Przepełnienie CSS: wyświetlanie elementu treści
Kaskadowe arkusze stylów są łatwe w użyciu, jeśli nie idą do dżungli dziedziczenia, przydzielanie pierwszeństwa struktury klasowej, aspektów teoretycznych i praktycznych doświadczeń.
Głównym celem każdej właściwości w CSS – wyświetlacz, ale to nie znaczy tylko „widoczny”: nie mniej ważny projekt „CSS Overflow ukryte”.
elementy strony
Strona zawiera nie tylko elementy mogą znajdować się elementy elementów, czy ramki (i może to być nie tylko zbiór elementów, ale zupełnie inna strona) lub wykonane własnych obiektów systemowych.
Naturalnie, większość programistów stron praktykujących układ gumową, zmuszeni liczyć się z rosnących ilości informacji oraz fakt, że bariera 800 600 pikseli – nie jest barierą do 640 KB, który kilkadziesiąt lat przezwyciężenia mentalności twórców MS DOS niż skomplikować życie programistów i użytkowników pierwsze komputery stacjonarne.

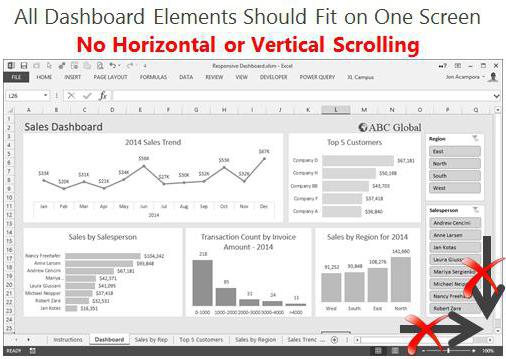
Budynek strona pierwotnie wszystko jest prostsze: strona nie mieści się na ekranie, przeglądarka pozwala przewijać. Mimo, że deweloper może dostarczyć zawartość strony wyjściowe w oknie bez paska przewijania i żadnych innych właściwości: zawartość strony nigdy nie wyjdzie poza oknem przydzielonego do niego. Jest to naturalne, za oknem istnieją inne aplikacje i okno przeglądarki – nie lepiej niż innych okien: system operacyjny jest zawsze do zastosowań równości.
Jednak bez względu na sposób ich priorytetem przy wyborze opcji układu, bez względu na to w jaki sposób dystrybuowane odwiedzających zainteresowanych optymalnej rozdzielczości ekranu dla przeglądania witryn, dziś istnieją różne ekrany, które nie zawsze mają możliwości prostokątne stałym rozmiarze.
Dynamiczny świat przez przepełnieniem CSS
Zakłada się, że strony strony – tej treści, rozłożone na znaczników hipertekstowych, które określają w jaki sposób wyświetla w danym przypadku, pod pewnymi warunkami.
Wszystko ciągle się zmienia. Nawet jeśli strona jest taka, że jej zawartość nie może być zmieniona przez lata, nie ma gwarancji, że niespodziewany gość nie otworzy go na nowym urządzeniu, którego twórcą tej stronie nawet nie wiem.
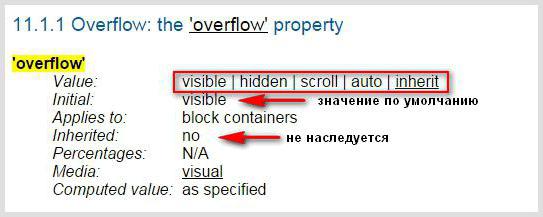
Opcje właściwości CSS w zasadach przelewowy przewiduje jedynie cztery wolno niczego ukrywać, która wykracza poza obszar elementu, wyświetlacz, zapewniają przewijanie zawsze lub tylko w razie potrzeby, czy dziedziczyć wartość od przodka.

W pierwszym przypadku (overflow: hidden), wszelkie treści, które wykracza poza pozycji zostaną ukryte, ale zniknął, nie będzie dostępna. Stanowisko to jest skuteczne, ale nie mniej interesująca jest opcja, aby pokazać wszystko, co jest poza (overflow: visible). Więc deweloper zapewnia gość z okazji, aby zawsze mieć świadomość pełnej zawartości elementu i kontrolować swoją objętość. Mniejsze szanse daje przewijania (overflow: scroll – pasek przewijania jest zawsze tam, albo overflow: auto – paski przewijania pojawiają się, gdy to konieczne).
Cechy Warunki korzystania z przepełnienia
", представляют особенный интерес, только когда они представляют собой текст. Elementy, które są wewnątrz znacznika, który ma sens CSS „przepełnienie tekstu”, są szczególnie interesujące, tylko wtedy, gdy są one tekst. Umieszczenie innych składników, zwykle mocowane do współrzędnych i względnych położeń.
Elementy tekstowe nie zawsze zawierają określoną liczbę znaków, a jeśli trzeba użyć zasadami przepełnienie, CSS pouczeni, aby monitorować opcje nieoczekiwane zmiany w objętości zawartości.
W szczególności na etapie debugowania, można zastosować wartości nieruchomości lub auto przewijania, a następnie zablokować wyświetlanie wszystkiego, co wykracza poza obszar, dając odwiedzającym komplet kluczy, które będzie on przenieść zawartość niewidoczne w zakresie widzialnym. Jest to powszechna praktyka. Nie każdy jest pod wrażeniem z paska przewijania, niektórzy wolą cztery przyciski: wierzch, do przodu, do tyłu, aż do końca.
Ponadto reguła CSS przepełnienie w auto / przewijania wnosi wartość do elementu strona nieprzyjemnego niepewności: priorytet transfery Przeglądarka zwoju od strony jego elementu, gdy jest nad kursorem myszy.
Gdy element jest blok tekstu, nie jest zbyt oczywiste i niewygodne, ale jeśli cała szerokość okna, aby ustawić suwak (blok elementy-zdjęciach), a następnie pokonać taka struktura nie zawsze jest to możliwe za pomocą myszy jest często niezbędne do korzystania z „na początku” lub „przycisk na końcu strona ".
spiralne priorytety
Dialog strona serwisu z gościem jest niezbędna, jak również jego projektowania, rozwoju treści. Ponieważ strona otwiera przeglądarkę i robi to w tym samym oknie lub nowej karcie, to mogą kwalifikować się do przewijania powinna mieć stronę, a nie jej członkiem. Ten ostatni nie może być tylko dużo, ale każdy może mieć swoją funkcję.

Witryna zawsze niesie ze sobą specyficzne znaczenie, nawet wtedy, gdy odnosi się do dziedziny filozofii, mistycyzmu lub innej nieprzewidzianej treści. Dlatego zawsze jest możliwe do podjęcia szczególnego obciążenia na interaktywnych elementów CSS reguła przelewowego.
W szczególności, jeśli element jest wybierak, aby wybrać rok (data), następnie selektor klasyczny jest niewygodne, ponieważ będzie ona dostarczać przewijania oczywistych niedogodności. Dzięki zastosowaniu w tym przypadku przepełnienia, CSS mogą być skutecznie stosowane w uzupełnieniu: pole wewnętrzne w elemencie, wybierz okresy, pozwalają odwiedzającym szybko i łatwo wybrać żądaną datę, miesiąc, rok.
















