CSS z-index: przegląd, właściwości
Wykluczyć CSS indeks Z – strona położenie elementu współrzędnej Z: stopień elementu wyświetlacza lub warstwy, w której się znajduje. Tag, który ma z-index większa będzie wyświetlany w całości. Tagi są wyświetlane w kolejności, w jakiej pojawiają się w strumieniu przychodzącej i nakładania. приоритет видимости. wartość Z-index określa priorytet widoczności.

Musimy oddać hołd nowoczesnych przeglądarek i elementów graficznych algorytmów. Od czasów, gdy grafika i złapanych ekrany utworzonych problemem strzyżenie widocznych i niewidocznych częściach elementów w oknie aplikacji, widoczna zawartość technologia wyświetlania osiągnęła doskonałe wyniki. W oknie przeglądarki, wszystkie elementy są wyświetlane poprawnie, użytkownik widzi tylko to, co jest określony projekt lub dewelopera.
Zasada ogólna: kolejność i poziom
Strumień wejściowy (strona utworzony serwer) kolejno odczytuje przeglądarkę. Wszystkie znaczniki są wyświetlane zgodnie z zasadami CSS i mogą się pokrywać.

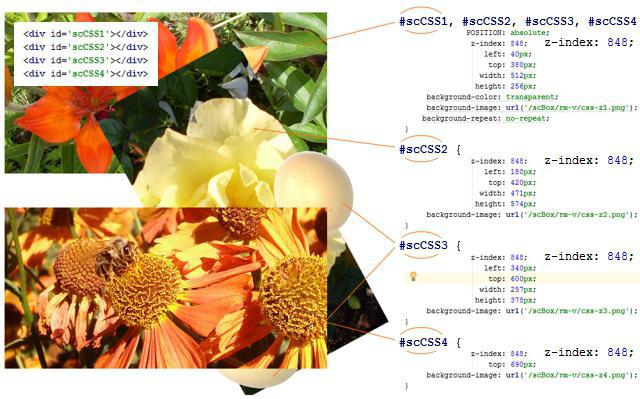
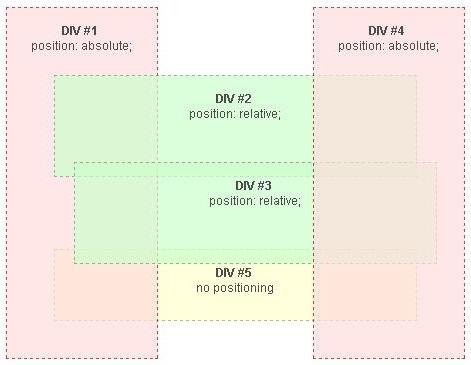
W przykładzie tym opisano cztery widoczny element. Każdy kolejny pokrywa się z poprzednią. W miejscach, gdzie znaczniki są skrzyżowane, nie jest kwestią priorytetową. Z reguły z-index tagów CSS dla tych wszystkich taka sama i wynosi 848, to będzie oczywiste, że elementem, który idzie w następujący sposób. Wszystko, co zagląda spod każdego następnego elementu, widocznie.
widoczność reguła
Przeglądarki przestrzegać zasady widoczności tylko „fair”. Wymyślić algorytm, który pozwala analizować wszystkie nałożenie brutto i używać tylko te, które faktycznie przecinają, z wyjątkiem tych części, które są wchłaniane przez każdego kolejnego elementu – jest bardzo trudne.
W większości przypadków nie jest to konieczne. Nowoczesny sprzęt jest bardzo szybki, a zauważysz przerysować element do punktu, w którym będzie blokować następnego elementu, jest bardzo problematyczne.

Wpływ na element tablicy
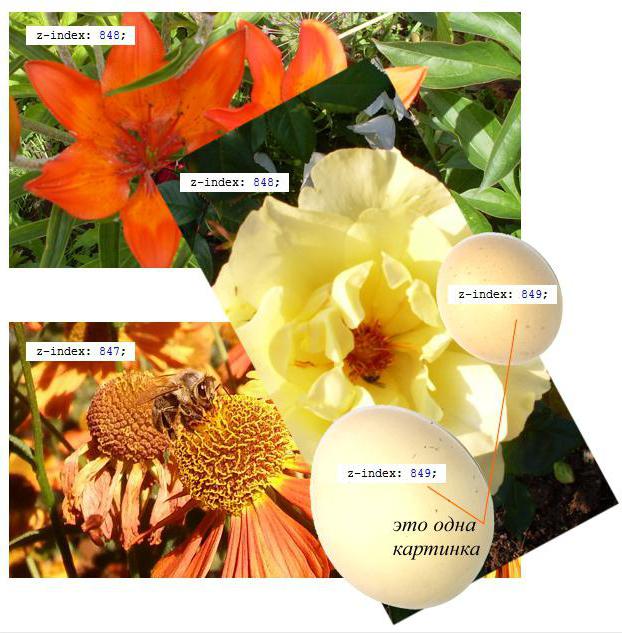
Wystarczy do trzeciego tagu scCSS3 zwiększyć z-index, a na scCSS4 – aby ją zmniejszyć całkowity obraz ulega zmianie. Kolejność elementów strumienia jest taka sama:
- id= 'scCSS1'; div id = 'scCSS1';
- id= 'scCSS2'; div id = 'scCSS2';
- id= 'scCSS3'; div id = 'scCSS3';
- id= 'scCSS4'. div id = 'scCSS4'.
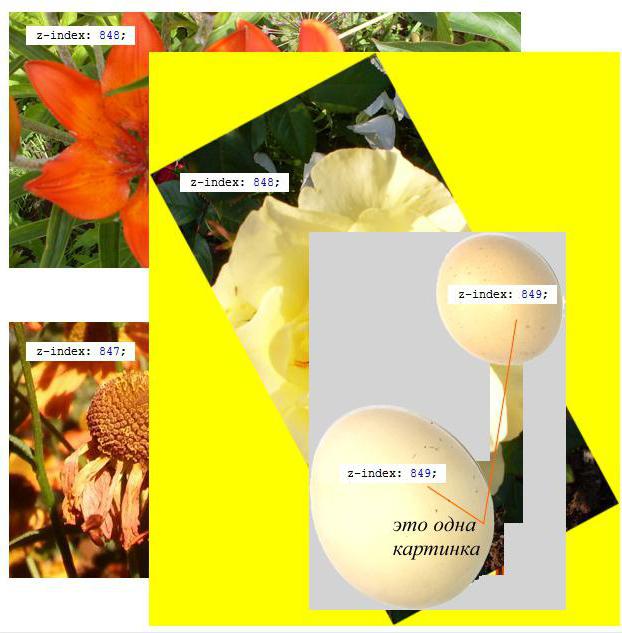
Należy zauważyć, że drugi obraz jest rzeczywiście zajmuje więcej miejsca niż się wydaje. Trzeci obraz jest taki sam. Ponadto składa się on z dwóch części (dwa jajka), w pewnej odległości od siebie.

Rzeczywista wielkość regionów, które zajmują drugie i trzecie obrazy są podświetlone na żółto i szaro odpowiednio.
Połączenie z-index dla background-color
Należy zauważyć, że właściwości CSS tle & Z-index wzajemnie się uzupełniają. Wszystkie elementy blokowe i inne, zawsze zajmuje prostokątnego obszaru utworzonego na podstawie maksymalnej wysokości i szerokości maksymalnej zawartości.

Korzystanie z obrazów, można dokonać dowolnego elementu pola formularza, ale wokół niego zawsze będzie prostokątem. Faktem jest, że ważne jest, aby wziąć pod uwagę poprawnie.
Można umieścić tekst na ścieżce wybrany kształt, ale jeśli nie, zawartość trafia do każdego elementu w prostokątnym polu, sukcesywnie, po otrzymaniu sygnału wejściowego.
Właściwości użyć CSS z-index w elemencie, który background-color wartość jest przezroczysty (rodzaj przejrzystości), można naśladować żadnego elementu obwodu. Chociaż w każdym przypadku elementu rzeczywistości jest prostokątna.
Imprezy i widoczne elementy
W miejscach, gdzie element jest blokowany przez innego elementu, zdarzenia nie będą działać. Zgodnie z ogólną zasadą, jeśli pozycja jest poza zasięgiem wzroku, on również jest strefa dostępność.

Jeśli deweloper chce zablokować przycisk lub menu pozycję, może również zostać umieszczony na znaczniku blokującego kolejny tag, może przezroczyste (np stosując regułę CSS krycie), ale w każdym przypadku, o wyższej CSS z-index.
Od tego wydarzenia, z punktu widzenia użytkownika, można podzielić na istotne i nie ma w ogóle, to ostatnia (przesunięcie myszy, naciskając losowe przyciski na klawiaturze, sygnał czasowy) mogą być stosowane odpowiednio zmienić zawartość w oknie przeglądarki.
Prosty przykład: użytkownik przesunął kursor myszy na menu, ale jeszcze nie zdecydował się coś zrobić. Deweloper może dostarczyć zdarzenie śledzenia ruchu dialogu do żądanego punktu (kliknij – użytkownik decyduje) i wyświetla odpowiednią zawartość. Reguła CSS z-index jest najlepiej dostosowane do okazji.
Format obrazu
Ponieważ zdjęcia są ważnym budulcem dla każdej strony (piękno, nowoczesność, funkcjonalność – to zwykle norma rzeczy), to ma wielkie znaczenie dla wyboru formatu obrazu.
Ogólnie rzecz biorąc, można korzystać cały szereg istniejących formatów, ale pod względem praktyczności i skuteczności jest dość rozsądne, aby ograniczyć * .png dla obrazów statycznych i * .gif – dla animowanych obrazów. * .jpg popularny jest również dobre, ale nie pozwala na elastyczność manipulować przestrzeń wyświetlacza.
Błędy przeglądarką a deweloper
Nie tak często bywa, kiedy CSS z-index nie działa, ale to się zdarza. Warunki korzystania z kaskadowych arkuszy stylów zawsze działa, a wielkość pliku stylu często osiągają znaczne ilości. Gdy coś nie jest wyświetlane, lub po prostu nie mają tego, co musi być, musi najpierw sprawdzić swój własny kod, a następnie wyczyścić pamięć podręczną przeglądarki i przetestować swój własny kod ponownie.

Interpretowanie HTML i CSS, przeglądarka jest prawie nie popełnia błędów – to aksjomat. Jeżeli odpowiedni element nie jest, to w konstrukcji CSS {pozycji: bezwzględne; Z-Index: 112233; left: 10px; top: 20px; … coś brakuje} lub nie rejestrowane.
Najczęstszym błędem – źle Pokazany elementu brakuje odniesienia do jej widoczności na bezwzględnym lub względnym położeniu. Czasami może to działać, aby określić styl bezpośrednio na elemencie i nie jest w jego stylu. W tym ostatnim przypadku, jest to wyjście, ale jest przede wszystkim mówić o pewnego rodzaju błąd w kodzie.
Styl musi być w klasie lub ID stylu. Wskazując styl na elemencie powinien tylko w wyjątkowych przypadkach.
Korzystanie jQuery.css (Z-index, 123) może również prowadzić do błędów, jeżeli nie stosuje się do klasy lub identyfikator. Ponadto jQuery – naprawdę niezwykłe narzędzie rozwoju. Jednak zanim je stosować, nie zaszkodzi pomyśleć: czy można zrezygnować z improwizowanego oznacza HTML / CSS, z-index – nie jest to regułą, które nie wymagają natychmiastowej uwagi.
Prawidłowe przesunięcie warstw logicznych i
Idealny Page – płaskie. W każdym przypadku, przed rzeczywistym trójwymiarowego obrazu w dalekiej masową skalę, a nie w tej konkretnej potrzebie. Nowoczesne strony internetowe – to zadania prawdziwe doświadczenie, w świecie rzeczywistym. Oni po prostu muszą dobrze działać i pokazać płaski trójwymiarowy obraz.
Nawiasem mówiąc, zjawisko strony docelowej (landing page) w formie opcji „plac budowy” – najlepszy dowód, że płaski prostokątny kształt i suche, ale bardzo precyzyjny treści – również dobry i praktyczny. Jednak należy zauważyć, że strony spółek monopolistycznych przyklejonych do ich najważniejsze – twarz firmy, jej funkcjonalności i mocy produkcyjnych. Information Technology Monsters czuł, że strony docelowe – to małe firmy twarz, akcesoria, Herbalife i innych „biżuteria”.

Podobnie jak to, czy nie, w rzeczywistości prawidłowe, przyszłość pokaże. Ważne jest, aby nie tylko sens, aby malować w zawartości warstw, ale również w celu zapewnienia właściwego przepływu między nimi w dowolnym wariancie budowa strony internetowej.
Doskonałe rozwiązanie – AJAX (strona jest aktualizowana w miarę potrzeb). Nawet bardziej obiecujące rozwiązanie, gdy strona wskazuje, że konieczne jest w tym momencie w oknie przeglądarki.

W rzeczywistości, z-index – ta prosta reguła CSS. Jej celem – aby pokazać poziom znacznika tak, że przeglądarka może określić, kiedy element wyświetlacza i która część tego elementu będą widoczne. Warstwy i strony – bardzo względne pojęcie, ponieważ jest to problematyczne zaprojektować stronę i pamiętać rozumieniu art z-index na innym ekranie treści.

Zazwyczaj deweloper wybiera ulubiony numer i podaje ją do wszystkich znaczników w wierszu, a fakt, że musimy jakoś wyróżniać, przypisuje kolejny numer. Przywiązują wagę do warstw i poziomów stron – nie jest szczególnie postępowe i obiecujące praktyki.
Jednakże, jeśli semantyki poruszanie się Z-index do dialogu z gościem, możliwe jest stworzenie praktycznego efektu. W podobny sposób można znaczniki nakładają się na siebie, możliwe jest nałożenie dialogową (site gościa) i wykonać ruch między nimi. Z tego punktu widzenia, stosowanie reguł CSS z-index wydaje się być bardzo realne i praktyczne.