Względna pozycja – co to jest? szczegółowy opis
Gniazdowania HTML – długotrwały proces, rygorystyczne, ale bardzo twórcze. Pomimo faktu, że dla większości osób zatrudnionych w branży IT, układ stron internetowych może wydawać się nudne rutynowe, specjalistów, którzy mają powołanie do takiej sytuacji, nie tylko jakościowo wykonywać zadania, ale również otrzymać z procesu materialnych przyjemności.
Jednak zanim stał doświadczony programista, każdy przybysz spędza dużo czasu na studiowanie różnych instrukcji i specyfikacji zarówno w języku HTML, a na jego sojusznika – CSS. O dokładnie co CSS, co to jest i co Feint „uszy” pozwala wstać, a także jednego z jego najlepszych właściwości – pozycja względna – Dzisiaj będziemy rozmawiać.
Co to jest CSS?
 Skrót CSS mogą być przepisywane i tłumaczone na język rosyjski jako „kaskadowych arkuszy stylów”. Brzmi dość dziwnie – z jednej strony, wydaje się jasne, i słowa, az drugiej – ogólny sens nie jest natychmiast schwytany. Zacznijmy od prostego – w dobrym stylu. Technologia ta pozwala na przymocowanie przedmiotów na stronie, niektóre cechy dotyczące wyglądu, które można zarejestrować tylko raz i wykorzystać nieskończoną ilość razy.
Skrót CSS mogą być przepisywane i tłumaczone na język rosyjski jako „kaskadowych arkuszy stylów”. Brzmi dość dziwnie – z jednej strony, wydaje się jasne, i słowa, az drugiej – ogólny sens nie jest natychmiast schwytany. Zacznijmy od prostego – w dobrym stylu. Technologia ta pozwala na przymocowanie przedmiotów na stronie, niektóre cechy dotyczące wyglądu, które można zarejestrować tylko raz i wykorzystać nieskończoną ilość razy.
Słowo „stół” w tłumaczeniu oficjalnego pojawił niemal przez przypadek – w rzeczywistości bardziej odpowiednim tutaj byłoby użyć słowo „list” lub „Listy”, jednak autorzy oryginalnego tłumaczenia zdecydował, że CSS wygląda bardziej niż listy, a kim jesteśmy takie jest ich spróbować.
Wreszcie słowo „Kaskada”. Faktem jest, że każdy element może mieć kilka stylów, które mogą być zmieszane lub nawet się pokrywać. W takich przypadkach, przeglądarka musi uciekać się do zbioru zasad, aby skomponować wygląd bloku, który okazał się być kilka stylów, z jednym z nich, na przykład, ma właściwość względnej pozycji, a drugi – pozycja absolutna. W rzeczywistości, takie konflikty nie mogą być tolerowane, ale w dużych projektach, takich nieporozumień zdarza się dość często.
Więc teraz, gdy wszystko to wynika z nazwy, spójrzmy na prosty przykład. Załóżmy, że Twoja witryna powinna być duża liczba przycisków, zaprojektowany w określony sposób. Mają one właściwości, takie jak rozmiar, cień, koloru. Oczywiście, można określić te parametry, tworząc każdy przycisk, ale jest o wiele łatwiejsze w użyciu CSS. W praktyce, trzeba opisać pewną klasę, która zawiera listę wartości wszystkich powyższych właściwości, a następnie, zamiast długiej listy, znacznik każdego przycisku wystarczy podać nazwę klasy, a następnie sama przeglądarka kolor tych elementów w wybranym kolorze i dać im właściwe „połysk”.
Co robi właściwość Position?
Teraz przejdziemy bezpośrednio do położenia nieruchomości, na rzecz których został uruchomiony ten cały artykuł. Jeśli jesteś zaznajomiony z językiem angielskim, lub mają dobrą intuicję, to powinno być już jasne – ta właściwość jest odpowiedzialny za lokalizację elementu. W rzeczywistości tak jest, ale zamiast określenia konkretnej lokalizacji, ta właściwość informuje przeglądarkę, jaki powinien być umieszczony jeden lub innego elementu w stosunku do sąsiednich lub po drugiej stronie jako całości.
Jakie wartości mogą właściwość Position?
Nasza nieruchomość może przyjmować kilka różnych wartości, istnieje tylko pięć. Oto krótki opis każdego z nich:
- Stanowisko Dziedziczenie. Funkcja ta pozwala na kopiowanie danych na temat położenia elementu, który jest rodzicem. Na przykład, jeśli masz div z określonym położeniu względnym, a następnie wszedł do niego z IMG wartości dziedziczyć również będzie ustawiona na względne.
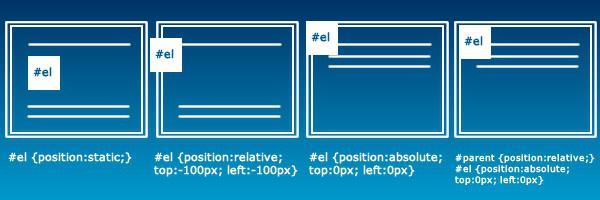
- Statycznej pozycji. Wartość ta jest podana do wszystkich elementów automatycznie, o ile nie zaznaczono więcej. Elementy pasowały do stanowiska, o którym mowa w kodzie i nie są dostępne dla różnych „bajerów”, umożliwiając zmianę ich pozycji.
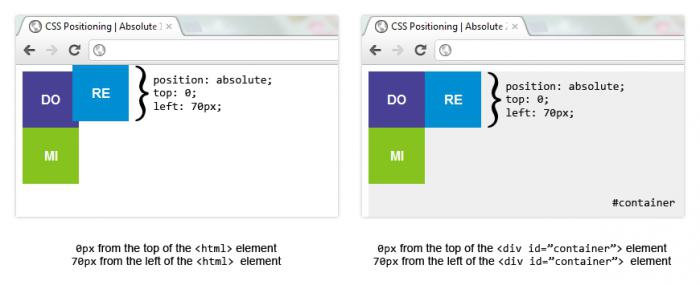
- Absolutna pozycja. Przez to wartość właściwość Position jest dość często stosowane w przypadkach, gdy jest to konieczne, aby stworzyć „pływający” element. Przy danej wartości pozycji rzeczowych jest „niewidzialny” dla innych elementów strony. Oznacza to, że są one ustawione tak, jakby nasz absolutny element nie istnieje. On sam zawsze będzie na miejscu, niezależnie od tego, jak daleko już przewijać strony.
- Stała pozycja. Pod wieloma względami, wartość ta jest podobna do poprzedniej, jednak, gdy bezwzględny elementem jest zobowiązany do rodzica, fixed używa tylko współrzędne lewego górnego rogu ekranu przeglądarki, ignorując resztę elementów, które go poprzedziły.
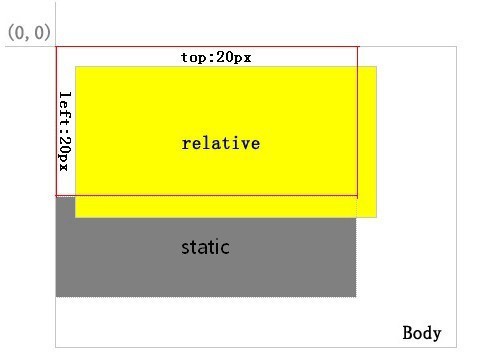
- Wreszcie, położenie względne. Ten typ wartości umożliwia element pozycjonujący w stosunku do drugiej, co może być przydatne do tworzenia adaptacyjnego oznakowanie nazywany powszechnie „guma”. Dzięki tej właściwości element będzie „push” z drugiej strony, bez utraty zdolności do zmiany ich położenia na stronie.

Praca ze stanowiska w różnych przeglądarkach
Nie wszystkie przeglądarki są równie zgodne. Podczas gdy większość alternatywnych programów do surfowania w sieci bez żadnych zaczepów postrzegana wartość stanowiska jest absolutnie prawdą, „chronicznie specjalny» Internet Explorer uważa nieruchomość, w zależności od jego wersji.
Na przykład, korzystając z już „zakopane” przeglądarkę IE6, nie można użyć wartości określonej odziedziczyć – „osioł” po prostu zignorować. Jednak pomimo faktu, że siódma wersja sytuacja zaczęła się poprawiać, a Fixed już przetworzone, aby Przejmij ukochanego „przeglądarkę, aby pobrać inne przeglądarki,” osiągnął dopiero w ósmym wcieleniu.
Reszta spokojnie obsługiwać stanowisko obserwatorów z pierwszej wersji, z wyjątkiem Opery, który ma poparcie właściwości w swoich 4 wariantach, opublikowanym w połowie lat 90-tych.

Praca ze stanowiska w JavaScript
W rzeczywistości, historia, jak pracować z właściwości position w Javascript jest, mamy włączone tylko przez wzgląd na przyzwoitość. Ponieważ ta właściwość nie ma żadnych specjalnych znaków w tytule, można użyć JS bez zmian, na przykład, aby ustawić div położenie względne, powinien zawierać linię: div.style.position = „względnej”.
Jak widać, to całkiem proste.
Dlaczego Umieszczają Względne zasługuje na szczególną uwagę?
Podczas gdy większość stanowiska wartości nieruchomości, delikatnie mówiąc, „splunął” na otaczających elementów, wykorzystując wartość „pozycję Styl: względne”, należy zawsze pamiętać o całej strony jako całości, ponieważ niewłaściwe użycie może silnie „pochylać” cała zawartość ekranu ,
 Ponadto, ta właściwość tylko pozwala na łatwą konwersję stałe projektowania adaptacyjne, ponieważ jej zastosowanie będzie automatycznie wpływa na wszystkie strony zawartości. Potem mamy jeszcze czas, aby rozważyć przykłady i błędów za pomocą tej wartości, a zobaczysz swój namacalny znaczenie w praktyce.
Ponadto, ta właściwość tylko pozwala na łatwą konwersję stałe projektowania adaptacyjne, ponieważ jej zastosowanie będzie automatycznie wpływa na wszystkie strony zawartości. Potem mamy jeszcze czas, aby rozważyć przykłady i błędów za pomocą tej wartości, a zobaczysz swój namacalny znaczenie w praktyce.
Kiedy należy użyć pozycjonowanie względne?
Oprócz konwencjonalnego układu stron HTML, pozycja względna często wykorzystywane do tworzenia różnych ciekawych efektów. Na przykład, jeśli chcesz element „przyszedł” na stronie lub, wręcz przeciwnie, stopniowo wykraczały poza jego terytorium, to właśnie ta właściwość może pomóc w realizacji tej „sztuczki”.
Te „sztuczki” są realizowane za pośrednictwem JavaScript jest, lub, jeśli dążyć do stopniowego wprowadzenia poprzez właściwości CSS3, które pozwalają na regulację cykliczną zmianę wartości danej zmiennej.
 Ponadto, w niektórych przypadkach możliwe jest tworzenie wartości „hybryda” względnym położeniu. CSS, chociaż nie w tym samym czasie pozwala ustawić coś takiego position: absolute krewnego, ale za pomocą kilku sztuczek, nadal jest możliwe, aby osiągnąć ten efekt. Takie podejście może być przydatna w przypadku, gdy trzeba utworzyć coś podobnego kompleksu podpowiedzi lub menu podręcznego. Biorąc pod uwagę przykłady, dajemy opis struktury takiej „hybryda”.
Ponadto, w niektórych przypadkach możliwe jest tworzenie wartości „hybryda” względnym położeniu. CSS, chociaż nie w tym samym czasie pozwala ustawić coś takiego position: absolute krewnego, ale za pomocą kilku sztuczek, nadal jest możliwe, aby osiągnąć ten efekt. Takie podejście może być przydatna w przypadku, gdy trzeba utworzyć coś podobnego kompleksu podpowiedzi lub menu podręcznego. Biorąc pod uwagę przykłady, dajemy opis struktury takiej „hybryda”.
Przykłady zastosowania względną pozycję
Względna pozycja – jest to dość proste, ale elastyczne narzędzie, które pozwala realizować wiele ciekawych efektów. Aby nie tracić czasu i miejsca do pisania bezużyteczną szablon kodu przedstawiamy kilka ustnych algorytmów, które mogą ozdobić swoje miejsce lub konkretnych stron.
Zacznijmy od „na wyczerpaniu” linii. Załóżmy, że masz potrzebę elementu, który będzie „podróży”, ponieważ przy lewej krawędzi ekranu i powoli przesuń ją na prawą stronę. Aby wdrożyć taki „mechanizm” należy ustawić position: relative; Po lewej: -100px gdzie -100 – przybliżonej liczby pikseli tworzących szerokości. Ten styl pozwala na ukrycie jednostki spoza ekranu, umieszczając ją w „pozycji wyjściowej”. Teraz można użyć skryptu, który będzie zwiększać co kilka milisekund wartości nieruchomości pozostawionych na jednostkę dopóki nie staje się równa szerokości okna przeglądarki minus szerokość elementu. Rezultatem jest jednostką, która wychodzi z lewej krawędzi, walcowane na ekranie i „zaparkowany” w prawej ręce.
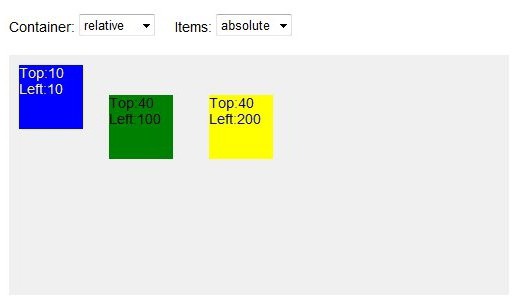
Innym przykładem pozwala na tworzenie „względnego bezwzględne” elementy. Na przykład, można wprowadzić absolutny wewnątrz drugiego, mający położenie względne. W efekcie mamy „względną” blok, który nie ma rozmiaru, do którego wpisany jest absolutna, jest teraz w stanie przejawiać się w pozycji niezależnego od poprzedniego elementu.
Typowe błędy przy stosowaniu położeniu względnym

Najczęstszym błędem przy użyciu względnej pozycji jest to, że wielu projektantów stron internetowych zapomnieć o możliwości zarezerwowania miejsca w zespole, który może być umieszczony w dowolnym miejscu. Na przykład, jeśli masz dość duża, umieszczona na zewnątrz ekranu i posiadające względne pozycjonowanie, w jego miejsce będzie rozszczelnienie „dziura”. Jednak nawet ta właściwość jest czasami stwarza pewne niedogodności mogą być wykorzystane dla dobra, na przykład, tworząc ciekawy efekt „samoskładających” w miejscu, gdzie wszystkie jej bloki są stopniowo umieszczonego w górnej pozycji: 0; left: 0; T, np. jej pierwotnej lokalizacji.