Zrób poziome menu na miejscu samemu
Menu poziome mają prawie żadnej strony – jest ważnym elementem, gdyż można z jego wyglądu i funkcjonalności w celu przyciągnięcia lub odwrotnie, przestraszyć dala odwiedzających. Nauczmy się, jak tworzyć elementarną poziome menu: sprawiają, że „szkielet” do HTML, aby opanować podstawowe umiejętności tworzenia. Można oczywiście znaleźć gotowe menu, ale o wiele ładniejszy, aby dowiedzieć się, jak go rozwijać siebie. To dość zabawne.
Dowiedz się, jak zrobić menu
Staramy się nie odbiegać od semantyki, które przywierają do czołowych postaci układu. Najpierw trzeba zrobić „szkielet” dla naszego menu na HTML, nauczyć się podstawowych umiejętności, aby tworzyć własne menu poziome. A potem będzie ozdobić za pomocą arkuszy stylów. Niech nasze menu poziome zawiera 5 elementów. Pierwszy element zostanie przekierowany do strony głównej. Drugi punkt – „O nas”. Trzeci – „Nasze nagrody”. Po czwarte – „To jest zabawa.” Po piąte – „Kontakt”.
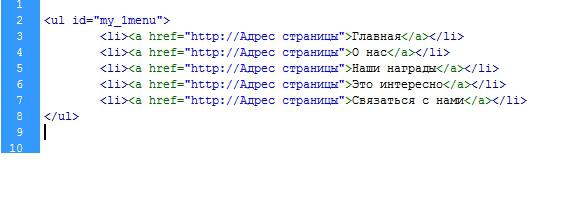
HTML kod wygląda następująco:
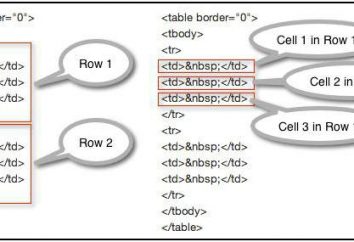
 Kto nie zna: tag ul służy do pocisku, jego elementy zaczynają się Li. Tagi li dziedziczą style, które są stosowane do ul.
Kto nie zna: tag ul służy do pocisku, jego elementy zaczynają się Li. Tagi li dziedziczą style, które są stosowane do ul.
Ul – element bloku z listy, zostanie on rozciągnięty na szerokość. Li jest blokiem.
Więc stworzyć index.html. Zbieramy naszego kodu. W tym momencie, przeglądarka wyświetla pionowy zamiast poziomego menu. Ale z ciebie cel – zrobić poziome menu na stronie. W tym celu musimy CSS.
Co to jest CSS?
Jeśli masz jeszcze opanować rozwój terenów konieczne jest zapoznanie się z pojęciem kaskadowych arkuszy stylów. W rzeczywistości są to zasady formatowania, przetwarzania, które są stosowane do różnych elementów na łamach strony internetowej. Jeśli opiszemy właściwości pierwiastków w standardowym formacie HTML, trzeba będzie powtórzyć to kilka razy, otrzymasz powielania tych samych fragmentów kodu. Czas ładowania strony na komputerze użytkownika, będzie rosnąć. Aby tego uniknąć, nie jest CSS. Wystarczy opisać tylko raz na pewien element, a następnie po prostu wskazać, gdzie w użyciu właściwości danego stylu. Możliwe jest, aby opis nie tylko tekst samej strony, ale również w innym pliku. Pozwoli to, aby zastosować opis różnych stylów na wszystkich stronach witryny. Jest to również wygodny do modyfikacji niektórych stron, modyfikując plik CSS. Arkusze stylów pozwalają na pracę z czcionkami na lepszy poziom niż HTML, pomagając uniknąć pogorszenia stron i grafiki na stronie.
Korzystanie z arkuszy stylów dla rozwoju menu
 CSS-kod na menu:
CSS-kod na menu:
- # My_1menu {list-style: none; Wypełnienie: 6; Szerokość: 800 pikseli; margines: auto;}
- # My_1menu li {float: left; Czcionka: Kursywa 18px Arial;}
- # My_1menu a {color: # 756; Wyświetlacz: blok; Wysokość: 55 x; linia wysokość: 55 x; Wypełnienie: 0 pikseli 15 pikseli 0 pikseli 15 pikseli; background: #dfc; text-decoration: none;}
- # My_1menu: hover {color: #foa; background: # 788;}
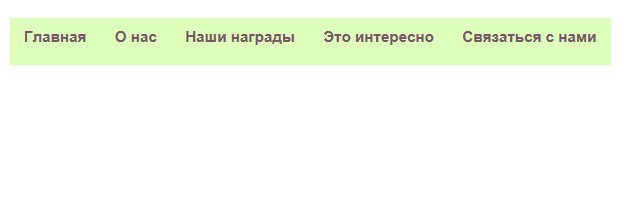
Teraz spójrzmy na wyświetlonego menu CSS poziomej.
# My_1menu – więc nie jest styl dla przypisania elementu UL- id = my_1menu, list-style: none – tego polecenia, aby usunąć ślady pozostawione przez zaplanowanych elementów.
width: 800px – szerokość naszego menu jest 800 pikseli.
padding: 0 – usuwa dopełnienie wnętrza.
margines: auto – vyravnivnie poziome menu w centrum naszej stronie.
# My_1menu li – przypisywanie style Li-elementy.
wysokość: 55 pikseli – wysokość menu.
# My_1menu: hover – przypisywania stylów do elementu i gdy jest indukowana myszy.
 Nie będziemy opisywać szczegółowo każdą linię, jak każdy deweloper może określić jego parametry tutaj. Ta podstawa do stosowania stylów w menu na stronie internetowej. Można nadać mu bardziej gotowy i piękny wygląd, za pomocą zdjęć. Przypisać element, ale, na przykład, background: url (img1.png) repeat-x. Niech będzie background: url (img2.png) repeat-x dla: hover.
Nie będziemy opisywać szczegółowo każdą linię, jak każdy deweloper może określić jego parametry tutaj. Ta podstawa do stosowania stylów w menu na stronie internetowej. Można nadać mu bardziej gotowy i piękny wygląd, za pomocą zdjęć. Przypisać element, ale, na przykład, background: url (img1.png) repeat-x. Niech będzie background: url (img2.png) repeat-x dla: hover.
Wykorzystać swoją wyobraźnię, kreatywne preferencji. Następnie na podstawie tej wiedzy, w jaki sposób stworzyć proste menu na stronie internetowej, można stworzyć stronę z własnym niepowtarzalnym wzornictwem.