DOCTYPE HTML – co to jest? Co trzeba wiedzieć o produkcie
Bez względu na to, co sceptycy, postęp nadal jest zjawiskiem, które nie może być zatrzymany. Jednakże, podczas gdy niektóre są oburzeni przedłużający się przenieść do ogrodu księżyca, inne są dosłownie zanurzony w panikę, ponieważ staje się coraz trudniej nadążyć za zmianami. Przykładem takiego „catch-up” są przedstawiciele zawodów związanych z wysokiej technologii.
Podczas gdy większość projektantów stron internetowych, programistów i koderów są znacznie lepiej przystosowane do ducha czasu, niż jakikolwiek „Nura Baba”, który otrzymuje informacje od tygodnia późno, ale nadal znaczne zniekształcenia, rzeczywistość jest nieco inna. Odpowiadają poziomowi zaawansowania jest trudne w dziedzinie nowych technologii. Rozważmy prosty przykład: nawet jakieś 5-10 lat temu, deweloper gier online w Adobe Flash może osiągnąć wymierny sukces, liczne „Happy Farmer” są tego dowodem. Jednak dzisiaj technologia ta jest stopniowo wymierają, ustępując bardziej nowoczesny, ale mniej niż większość badań podstawowych HTML5. Nawiasem mówiąc, jest HTML5 i jest jednym z „bohaterów” współczesnych opowiadań poświęconych dni powszednie HTML-DTP.

DOCTYPE HTML – co to jest?
Ten pomnik ofiar high-tech postępem technologii. Ozdobny 90-S, które wyróżniają się nie tylko „walka” sytuacja w naszym kraju, ale także całkiem prawdziwa wojna przeglądarek, przyniósł na świat zaledwie kilka produktów, które umożliwiają użytkownikom komputera do surfowania w sieci World Wide Web. Jest tylko jeden problem – popularny gdy Netscape Navigator i Internet Explorer szukaliśmy na tej samej stronie w zupełnie inny, odpowiednio, i twórcy serwisu, aby stworzyć zupełnie różne strony dla tych programów.
Normy? W tych latach, aby porozmawiać o ich było bezcelowe – W3C istnieje w powijakach, a promować swój IE Microsoft ogólnie znaną, że wolał wymyślać własne, nie są kompatybilne z rowerami cokolwiek. Niemniej jednak, do końca tego strasznego (dla programistów WWW) dziesięcioleciu sytuacja wróciła do normy po wszystkim: nie było pewne pozory standardów, jeśli nie całkowicie, ale nadal przestrzegane przez wszystkich popularnych przeglądarkach.
Jednak sytuacja okazała się być taka, że standardy konsorcjum i producenci przeglądarek były, delikatnie mówiąc, w ogóle nie podobna. Można łatwo tworzyć całkowicie poprawne pod względem HTML, CSS i DOM strony, ale preferowana przeglądarka uparcie nie pokazał, czego spodziewał się zobaczyć.
Niemniej jednak, w miarę upływu czasu, deweloperzy nadal mają w końcu zdecydował się myśleć nie tylko o konkurencji, ale o webmastera, a on wyglądał – DOCTYPE HTML. Jest to specjalny znacznik, który informuje przeglądarkę, jaki należy uznać to konkretna strona.
Co jest potrzebne w DOCTYPE HTML-kodu?
Przed pojawieniem się odpowiednich standardów, które zaczęły podążać wszędzie, wielu twórców przeglądarek próbowali wyciągnąć koc na siebie, tworząc własne metody podejścia do konkretnej technologii. W wyniku jednej i tej samej stronie wygląda w różnych przeglądarkach na różne sposoby. Jednak to mówiono nam, po prostu nie wspomnieć, że gdy producenci programów do przeglądania stron WWW przyszedł, był inny, nie mniej zabawny problem.
Wyobraźmy sobie sytuację: ci – typowy webdeveloperem późnych 90s. To po prostu tak się złożyło, że przez większość czasu spędzają w przeglądarce Internet Explorer 4. Microsoft zdecyduje się nagle opamiętają i zrobić nowa przeglądarka jest bardziej „poprawne”, przy czym nie jest jasne, jak to jest teraz tworzenie witryn i co zrobić z tymi, którzy już mają utworzony. Oczywiście, jeśli masz wystarczająco dużo czasu, można przepisać swój kod HTML w taki sposób, że jest on zgodny z nowymi standardami, ale ponieważ ludzie – leniwych stworzeń.
To właśnie w tym momencie DOCTYPE HTML jest najbardziej właściwe „wynalazek”. W zależności od rodzaju dokumentu jest podana na początku strony, przeglądarka wybierze najbardziej odpowiednie w tym przypadku mechanizm renderowania. Jeśli DOCTYPE w HTML-kodu nie jest dostępna przeglądarka przejdzie w trybie zgodności (zazwyczaj, ale nie koniecznie). W rezultacie, te same Internet Explorer 6 (nawet jeśli plik spoczywa w pokoju) w przypadku braku tagu DOCTYPE zachowuje się tak, jeśli pracujesz w czwartej wersji.

typy Doctype
Znacznik typ dokumentu obejmuje kilka gatunków, które można podzielić na pewne kategorie. Po pierwsze, opis głównych typów języka znaczników: 4,01 HTML, HTML 5, XHTML XHTML 1.0 lub 1.1. Po drugie, każdy z tych języków ma swoje podsekcje, wskazując na „współczynnikiem usterek” t. E. Na jak trudne będzie kod HTML ustalone standardy W3C. Jednak w tym drugim przypadku istnieją dwa wyjątki – HTML5 i XHTML 1.1 nie ma żadnych podgatunków i są tylko jedną z form DOCTYPE HTML. Ale o tym później …
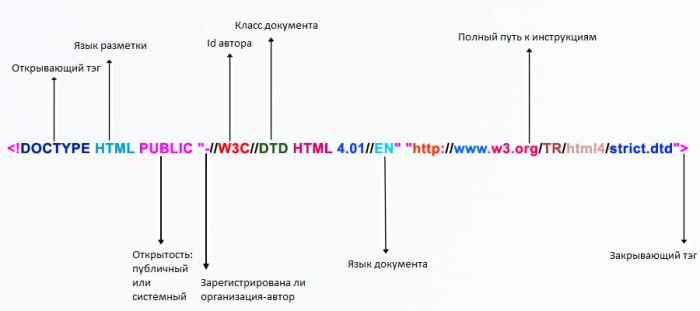
Rygorystyczne podejście: Strict DOCTYPE
Jeśli wolisz, aby utworzyć kod HTML odpowiadający każdej litery walidatora prawa, dodatkowy bodziec (inne niż własny interes) byłoby użyć Doctype Strict. Jeśli zamierzasz korzystać z bardziej zaawansowanych XHTML 1.0, linia, która rozpocznie się każdy element powinien wyglądać następująco:

Wybór DOCTYPE HTML ścisłego szablonów publicznych zapewnia, że wszelkie odchylenia od normy zostaną zauważone przez przeglądarkę, a następnie wykorzystywane w niewłaściwy znacznik jest ignorowany. W szczególności, w trybie ścisłym, dowolny znacznik, czy jest to forma, obraz lub inny element musi być zlokalizowany w znacznikach blokowych. Jeśli zdecydujesz się zrobić bez niego, przeglądarka po prostu nie będzie wyświetlać ten element, a układ lista błędów wypełnione kilka rekordów.
Ponadto, wiele tagów, które pozwalają formatować tekst, pożądane jest również, aby wyeliminować – ścisły reżim implikuje użycie CSS.
Humanitarne podejście: DOCTYPE Transitional
 Jeżeli poważny sposób ścisły szablon nie pasuje do Ciebie lub po prostu przyzwyczajeni do sprzeczne z zasadami, zawsze istnieje możliwość, aby uciec się do bardziej humanitarny typu DOCTYPE HTML Publicznej. W3C zadbał o tych, którzy nie chcą zrezygnować z nawyków i chce pracować w łagodniejszych warunkach, tworząc przejściowy wzór reprezentujący podejście przejściowy model walidacji. Ten szablon pozwala swobodnie pozwolić sobie pewne swobody, takie jak Strict jest zabronione, znaczniki szablonów, a także wiele innych podejść do układu, który nie traci znaczenia od końca lat 90-tych.
Jeżeli poważny sposób ścisły szablon nie pasuje do Ciebie lub po prostu przyzwyczajeni do sprzeczne z zasadami, zawsze istnieje możliwość, aby uciec się do bardziej humanitarny typu DOCTYPE HTML Publicznej. W3C zadbał o tych, którzy nie chcą zrezygnować z nawyków i chce pracować w łagodniejszych warunkach, tworząc przejściowy wzór reprezentujący podejście przejściowy model walidacji. Ten szablon pozwala swobodnie pozwolić sobie pewne swobody, takie jak Strict jest zabronione, znaczniki szablonów, a także wiele innych podejść do układu, który nie traci znaczenia od końca lat 90-tych.
«Miękkie» DOCTYPE HTML 4 jest zadeklarowana następująco:
Dla XHTML ciąg znowu wygląda nieco inaczej, ale ogólna tendencja kontynuuje:
 Do tej pory, pomimo faktu, że każdy programista stara się dopasować ścisłym-szablon, to doctype przejściowy jest najbardziej popularny. Niemniej jednak, ten szablon ma jeden limit kredytowy: walidator „odrzucać” żadnych stron, które zawierają ramek. Jeśli trzeba uciekać się do tego układu metody, należy zwrócić uwagę na kolejny – ostatni szablon.
Do tej pory, pomimo faktu, że każdy programista stara się dopasować ścisłym-szablon, to doctype przejściowy jest najbardziej popularny. Niemniej jednak, ten szablon ma jeden limit kredytowy: walidator „odrzucać” żadnych stron, które zawierają ramek. Jeśli trzeba uciekać się do tego układu metody, należy zwrócić uwagę na kolejny – ostatni szablon.
Od ogółu do szczególnych: DOCTYPE Frameset
Podejście podczas sprawdzania stron pod kątem zgodności z szablonem Frameset jest generalnie podobny do przejściowego, jednak w uzupełnieniu do „wolności” z powyższego, ten szablon umożliwia korzystanie z ramek. Inne różnice Frameset nie ma w związku z tym może linia transferu tylko dla ogłoszeń, dla HTML 4.01 i XHTML 1.0:

Awangardowe
 Oczywiście, powołując się na początku tego artykułu wszystkim rosnąca popularność standardu HTML5, nie mogliśmy zignorować język znaczników. To zabawne, że W3C rozważa podstawową wersję HTML, więc to jest HTML 5 Doctype wygląda dość skromne. Innymi słowy, ta definicja typu jest to, że przeglądarka musi współpracować z „czystą» HTML i jakie są dziś uważane za HTML5, natomiast znane wielu z czwartej wersji jest uważany za potencjalnie nieaktualne.
Oczywiście, powołując się na początku tego artykułu wszystkim rosnąca popularność standardu HTML5, nie mogliśmy zignorować język znaczników. To zabawne, że W3C rozważa podstawową wersję HTML, więc to jest HTML 5 Doctype wygląda dość skromne. Innymi słowy, ta definicja typu jest to, że przeglądarka musi współpracować z „czystą» HTML i jakie są dziś uważane za HTML5, natomiast znane wielu z czwartej wersji jest uważany za potencjalnie nieaktualne.
Inne odmiany Doctype
Do tej pory istnieje kilka odmian wzorów DOCTYPE, z których większość pochodzi do XHTML. Natomiast druga wersja języka znaczników nie wyjdzie na światło dzienne, stając się częścią HTML5 wymienionych powyżej zmian w jego pierwszej wersji, choć nie najwyższa częstość, żywy i dobrze.

Doctype jest ważne?
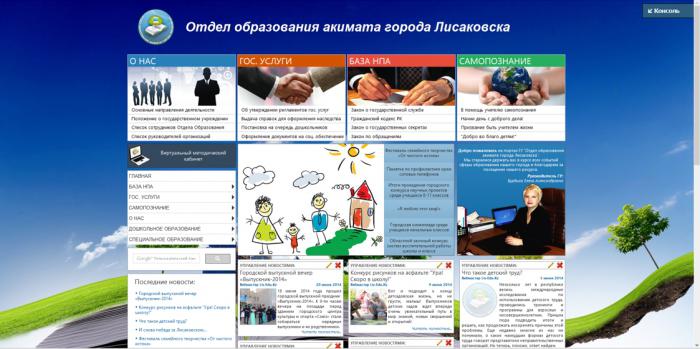
Być może niektórzy początkujący „pisarze” w HTML będzie starał się ignorować typ strony reklama. Cóż, jeśli nie uczyć się ważne informacje z vyshenapisannogo dajemy prosty przykład. Oto przykładowa strona, która wykorzystuje Transitional matrycy:
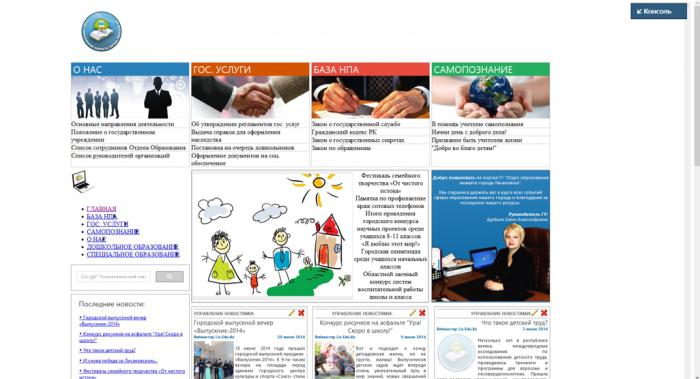
 To wygląda tak, jak powinno to wyglądać na idei projektanta, ale warto nam „mylić» Doctype, a my się, co następuje:
To wygląda tak, jak powinno to wyglądać na idei projektanta, ale warto nam „mylić» Doctype, a my się, co następuje:
 Jak widać, strona przeszła znaczące zmiany: wyblakłe tapety, menu staje się zniekształcone lista, CSS niektóre klasy po prostu ignorowane, a ponadto strona „otros” drugi pasek przewijania.
Jak widać, strona przeszła znaczące zmiany: wyblakłe tapety, menu staje się zniekształcone lista, CSS niektóre klasy po prostu ignorowane, a ponadto strona „otros” drugi pasek przewijania.
Mamy nadzieję, że ten przykład jest wystarczająco dostępny vyshenapisannogo wyjaśnia znaczenie, dlatego możemy tylko utrzymać uwagę lub, najlepiej, nauczyć się pisać kod, który przechodzi ścisłą-walidacji. Powodzenia!














