Jak zrobić listę na liście. HTML-podręcznik dla początkujących
Strony strony internetowe składają się z wielu elementów – tabele, obrazy, linki, pliki multimedialne, listy. Jednym z najbardziej popularnych przedmiotów jest tylko sama lista. To może pomóc zorganizować informacji, stosuje się go w bardziej zwięzłej i zrozumiałej formie, aby ułatwić percepcję. Dlatego należy wiedzieć, jak HTML i zrobić listę, jakie istnieją listy. A także dowiedzieć się, jak ustawić wymagane parametry.
typy list
Aby rozpocząć, wybierz głównych rodzajów list, z którymi możemy pracować. Zarządził, nieuporządkowaną i rozwijanej listy.
Pierwszy pozwala wyliczyć zawartość z liter i cyfr. Drugim jest zwykle przeniesienie niektórych elementów, trzeci pozwala wybrać tylko z listy żądany element.
Prawie każdy z nich może zawierać listę listy. HTML pozwala na łatwe tworzenie złożonych wykazów niektórych informacji w bardzo krótkim czasie.
Przede wszystkim zdecydować, który z list chcesz, a następnie przystąpić do jego utworzenia. Poniżej przyjrzymy się wszystkich trzech rodzajów list, i dowiedzieć się dokładnie, jak je tworzyć, a jakie opcje mają.

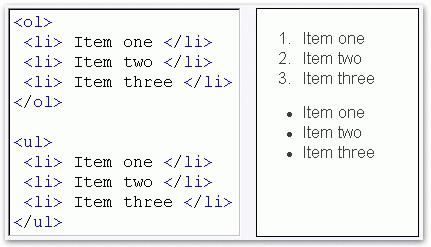
lista numerowana
Zacznijmy z najczęściej używanych i wspólnych list – nakazał. W tym przypadku, przekazanie wszelkich informacji idzie w określonej kolejności, a każdy z elementów policzone. Na przykład lista klasa:
- Iwanow.
- Petrov.
- Sidorov I T. P.
Podano taką listę za pomocą sparowanych znaczników
- i
. Zaczyna się znacznika otwierającego
- , a kończy się z elementu
. Każda nowa pozycja na liście rozpoczyna się znacznikiem pary
.
Teraz, gdy wiesz, jak zrobić listę HTML. Jak widać, wystarczy zapamiętać tylko dwa tag.
Kawałek o parametrach znacznika
- – typ i zacząć.
- . Ma je za dwóch. Pierwsza wartość parametru może zmienić kolejność numeracji. I zostanie ona zmieniona na moment, kiedy ta opcja nie zostanie ponownie zarejestrowany (lub do końca całą listę).
Drugi parametr – typ – pomoże zmienić typ numeracji dla tej pozycji. Dość powszechne w wersji złożonej listy. Na przykład, ma przybliżoną planu kompozycje :
- Wprowadzenie.
- Główną część.
a) opinia innych;
c) moje opinie;
c) potwierdzenia. - Wnioski.
Tworzenie listy w liście HTML jest dość prosta. Wystarczy napisać jedną listę główną, a następnie ustawić się w odpowiednim miejscu w sekundzie sub używając innej numeracji. Oto przykładowy kod, na podstawie naszej listy:
-
- .
- 1. Wprowadzenie
.
- 2. Główną część
- opinia innych
- mój umysł
- dowody
Pierwszy określa typ numeracji – liter lub cyfr. To może potrwać takie parametry: A, A, I, I, 1.
Pierwsze dwie wartości ustawić numerację alfabetu łacińskiego – wielkich i małych, drugi – dwie duże i małe cyfry rzymskie, ta ostatnia wartość jest używana, jeśli chcesz, aby lista była numerowane cyframi arabskimi.
Warto zauważyć, że w numeracji domyślnej listy jest zawsze podane przez cyframi arabskimi.
Druga opcja – start – określa liczbę, przy której rozpoczyna numerację listy.
Będę również powiedzieć kilka słów o parametrach znacznika
.
.
.
.
.
lista nieuporządkowana
Drugi typ list – losowy. To nie ma znaczenia, to elementy w jakiej kolejności. Może to być lista, co chcesz – zakupy, goście, książki, itp …

Ustawia listę za pomocą połączonego znacznika
- i
. Ponadto, każda nowa pozycja zaczyna się od wszystkich tego samego znacznika pary
.
Ma tylko jeden parametr – typ, który pozwala określić rodzaj markera. Znacznik może być kołem – wypełnionego lub nie, a także jako wypełnione kwadraty. Tak, niepomalowane koło jest ustawione na płycie, zacienione – okrąg. Na placu jest przez kwadrat.
Istnieje również możliwość utworzenia listy w liście HTML. W tym celu, podobnie jak w pierwszym przypadku konieczne jest stworzenie dwóch list, z których jeden jest główny drugi – zainwestował.
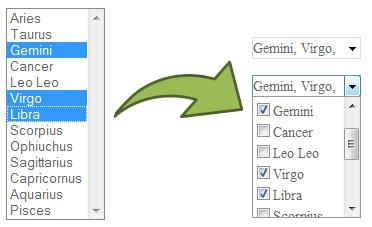
Lista rozwijana
 I ostatni typ list – spadek w dół. Zasadniczo, jest on stosowany ze skryptami i służy do umożliwienia użytkownikowi do wysyłania określonych informacji do właścicieli witryn lub konkretnego programu.
I ostatni typ list – spadek w dół. Zasadniczo, jest on stosowany ze skryptami i służy do umożliwienia użytkownikowi do wysyłania określonych informacji do właścicieli witryn lub konkretnego programu.
Przykłady obejmują listy, z której należy wybrać kraj zamieszkania, miejsca nauki lub pracy, data urodzenia, ocena artykułu, i tak dalej. D. W tym przypadku należy wybrać pozycję z listy trzeba przed wysłaniem informacji.
Mimochodem wspomnieć tagi z którym tworzy listę rozwijaną. HTML nie posiada pełną funkcjonalność do tworzenia tych list. Należy pamiętać, że podczas pracy z tego typu listy trzeba znać nie tylko podstawy stron znaczników, ale także zrozumienie stylów CSS i skrypty Java.
Sama lista jest zdefiniowana przez parę tagów .
Każda nowa pozycja zaczyna się od tagu pary .
Jeśli zdecydujesz się utworzyć na swojej stronie internetowej listę, zalecamy, aby znaleźć specjalne dodatki dla Twojego silnika. Z jego pomocą tworzyć listy rozwijanej jest o wiele łatwiejsze niż pisanie własnych.

odkrycia
Jednym z najczęściej używanych elementów na stronach internetowych – list. Zapisz je w bardzo prosty sposób, za pomocą jedynie kilku prostych znaczników, które mają parametry. można zrobić listę na liście, jeśli jest to pożądane. HTML znaczników umożliwia tworzenie go w ciągu zaledwie kilku minut.