Główne zasady i podstawowe reguły dla użyteczność
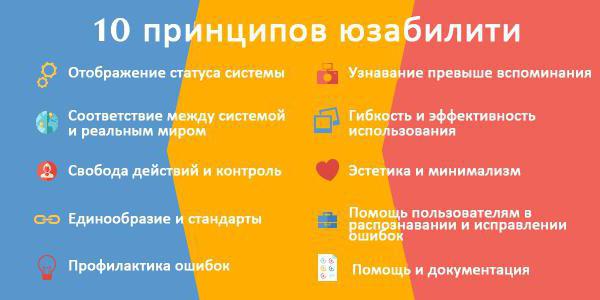
Jakie są główne zasady użyteczności? Na ten temat i wiele innych pytań znajdziesz odpowiedź w artykule. Zasady „Użyteczność” odnosi się do obiegowej w interakcji z konstrukcji, która została wprowadzona Nielsen Jacoba (twórca „Funkcjonalność”). Te poglądy są raczej zbiorem zasad i wytyczne nie są sztywne, dlatego nazywane „heurystyka”. W sumie jest dziesięć takie zasady.
stan widoczność
Pierwsza zasada Użyteczność – widoczność stanu systemu. Stanowisko to oznacza, że użytkownik musi wiedzieć, gdzie on stał i co się dzieje. Jeśli jest to kompleks rejestracji, należy podkreślić, że jest to w drugim lub trzecim etapie.
skuteczność
Zasada obok Użyteczność – efektywność. W rzeczywistości oznacza to, że pomiędzy każdym użytkownikiem a systemem musi istnieć związek. Twoja strona powinna być ustanowiona na mocy konkretnych odbiorców, musisz z nią porozmawiać w swoim języku, używając swojego poziomu wyszkolenia i nazw. W związku z tym strona internetowa jest zawsze potrzeba opracowania dla ich odbiorców. Dotyczy to nie tylko budowy, ale również tekst, pomoc w konstrukcji, percepcji wzrokowej informacji, i tak dalej.
wolny wybór
Jaka jest trzecia zasada Użyteczność? Wolność wyboru. Zarządzanie to użytkownik, który wymaga, aby klient zawsze jest w stanie kontrolować sytuację. Na przykład, jeśli dana osoba wypełnia formularz, musi zawsze patrz „czystej postaci” przycisk. A jeśli to jest w kilku krokach? Użytkownik powinien zawsze być w stanie powrócić do poprzedniego elementu lub pominąć żadnego z nich później powtórzyć akcję.

Ze względu na tę sytuację, doświadczenia użytkownika będzie, że wszystko udaje mu się, że nie stara się zmylić lub oszukać. I skomplikowane na pierwszy rzut oka z właściwym podejściem, interfejs będzie powszechne. Po tym wszystkim, człowiek jest znacznie łatwiej wykonać kilka prostych kroków niż jednego kompleksu.
standardy
Zasada czwarta Użyteczność – spójność i standardy. W sieci już istnieją pewne stereotypy (styki w prawym górnym rogu, widok z kosza, i tak dalej). Jednak jedna informacja może mieć kilka rodzajów, więc niedoświadczeni użytkownicy wśród nich można łatwo zgubić. Dla przykładu, kosze elektroniczne identyczne samochody, zwykłe kosze modne saszetki i inne. I na pojawienie się sekwencji należy wybrać dowolny pewien styl, który musi być przestrzegane wszędzie. Dotyczy to układ i czcionki i tekstu oraz zdjęć.
Zapobieganie błąd
Zasada piąta Użyteczność – zapobieganie błędom. Zasada ta stwierdza, że błąd nie musi korygować i zapobiegać. Należy zawsze wyeliminować przypadkowe, niepotrzebne czynności i wszędzie tam, gdzie to możliwe, w celu uproszczenia wyboru. To może być poproszony na wejściu klawiatury regularnego niczego.

Odnosi się to również do przycisków. Na przykład, „Akceptuj” oferta jest zwykle jaśniejsze i większe niż żądanie „czystej postaci”. Należy poprosi, aby zobaczyć informacje na temat informacji wejściowej (numer kierunkowy i formatu telefonu, i tak dalej).
uproszczenie
Szósta zasada to zasada „Dowiedzieć się łatwiej niż pamiętać.” Uproszczenie doświadczenia użytkownika możliwe, pamiętam wcześniej wszedł do ich informacji (nawet ze swoich poprzednich wizyt na miejscu), ich wskazówek. Na przykład, jeśli używasz systemu rejestracji wieloetapowy, pokazuje osoba wypełnia pole, jeśli są one przydatne do niego w przyszłości.
elastyczność
Zasada siódma Użyteczność – elastyczność. Zgodnie z tą zasadą, interfejs musi być elastyczny, musi być dostosowane do panujących publiczności. Tutaj podstawowy nacisk położono na prostotę, z uwzględnieniem przeciętnego użytkownika. Szczegóły dla zaawansowanych powinien być mały. Mogą być umieszczone w mniej widocznych częściach ekranu, jak tacy ludzie będą je znaleźć wszędzie.
projekt
Zasada konstrukcyjna Użyteczność to ósmy z rzędu. On jest w estetyce i minimalizmu. Zgodnie z tą zasadą, interfejs musi być informacja, że użytkownik nie musi. Nie powinno tam być, a informacja, że dana osoba będzie musiała w rzadkich przypadkach.

Podobnie, trzeba tworzyć formy: nie można poprosić użytkownika o danych, które nie trzeba. Niestety, ta pozycja jest prawie nikt nie używa. Tylko pogratulować dzień nazwisko lub Nowy Rok, z klientami w 90% przypadków, jest niezbędny do zapewnienia datę urodzenia i numer telefonu domowego, telefonu, e-mail, a nawet zająć.
pomoc
Główne zasady użyteczności powinien wiedzieć każdy webmaster. Dziewiątego widoki dyscypliny naukowej i stosowana jest pomoc użytkownikom w zrozumieniu i błędów poprawiania. Wszyscy ludzie muszą zgłosić sytuacji niebezpiecznych zwykle, „ludzkie” języku, a nie komputer. Jeśli błędnie ustalono związek, nie trzeba pisać 404 Zawiadom sposób: „Po wejściu na stronę wystąpił błąd” Po wypełnieniu formularza, użytkownik zapomniał podać swój numer telefonu i napisać, że jest błąd w wprowadzanie danych, a nie tylko „formą bug”.
wsparcie
Dlaczego główne zasady użyteczności jest tak ważny? Spójrzmy na zasadzie dziesiątego, który nazywa się „Dokumentacja i pomoc.” Materiały i wsparcie powinno być proste i jasne, łatwo dostępne, pasować celów użytkownika. Ponadto dokumentacja nie powinna być luzem. Konieczne jest, aby zawierać wyraźne kroki. Jeśli materiały są zbyt duże, można dokonać krótkiego nawigacji, aby szybko poruszać się po sekcjach, a także znalezienie wsparcia.
„Użyteczność”
Więc przyjrzeliśmy się podstawowych zasad użyteczności. Ale jakiego rodzaju dyscypliny? „Użyteczność” jest miarą jakości doświadczenie użytkownika, otrzymanego podczas interakcji z systemem lub produktu. Na przykład może to być aplikacja, strona internetowa lub cokolwiek innego.
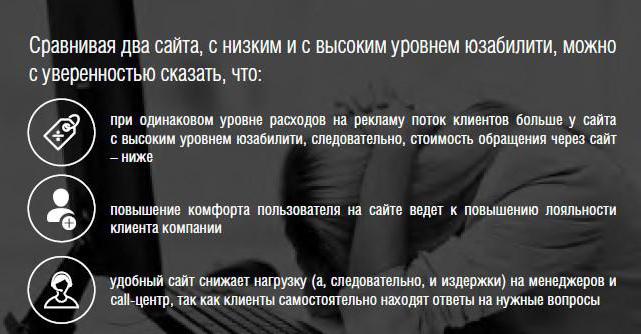
User eksperci interfase Inżynieria ustalili, że w 60% przypadków, ludzie nie mogą znaleźć potrzebne informacje w internecie. W efekcie ich obniżenia produktywności. Chcą już wrócić do miejsca, z powodu których trzeba tracić cennego czasu.

Wiadomo również, że Forrester Research dostałem jakieś dane, które pokazują wysokość odszkodowania, które pojawiły się z powodu słabej „usability” stron. Sieci sklepów tracą około 50% klientów, którzy nie mogą znaleźć pożądany produkt. Około 40% użytkowników nie chcą wrócić do miejsca, którego nie lubił pracować.
Jakob Nielsen twierdzi, że badania ludzkich zachowań w internecie okazało się, że postrzegają oni obrzydliwe witryn internetowych z kompleksowym projektowaniu i powolnych stron. Mówi, że użytkownicy nie chcą czekać. Oni też nie chcą, aby dowiedzieć się, jak używać na stronie głównej. Nigdzie nie ma instrukcje lub szkolenie dotyczące projektów stron internetowych. Jacob wie, że ludzie chcą szybkie skanowanie strony i od razu zrozumieć funkcjonalność serwisu.
tworzenie
Co jest rozwój Użyteczność? Jego zasada jest metodologiczne podejście do tworzenia witryny lub jakikolwiek inny interfejs użytkownika. Rozwój ten składa się z kilku technik, które stosuje się kolejno w procesie:
- Wymagania gromadzenie;
- tworzenie i analiza prototypów;
- ocena przeciwnych opcji projektowych;
- Badanie pytania użytkowników;
- Rozwiązania Oferta i analiza miejscu (lub jakikolwiek inny interfejs).
testowanie
A jaka jest użyteczność testu? Zasada działania tego niuansów nie każdy wie. Ogólnie rzecz biorąc, jest to część procesu tworzenia „Usability”. W typowym teście, osoba musi wykonać kilka zadań z prototypem (lub innego systemu). Podczas pracy, obserwator rejestruje co użytkownik mówi i robi. Zazwyczaj, gdy test przeprowadza się z jednej lub dwóch osób, działających wspólnie.

Analiza może zbierać informacje, takie jak błędy, które sprawiają, że użytkownicy, kolejność działań ludzkich, aby osiągnąć cel, czas i miejsce wystąpienia trudności w widowni, jak ludzie, jak produkt, a ich szybkość realizacji zadań. Większość testów wykorzystywane do identyfikacji i rozwiązywania problemów, które pojawiają się w miejscach publicznych.
kroki dyscypliny
Jakie są kroki jest „użyteczność”? Aby zaplanować swoją stronę WWW należy najpierw zrozumieć, co projektowaniu dla kogo, dlaczego i kiedy czytelnicy będą odwiedzenia witryny. Jeśli odpowiedź na te pytania, a następnie wybierz cel swojej stronie. Niektóre cele są zależne na stronie internetowej publiczność i organizacji.
Ponadto należy określić strony „Funkcjonalność” problem. Zgodnie z ogólnymi celami swojej stronie powinny być efektywne w użyciu, łatwe do opanowania, jest lekki, aby pamiętać, gdy odwiedzają. I jeszcze trzeba zrobić to użytkownik zadowolony.
Każdy cel „Użyteczność” jest ważna dla większości witryn internetowych, ale można wybrać inny i dla różnych odbiorców i sytuacji. Wiadomym jest, że konstrukcja jest oparta na potrzebach ludzi, więc trzeba zbierać informacje nie tylko na nich, ale także od stopnia, w jakim ich istniejąca witryna spełnia. Istnieje kilka metod gromadzenia danych, takich jak logi serwera, formularze zwrotne, testując „użyteczność” istniejącej witryny.
Łatwiejsze dla ludzi do interakcji z rzeczywistym przykładzie, niż twierdzą, że najlepszym rozwiązaniem będzie działać. Dobre wyniki można zawsze uzyskać za pośrednictwem strony internetowej prototyp, który ma minimalną zawartość i pozbawiona grafik. Takie elementarne prototyp nadaje się do pierwszego cyklu testowym.

Treść powinna być umieszczona tylko jeden, który wymaga od użytkowników serwisu. Jeśli masz góry informacji, wybrać z nich te, które będą przydatne i zadowolić publiczność. Wszystkie informacje muszą być podzielone na małe kawałki z napisami, jak ludzie chcą szybko przeczytać, co ich interesuje. Z tekstu, który chcesz usunąć niepotrzebne słowa, należy użyć tabel i list.
Ponadto, proces ten odbywa się w Internecie – testowanie „Usability”, o którym pisaliśmy powyżej. Czasami trzeba współpracować, już zaprojektowane zgodnie ze wszystkimi zasadami, testu. Nawiasem mówiąc, grupy fokusowe są najtańszym sposobem analizować „własną rękę”.
składniki
Tak więc, stosując reguły i zasady użyteczności, można utworzyć zasób, który będzie dumny. Obecność tego niezwykłego obiektu to atrybut jakości, który określa zakres, w którym interfejs użytkownika jest lekki w użyciu. Słowo „użyteczność” oznacza także zbiór metod poprawy witryny w procesie jej tworzenia.
W „Użyteczność” składa się z pięciu elementów ilościowych:
- Skuteczność: po przeczytaniu użytkownikom projektowanie, jak szybko wykonać to samo zadanie?
- Zdolność do uczenia się: jak łatwo ludzie mogą realizować podstawowe zadania podczas pierwszego użycia nieznaną interfejs?
- Błędy: Ile błędów ma osoba, ponieważ są one poważne, gdyby mógł łatwo je naprawić?
- Niezapomniany: jeżeli użytkownik powrócił do interfejsu przez pewien okres czasu, czy byłby w stanie odzyskać swoje umiejętności, aby z nim pracować?
- Satysfakcja: stopień, w jakim dana osoba przyjemność korzystania z tego interfejsu?

Oprócz „Usability”, istnieje jeszcze wiele innych cech konstrukcyjnych ważne jakości. Jednym z najważniejszych jest przydatna. Funkcja ta opisuje funkcjonalność rozwiązań technicznych oraz określenie przydatności an użytkowników interfejsu. „Użyteczność” i praktyczność równie ważne są: dlaczego używać wygodny program, jeśli nie daje wynik, że trzeba? Słabe i uznał, że program, który hipotetycznie działa tak, jak chcesz, ale nie podoba mi się to skomplikowany interfejs. Można używać tych samych narzędzi do analizy przydatności projektu co do jakości jego studium „Usability”.
Web-e «Użyteczność» uważany jest koniecznością dla przetrwania. Jeśli witryna jest trudna do pracy z nim byli szybko opuścić. Jeśli jasno i precyzyjnie do strony głównej witryny sieci Web nie precyzuje, co firma, która pozwala dzielić zadania, użytkownicy będą szukać innego miejsca. Ludzie odejść, jeśli strona jest mylące informacje na nim jest trudne do zrozumienia i nie odpowiadać na najważniejsze pytania.
Nie ma takiej odwiedzających, którzy są na rozwój interfejsu www lub spędzają czas uważnie studiuje na to pracuje. Internetowy e wiele innych zasobów, więc jeśli użytkownik natknął się na trudności, tracisz go.