenia. okno modalne są używane do wprowadzania jakichkolwiek informacji, danych, zmień ustawienia. Blokują przepływ pracy użytkownika, jak długo problemu lub działania nie doprowadzono do końca. Okna są również wykorzystywane do tworzenia stron internetowych. 
Co to jest
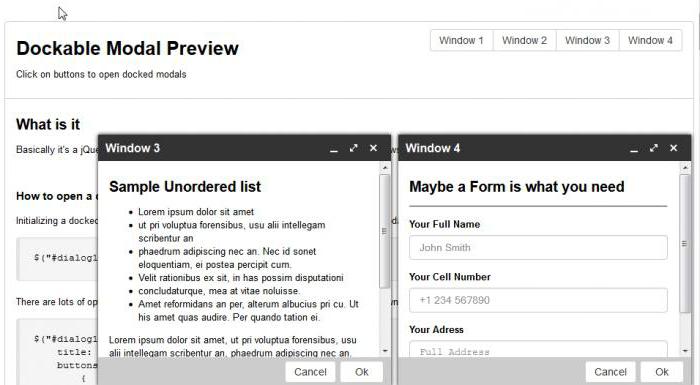
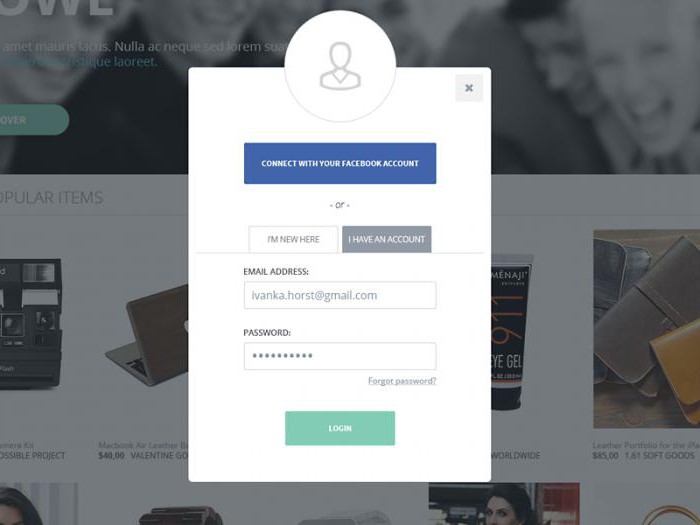
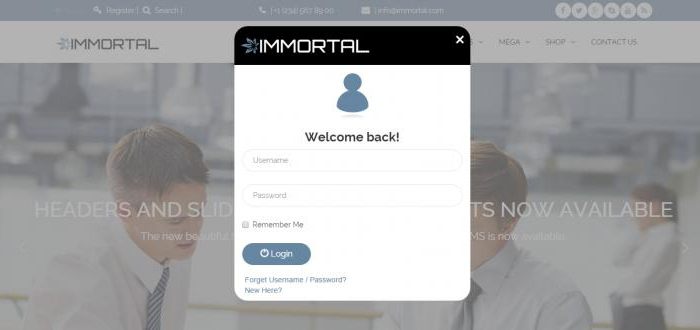
Łatwo konfigurowalny i adaptacyjne projektowanie, to co oferuje popularny dziś startowej. okno modalne, z których kształt może być wykorzystywane do tworzenia stron internetowych, pomagają wyświetlać obrazy, filmy i inne przedmioty. okno pop-up składa się z odrębnych części POBIERZ nagłówka, ciała i stopki. Każdy z tych elementów ma swoją wartość. Głównym celem modalnego okna Bootstrap – wykorzystanie pojawiających projektantów do tworzenia stron internetowych bez konieczności pisania dodatkowego kodu. okno modalne – rodzaj pojemnika, który wyświetla pisemnej treści. Z modalne rozwiązany duże cele składowe krąg. 
Jak zrobić?
Tworzenie modalnego okna, jak również jego sterowanie odbywa się za pomocą metody JavaScript, dane i CSS. Najpierw musimy zrobić układ. Składa się z nagłówka ramki, głównej treści i stopki. Wymagane elementy tutaj – piwnica (blokowe) i tuszy. Po zaznaczeniu konieczność przejścia do realizacji wywołania modalnego okna. Często nazywa się to po załadowaniu strony internetowej i klikając odpowiedni przycisk. Połączenie zostanie dokonane przy użyciu danych i JavaScript. Zamknięcie Bootstrap okno modalne uzupełnia wcześniej utworzone i zapisane zadania.
Pamiętaj, że modalne okno ma swoje własne cechy. Aby otworzyć wiele okien modalnych, trzeba napisać dodatkowy kod. Pozycjonowanie HTML kod jest najlepszy na początku dokumentu, po tagu ciała. Pomaga to zachować funkcje i wygląd okna. Na urządzeniach mobilnych, są ostrzeżenia, które odnoszą się do stosowania „okno modalne” komponentu. ograniczają one jego pełne wykorzystanie. Bootstrap 3 pozwala na dostosowanie rozmiaru okna, a korzystanie z sieci. 
składniki
Przed rozpoczęciem pracy z Bootstrap, trzeba zrozumieć, co to składa. Program zawiera zestaw gotowych narzędzi, które są wykorzystywane do tworzenia stron. style gotowe JavaScript, CSS i HTML zbudować siatkę adaptacyjną, przyciski Display, menu, ikony i inne wskazówki. Podstawowe oprogramowanie potrzebne do stylów graficznych. Dostępność stylów dla druku tekstu i pozwala na przygotowanie przeglądarki, aby wydrukować stronę i zrobić projekt tekstowej zawartości witryny. Można tworzyć formularze, przyciski i inne elementy Korzystanie Bootstrap komponentów. Program posiada kompletny zestaw narzędzi do szybkiego i łatwego nakładania strony dla urządzeń mobilnych. Bootstrap składa się z różnych innych składników, jak i JavaScript. Opanuj je dość proste, nawet dla początkującego użytkownika. W teorii, aby zrozumieć „Bustrap” dość trudne do podstawy programowej. W praktyce ułatwia rozwój projektantów i koder Dzięki wielu gotowych komponentów. 
funkcje
Bootstrap okno modalne ma szczególne zalety. Z pomocą układów stronie internetowej rozwoju przechodzi z dużą prędkością. Okno zawiera duży zbiór elementów i rozwiązań. Ze względu na zwiększoną zdolność adaptacji Bootstrap miejscu. Ramy (oprogramowanie) jest odpowiednia dla wszystkich przeglądarek i jest prawidłowo wyświetlany w nich. Ten modalne okno jest łatwy w użyciu. Bootstrap pozwala na tworzenie stron internetowych, nawet dla początkujących, którzy mają podstawową wiedzę na temat HTML i CSS.
Oferuje on okno modalne, że użytkownicy mogą z łatwością dostosować się do niego. Wiele przykładów gotowego kodu i doskonałą dokumentacją wpływa na szybki rozwój startowej. O jego istocie, jak to możliwe na ogromny wybór tematów do dekoracji. Z tego modalne okna zostały zaprojektowane WordPress, CMS, Joomla. Bootstrap – to framework aplikacji internetowych, który zawiera niezbędne komponenty i obdarzony własnym czcionki ikonochnym. Obejmuje ona ponad dwieście ikony, w tym podstawy.
minusy
Bootstrap okno modalne ma swoje wady.
- Miejsca, które go używać, traci cechy indywidualnego stylu. Przestają one być wyjątkowy, tak jak w wyglądzie i strukturze podobnej do siebie.
- Brak elastyczności; często trzeba tworzyć własne style i wykonywania niepotrzebnych operacji.
- Zmień załadowanego kodu może spowodować godzin pracy.
- Użytkownicy często Bootstrap składniki wykorzystywane do innych celów.
Za pomocą tego narzędzia rozwoju jako front-end. Mimo niedociągnięć, które będą widoczne dla użytkowników korzystających z ram, układ Bootstrap – idealne rozwiązanie dla programistów. To pozwala stworzyć prosty i intuicyjny interfejs, w krótkim czasie i bez większego wysiłku.

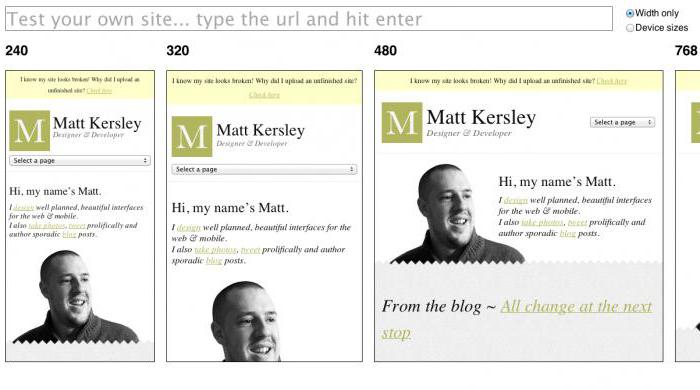
projektowanie responsywne
Jednym z najbardziej popularnych ram, pozwala projektantom na tworzenie wysokiej jakości witryn internetowych i aplikacji, bez spędzania czasu i energii – to Bootstrap 3. modalne okno zapewnia użytkownikowi podstawowy zestaw bezpłatnych narzędzi. C To może pomóc w korzystaniu JavaScript, CSS, HTML. Ten program został stworzony przez Twitter i posiada szereg cech i korzyści. Ramy został zaprojektowany dla urządzeń mobilnych, więc jego netto jest przeznaczony dla małych ekranów. Dziś Bootstrap 3 i stosowane do dużych urządzeń. W programie istnieje tylko jeden reagujący system sieci, który został rozwinięty przez producentów.
Kompletne ramy przewidziane czcionek. Są one używane jako ikony. W tym programie, projektanci mają do czynienia już z czcionek wektorowych i obrazów, które mogą być zmieniane według własnego uznania. Cechy Bootstrap 3, że nie obsługuje starszych przeglądarek. czuły koncepcja jest prosta: strona niezależnie dostosowuje się do wielkości ekranu, niezależnie od tego, które urządzenie użytkownik poszła do niego. Rozwój elastycznego projektowania wymaga specjalnej wiedzy i umiejętności zawodowych.
Praca z Bootstrap
Przed znajomości z Bootstrap, pobierz go swobodnie dostępne. Po pobraniu i rozpakowaniu kolejny użytkownik będzie miał trzy foldery zawierające style i skrypty ikonochnye czcionek. Wszystko to jest Bootstrap. Otworzyć okno modalne mogą następnie utworzyć folder o nazwie ram. Jest to konieczne, aby utworzyć pusty plik «ndex.html». Pobrany program jest w pełni wybrać «» Folder czcionek i styl «» bookstrap.css z odpowiedniego folderu. Nie zapominać o «bootstrap.js» skryptu. Załóż istniejący folder o podobnej nazwie «CSS», umieścić go «bootstrap.min.css». Dokonać innego «CSS» Z «» pustego pliku style.css. Ona będzie musiała dodać własne style.
Kiedy wszystko, czego potrzebujesz do tworzenia, dalsze prace będą prowadzone tylko z «ndex.html». Jeśli nie chcesz pisać kody ręcznie, odnoszą się do gotowego szkieletu HTML dokumentu. Skopiuj i wklej ten kod do pliku. Wygenerowany szkielet będzie podłączony do biblioteki stylów i skryptu. Przed tag organizm nie zapomnij podłączyć «» Biblioteka jQuery, a po – skryptu «js».

netto
Bootstrap modalnego okna służy do tworzenia klasyczny układ strony. Składa się z korpusu głównego, cap kolumnach bocznych i piwnicy. W celu prawidłowego wyświetlania wszystkich, konieczne jest, aby obliczyć szerokość każdego elementu w procentach z indywidualnym przepływu. Piwnica site cap i musi mieć szerokość 100%, a większość z kolumn bocznych mogą być mniejsze.
Siatka Bootstrap wystarczy ustawić żądaną szerokość bloków. Funkcjonowanie sieci następuje za pomocą tabeli, która ma kolumn i wierszy. Siatka może być wykonane w innej sieci nieograniczoną ilość razy. Jeśli części witryny wykonane są z nim, nie ma potrzeby, aby napisać swoje własne potrzeby adaptacyjne. W uzupełnieniu do siatki, modalne okno zawiera szereg dodatkowych elementów (menu, tabele, zakładki, porady). 
błędy
Czasami kilka Bootstrap okno modalne, otwarte w tym samym czasie, może prowadzić do błędów. Jest to możliwe, jeśli system Windows nie jest w stanie poprawnie załadować typ pliku html. Błąd wskazuje klęskę pliku ze złośliwym oprogramowaniem lub wirusem. Najczęstsze problemy związane z pliku uruchamiającego, występować podczas uruchamiania programów, komputer, lub po wykonaniu jakichkolwiek działań. Najczęściej – to te, które są związane z modalnego okna: „Błąd w pliku” „Brak pliku”, „Not Found”, „Nie udało się załadować”, „Nie można zarejestrować”, „błąd czasu i obciążenia”. Mogą pojawić się wtedy, gdy użytkownik instaluje program, czy też jest już uruchomiony, a także podczas włączania i wyłączania komputera. Ważne jest, aby ściśle monitorować występowanie błędów, ponieważ pomaga prawidłowo usunąć przyczynę ich występowania w startowej. Modalne okno nie działa czasami z powodu nieprawidłowego połączenia, które nie zależy od błędów wewnętrznych.














