CSS menu w pionie: robi to sam
Niektórzy webmasterzy nie chcą tracić czasu na opracowanie od podstaw prostych elementów, które już istnieją. Uważają, że nie ma sensu tracić czasu na coś, co od dawna istnieje. W rzeczywistości, dla tych, którzy dopiero opanowanie HTML i CSS, ważne jest, aby zrobić sobie wiele rzeczy, aby mieć dobre zrozumienie ich pracy. Odnosi się do menu. Tworzenie pionowego menu CSS. Będzie ona oparta wyłącznie na HTML i CSS, bez użycia JavaScript i jQuery. Każde menu znajduje się lista linków prowadzących do stron witryny.
podstawowe kroki
Aby utworzyć prostą pionową menu CSS, należy wykonać następujące kroki:
1. Po pierwsze, ustalić listę linków (za pomocą kodu HTML), których menu będzie. Daj im nazwę, na przykład, są następujące:
- Domu.
- Nasza historia.
- Przewodnik.
- Usług.
- Kontakty.
2. Następnie Styling linki jak chcesz za pomocą CSS.
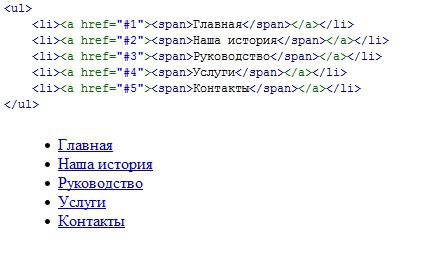
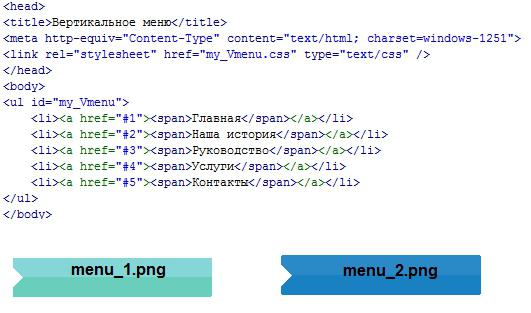
Piszemy kod HTML zachować w pliku my_Vmenu.html i zobaczyć jak będzie wyglądał w przeglądarce: 
To jest podstawa (szkielet) naszego menu. # 1, # 2, itd. powinny zostać zastąpione przez odniesienie. Zobacz jak to wygląda w przeglądarce. Obraz nie spodoba. Teraz musimy zacząć opisywać elementy stylu, aby kompletne menu CSS pionowych.
Opis style
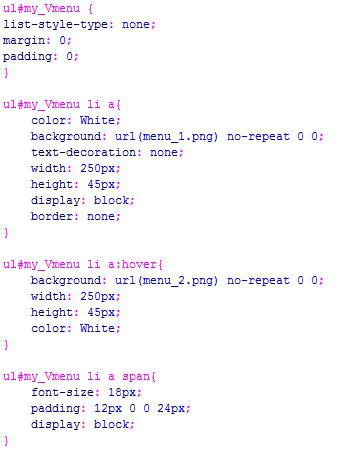
Tworzenie my_Vmenu.css pliku, który ustawiony wszystko, co chcesz, aby poprawić wygląd tak ważnego elementu strony. Oto kod, z których wprowadzenie będzie ożywić pionowe menu CSS. To i napisać nowy plik, a następnie będziemy przyjrzeć się bliżej znaczenie głównych linii, które zostały podane.
SZCZEGÓŁOWY OPIS stosowane stylów
Rozważmy teraz szczegóły naszej CSS pionowego menu:
 list-style-type pozwala usunąć listę markerów. Poprzez ustawienie „0” na margines i padding usunąć dodatkową wyściółkę na liście. Jak można zauważyć z kodu HTML, naszym menu znajduje się lista i style są definiowane za pomocą CSS.
list-style-type pozwala usunąć listę markerów. Poprzez ustawienie „0” na margines i padding usunąć dodatkową wyściółkę na liście. Jak można zauważyć z kodu HTML, naszym menu znajduje się lista i style są definiowane za pomocą CSS.
ul # my_Vmenu – ogólny styl całej listy.
# my_Vmenu ul li a – linki stylu między li znacznika.
# my_Vmenu ul li a: unosić – opis rodzaju rozpatrywanej pozycji menu w czasie, gdy jeden unosi się nad ludźmi.
ul # my_Vmenu Li przęsło – opis tekstowy (menu tytuł).
Pamiętaj, że pliki my_Vmenu.css my_Vmenu.html i muszą być zachowane w tym samym katalogu. Jednakże mogą one być umieszczone w różnych folderach, ale ważne jest, aby zarejestrować się w my_Vmenu.html ścieżki pliku do my_Vmenu.css. Bądź ostrożny, ponieważ przybysze tego problemu często.
Styl musi być podłączony pomiędzy znacznikami głowę w pliku HTML. menu_1.png i menu_2.png – jest to obraz dla elementu menu obraz w normalnym stanie i zawisu.

Lepiej jest zapisywanie obrazów w osobnym folderze na obrazach, nazwij to my_images, ale następnie dostosować kod CSS. Napisać gdzie te obrazy pokazywane są w tym katalogu: url (my_images / menu_1.png) i adres URL (my_images / menu_2.png).
W pozostałej części właściwości opisanych w kodzie CSS, łatwo zrozumieć. Definiują one wygląd naszego menu. Łatwo jest zauważyć, że szerokość i wysokość elementów określone dla tych samych elementów w normalnym stanie, a po najechaniu myszką nad nimi. Font size 18px, wyściółka określa wcięcia z różnych stronach nazw miejscowości. Wyświetlacz pozwala ustawić urządzenie wyświetlacza, aby ustawić szerokość i wyściółkę. 
Nasz pionowe menu
Jak widać, pionowe menu CSS łatwo tworzyć. Na podstawie danych z wiedzy będziesz w stanie zrobić to piękne i atrakcyjne dla odwiedzających do swojej strony internetowej! Wykorzystać swoją wyobraźnię, a następnie uzupełnić stylowe menu witryny.