Układ cross-browser, „przyciąga” wyszukiwarek
Gdy utworzona strona jest ważne z punktu widzenia jej skuteczności jest układ z różnymi przeglądarkami. Co to jest? Jak można to zrobić? Jakie pułapki istnieją?
Co to jest układ z różnymi przeglądarkami?
Html / css – jest podstawą do tworzenia witryny. Wielu webmasterów nadają się do tego zgodnie z zasadą: Czuję się dobrze – i to wystarczy. I jak frustrujące jest to, gdy przyjdziesz z przeglądarki internetowej lub urządzenia mobilnego, a strona nie są wyświetlane prawidłowo. W takich przypadkach pomoc przychodzi adaptacyjne projektowanie i układ różnych przeglądarkach.

CSS i HTML w tym przypadku podstawą, dzięki której wszystkie realizowane. W niektórych przypadkach do tego celu mogą być zaangażowane w JavaScript. Ale ostateczny cel jest ten sam – aby upewnić się, że wszystko działało w różnych wersjach. Dlatego, jeśli chcesz, aby zapewnić kompatybilność z różnymi przeglądarkami tak, że strona jest dobrze wyświetlany we wszystkich przeglądarkach, konieczne jest, aby myśleć cały czas, od pierwszej chwili pracy na miejscu.
Walkthrough w ogóle
Więc przyjrzyjmy się, jak zrobić układ różnych przeglądarkach. Początkowo należy ustalić, które programy będą działać witrynę. Należy pamiętać, że liczba przeglądarek blisko dwustu, więc starają się zadowolić wszystkich – to niesamowita złożoność. W związku z tym, należy wybrać liczbę od 3 do 8. W celu podjęcia decyzji co do ostrości, można użyć i usług pomocniczych, takich jak Yandex Metrika i Google Analytics. Następnie należy dowiedzieć się, w jaki sposób problem zostanie rozwiązany, aby osiągnąć cross-browser.

Wiele osób ich bankowość na khaki. Te specjalne kody, selektorów i reguł, które rozumie tylko pewną przeglądarkę. Ale, biorąc pod uwagę, że trzeba napisać przynajmniej kilkadziesiąt wkładek dla różnych przeglądarek i wersje przeglądarek, wielu rzuca takie podejście ze względu na wysoki koszt, czas trwania i nieracjonalne. Niektórzy opierają się na wykorzystaniu tych elementów, które są wyświetlane w ten sam sposób. Ale w tym samym czasie często stracił kilka ważnych zalet. Aby zminimalizować straty, używając więcej równolegle i adaptacyjne projektowanie. Co to jest?
Elastyczne projektowanie
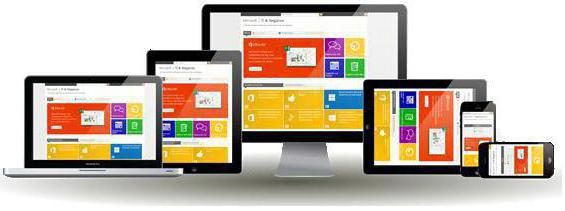
Takie podejście do układu strony internetowej, w którym strona jest z gumy, to znaczy te, które dostosować do różnych rozmiarów ekranu i przeglądarek. Należy zauważyć, że projekt adaptacyjny oraz kompatybilność z różnymi przeglądarkami są ściśle ze sobą powiązane, a kiedy oni mówią o jednej rzeczy, to zwykle pociąga za sobą drugie. Spójrzmy na prosty przykład.

Istnieje kilka przeglądarek, takich jak Opera i Opera Mini. на мобильных телефонах. Po raz pierwszy użyty na komputerach, a drugi – na telefony komórkowe. Na ogół są one podobne, ale mają wiele funkcji. W takich przypadkach ważne jest, aby połączyć poszczególne pliki i / lub korzystania z zapytaniami mediów. Co to jest? W pierwszym przypadku, tworzy osobny plik, którego celem jest praca konkretną przeglądarkę i rejestruje ich wyzwanie. W drugim przypadku, należy złożyć z zapytaniami mediów. Jeśli program spełnia specyficzne wymagania załadowanego pliku w pożądanej konfiguracji.
Co należy zrobić?
Początkowo, powinniśmy pamiętać, że podczas pracy z HTML, układ cross-browser wymaga szczególnej uwagi. Dlatego należy wykorzystać maksymalną możliwość kaskadowych arkuszy stylów dla większej efektywności. Jednocześnie należy również zmienić pewne sposoby pracy. Tyle niedoświadczeni ludzie, kiedy podkreślić wielkość czegoś, użyj pikseli – px. Rozważmy przykład dużym nagłówku napis, który zdobi górną część witryny.

Ona szerokość została ustalona w wysokości 800rh. Na ekranie w 1600rh będzie bardzo atrakcyjne. Ale na 700rh będzie wyglądać śmiesznie. Co zrobić w tym przypadku? Nie można podać rozmiar w pikselach oraz procent! I przytrzymaj napis nie będzie stałej długości i pół szerokości ekranu. Proporcje mogą być ustawione, a odległość, przy której dany element jest umieszczony na krawędziach ekranu. Ale oto, co zrobić, jeśli ekran jest zbyt mały?
Załóżmy, że jest to 300 pikseli? W tym przypadku, pomożemy zapytanie multimedialny, który wymaga naprawy szerokość rejestru. A jeśli jest ona równa 700rh mniej, możliwe jest ustalenie, że znak będzie zajmować 75% miejsc. A jeśli szerokość jest równa 300 pikseli lub mniej, możliwe jest, aby odsłonić i 100%. Cały temat jest bardzo ciekawy i przydatny, więc to może być badane w najdrobniejszych szczegółach. Ale, niestety, nie ma informacji na temat książki i umieścić wszystko w artykule nie będzie działać.
Dlaczego adaptacyjny układ cross-browser przyciąga wyszukiwarek?
A odpowiedź jest dość prosta: ponieważ pokazuje, że programiści śledzić witryny i uczynić go jak najbardziej przyjemny dla swoich użytkowników. Oznacza to, że takie osoby mogą być wspierane poprzez zapewnienie im wyższe pozycje w wyszukiwarkach. Oczywiście, witryna nie będzie natychmiast wyświetlana na górnym-1, ale w połączeniu z innymi czynnikami, to będzie znacznie wzrosnąć. Należy zauważyć, że to nie jest po prostu bezużyteczny wymóg ale coś, co zasługiwał tak wiele uwagi poświęca się.

Po tym wszystkim, tylko pomyśl: co to jest użytkownik, kiedy wróci na miejscu, które nie jest bardzo przyjemny w wyglądzie? Ale to może się wierzyć, że wyszukiwarka oferuje treści niskiej jakości! Dlatego są one starannie dobrane tak, witryn, które powinny być oferowane. Poza tym istnieje również webmasterzy korzyści, ponieważ generują one wysokiej jakości powłokę dla treści, w którym ludzie będą mogli uzyskać potrzebne informacje z dowolnego sprzętu: komputer, laptop, tablet, smartfon lub telefon komórkowy. W związku z tym więcej zadowolonych odwiedzających, tym bardziej gwałtownie rośnie witryny oraz poziom dochodów.
wniosek
Jest to niemożliwe, aby zwrócić uwagę na skromny fakt, że stworzenie strony cross-browser z elastycznego projektowania – nie jest to łatwe, bardzo długie i pracochłonne. Dlatego konieczne jest, aby uzbroić się w cierpliwość i pamiętać, że dyscyplinę – to wielka rzecz! Być może coś będzie początkowo pójść źle, ale musimy próbować szukać informacji, korzystają z różnych metod, a nie na odwrót. A następnie upewnij się, aby stworzyć stronę internetową, która będzie przyjemność pokazać swoim gościom.















