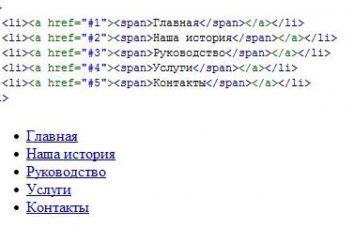
Jaki jest układ bloku? Jak nałożyć jedną stronę witryny na własną rękę?
Jest pragnienie, aby nauczyć się tworzyć własne strony witryn? Potem niech opanowali co układ bloku. Układ początkujący spełniać szereg trudności, mają wiele pytań. Zastanów się, co jest blok kodowania.
Ważna wskazówka
Użyj edytora WYSIWYG, więc wszystko było jaśniejsze. Ci, którzy wiedzą, HTML oraz pracy w notebooku, ponieważ rozumieją wszystko. A początkujący mogą skorzystać z programów, takich jak FrontPage lub, na przykład, Dreamweaver.
Rodzaje stron układu
Istnieje kilka typów układu:
- Tabelarycznych.
- Blok.
- Mieszane.
Jesteśmy zainteresowani w układzie blokowym. Co odróżnia go od stołu? W układzie blokowym z wykorzystaniem znacznika DIV ma pewne zalety:
- Załaduj z budową bloków szybciej.
- Treści wyświetlane bloki (w przeciwieństwie do tabel), jak następuje pobieranie. Jak wiadomo, tabele te będą wyświetlane dopiero po całym stole.
- Kod z div-ów łatwiejsze do odczytania.
To nie wszystkie zalety, które słynie układzie blokowym.
Jak zmienić lokalizację div bloków?
Pomoże to nam się unosić – nieruchomość, która jest zdolna do następujących:
- Wyrównaj do lewej – lewy.
- Aby wyrównać tuż – tuż.
- Element pozostaje gdzie był, nie ruszy, jeśli podano żadnego. Wartość ta będzie domyślnym.
Inną ważną cechą, że musimy – jasne. On może mieć 4 wartości:
- Do instalacji w poprzednim punkcie, należy przesunąć w prawo, blok – prawo.
- Left zestawy poniżej poprzedniego elementu, który przemieszcza się w lewo.
- Oba – Instalacja poprzedniego wypartej bloku.
- Brak oznacza brak ograniczeń położenia bloku w stosunku do tych elementów, które zostały przeniesione.
przykład
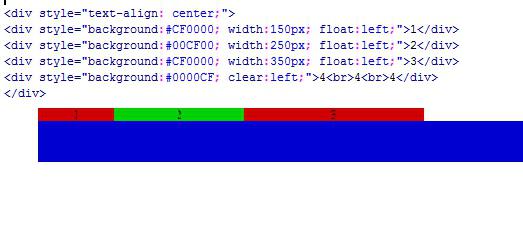
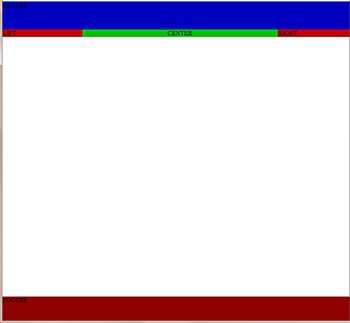
Zastanów się, jak to będzie wyglądać blok div układu. Piszemy nasz kod:
 Zgodnie z kodeksem zobaczyć wynik. W ten sposób na podstawie różnych właściwości mogą być kontrolowane według potrzeby układ blokowy. Przejdź do następnej chwili. Użyliśmy text-align: center, aby wyrównać każdy blok dla każdej przeglądarki.
Zgodnie z kodeksem zobaczyć wynik. W ten sposób na podstawie różnych właściwości mogą być kontrolowane według potrzeby układ blokowy. Przejdź do następnej chwili. Użyliśmy text-align: center, aby wyrównać każdy blok dla każdej przeglądarki.
Jak widać, jest to dość prosty układ blokowy miejscu. Ważne jest, aby uczyć się i praktykować więcej właściwości, które będą tworzyć bardziej elastyczną strukturę stron.
Coś ważniejszego
Jest jedna popularna funkcja, która jest używana w układzie – pozycja, jest ona wykorzystywana do pozycjonowania.
Wartości właściwości pozycji:
- Względna – określa położenie elementów w stosunku do ich oryginalnych lokalizacjach. Zastosowanie w lewo do góry, prawej stronie, u dołu element porusza się w określonym kierunku.
- Static – normalna pozycja wyświetlacza. Nie ma sensu, aby użyć w prawo / lewo, góra / spód – może to prowadzić do niczego.
- Absolutny – absolutne element pozycjonujący.
- Stałe – podobnie absolutne. Jest on zobowiązany do pewnego punktu na ekranie, ale to nie zmieni swojego stanowiska, nawet jeśli strona skakaniu.
Wiele układ zauważył, że podczas korzystania stałe, bezwzględnego i względnego położenia bloków są nakładane. A następnie interesujący wiedzieć, które z poniższych blokach, co powyżej. Aby odpowiedzieć na to pytanie, trzeba właściwość z-index. Przyniosła bloków układu do nowego poziomu. Umożliwia to nie tylko do ustalania położenia samolotu, ale także za pomocą trzeciej osi Z. Wartość takiej własności może być dodatni lub ujemny.

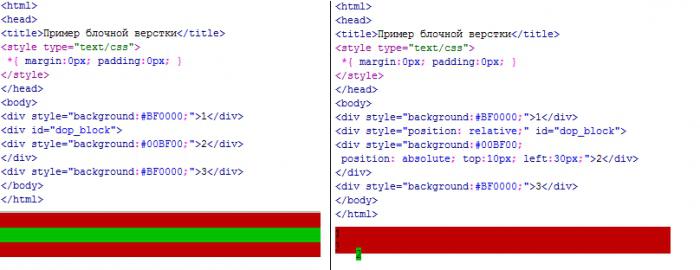
Tworzenie 3 bloki. Następnie eksperyment absolutnym pozycjonowania.

Jak widać, nie jest łatwo zmienić położenie bloków. Na podstawie faktu, że jesteś teraz w stanie, aby każdą stronę elementarny układ bloku. Stosując więcej właściwości można poprawić swoje umiejętności.