Co to jest linia biegnąca HTML

Uruchomiona linia HTML – jednym z wielu elementów języka. Czy jesteś pewien, że to nie jest tylko postrzegane w rozległej sieci. Znacznik ten ma szczególne zastosowanie. Ze względu na nieudolną obsługę tego elementu, wielu niedoświadczonych programistów pozwalają wielki błąd podczas wkładania ich w dokumencie w dużych ilościach. Kilka czytelnicy jak coś migotania lub musujące, w tym linii biegnącej HTML. W tym artykule omówimy, jak radzić sobie z tym elementem i gdzie go używać?

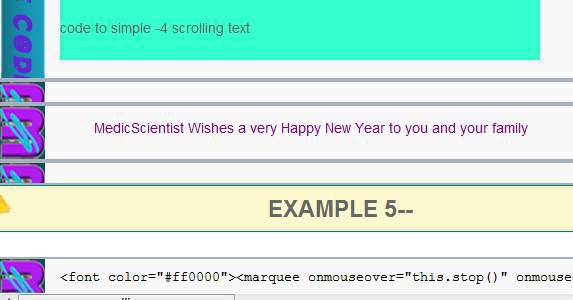
Powołanie. W HTML, ticker przypisane za pomocą znacznika . Po prostu chcę powiedzieć, że ten element nie jest dostępny w każdej wersji specyfikacji HTML lub XHTML. W związku z tym, zastosowanie znacznika spowoduje nieprawidłowy kod. Mimo to wada, element jest obsługiwana przez wszystkich nowoczesnych przeglądarkach, w tym wersjach mobilnych. Początkowo tag została przeznaczona wyłącznie dla przeglądarek IE, a ruch przyniosły tylko tekst. Ale teraz, pomiędzy znacznikami Możesz umieścić dowolny element, taki jak zdjęcie lub stole. Tym samym giełdowy HTML rozszerzył swoje podstawowe funkcje. Ponadto istnieje cały szereg atrybutów, które pozwalają na tworzenie niezwykłych efektów.

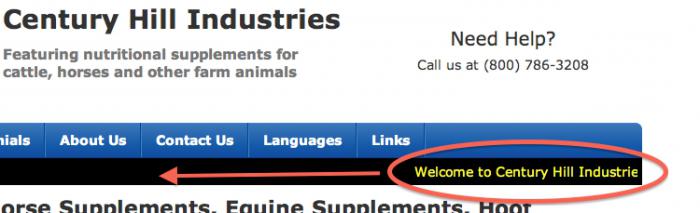
Funkcje. Wielu projektantów stron internetowych przewijania tekstu na HTML stał przyjęty jako złego smaku. Faktem jest, że gdy użytkownicy są w stanie stężonym, na przykład podczas czytania ich przez cały czas będzie rozpraszać zawsze przesunąć pasek z tekstu lub obrazu. Z tego powodu koncentracji zostaną utracone, ludzie zaczynają się denerwować, że położy „krzyża” na swojej stronie. Więc nie umieścić na jednej stronie dla więcej niż jednej takiej linii. Jest to najlepiej nie używać tagu niepotrzebnie.
Tu usłyszysz logiczne pytanie: „czy warto używać tego elementu” w pewnych okolicznościach można wymyślić ciekawy efekt. Na przykład, aby utworzyć pionowo przewijalną paszy lub wiadomości. Aby to zrobić, należy użyć atrybutu «» Kierunek z wartością «dół» (góry do dołu). Wystarczy zauważyć, że w przypadku, gdy używany jest przewijanie w pionie, zaleca się, aby określić rozmiar rzeczywisty. Wartość ta jest przypisana za pomocą linii «» atrybutów szerokości i wysokości «». Jeśli podłączysz «na», taśma może być zatrzymany, gdy kursor na polu, i vice versa. Łącząc różne wartości i ustalenie wspólnej linii może stać się przydatny element dla użytkowników.
Wnioski. Niektórzy doświadczeni użytkownicy mogą zauważyć, że można osiągnąć ten efekt za pomocą wygodniejszy języka – języka JavaScript. Ale wszystkie informacje zawarte w skryptach nie będą indeksowane przez wyszukiwarki. W przypadku pomieszczeń o różnym wiadomości może zranić swoją witrynę i zmniejszyć liczbę nowych użytkowników. Przewijania ciąg HTML zawarty w indeksowania wyszukiwarek. Więc biuletynu (lub inne informacje) będzie dostępna dla nowych ludzi. Łączenie atrybutów, można tworzyć z konwencjonalnego niepotrzebny tag piękne i, co najważniejsze, element informacyjny.