Jak zrobić tabelę w HTML: szczegółowy opis
Tabela – jednym z najważniejszych, ale w tym samym czasie złożonych elementów, które muszą być obecne na stronach internetowych. Z ich pomocą wygodnie jest stosować ważną i użyteczną informację w dość zwięzłej formie. Oczywiście, większość edytorów w szablonach, pracując na różnych silników, automatycznie wstawić tabelę do swojej stronie internetowej lub w osobnej publikacji, ale co jeśli projekt zasobu sieciowego, jej strony są tworzone od podstaw? Następnie początkujący mistrz może się problem: jak zrobić tabelę w HTML. Zobaczmy, jak szybko i poprawnie utworzyć element.

wybierz edytor
Przede wszystkim, począwszy od tworzenia tabeli, należy zdefiniować edytor, w którym będziemy pracować. Oczywiście, najprostszym sposobem, aby wybrać program, w którym utworzyć podstawowy kod strony. Ale najlepiej jest użyć do tego celu stare dobre notes.
Można zapytać, dlaczego komplikować swoje życie, bo jeśli wszystko dobrze zrobić w edytorze, to wynik może być postrzegane bezpośrednio, też, a nawet skłania program do użytku.
Tak, to prawda, ale aby utworzyć tabelę od podstaw, nie tylko będzie w stanie dokładnie zbadać zasady jego tworzenia, ale także, aby zapobiec żenujące literówek i błędów w kodzie bazowym. Czasami zdarza się przez przypadek, że kursor jest przesuwany w dół, a proces pisania kodu w błędzie skrada się, co jest czasem trudne do znalezienia. Tworzenie tabeli w notatniku, można skopiować kod i wkleić go w odpowiednie miejsce dla ciebie.
Algorytm tworzenia tabeli
Aby rozpocząć, należy krótko algorytm, jak zrobić tabelę w HTML. Ma to zapewnić, że rozumiesz sekwencję każdym kroku. Następnie analizować dokładnie jak wykonać każdy z elementów. 
Zacznijmy działań przygotowawczych.
1. Narysuj schemat na papierze tabeli obrazu.
2. Obliczyć ilość wierszy i komórek. Jeśli liczba różnych przeszłości – myśleć o każdym ryadochka oddzielnie.
3. Określić liczbę komórek w rzędzie nagłówku (na przykład, «№» komórkowa „Nazwa” i t. D.).
4. Zapisać główne parametry tabeli – kolor, wysokość i szerokość, wyrównanie tekstu – krótko mówiąc, wszystko, co wydaje się odpowiednie.
A następnie przejść bezpośrednio do stworzenia tabeli:
1. Włóż tabeli tagów.
2. Włóż tagów linii w oparciu o kwoty, które potrzebujesz.
3. rzędy wstawić znaczniki komórek normalnych i (wielkimi literami), a także na podstawie wysokości, które są rejestrowane na papierze.
4. Ustawić parametry dla całej tabeli.
5. Jeśli trzeba ustawić parametry dla poszczególnych komórek.
6. Wypełnij nasz tekst komórki.

utworzyć tabelę
Więc wybrać edytor, teraz przyjrzyjmy się, jak utworzyć tabelę w HTML. Tag, który pozwala tabeli (
.
Wkładanie tabeli znaczników, następuje przejście do tworzenia wierszy i komórek.
Teraz zauważamy, że te elementy są połączone. Tag
Na górnym Komórki należy stosować powiązanych elementów
.
Jak już wspomniano, pierwszym krokiem jest, aby narysować linię, a następnie muszą zarejestrować komórkę. W celu uniknięcia nieporozumień, wskazane jest, aby wykonywać żadnej wyściółki pomiędzy każdym bloku w linii albo dwa, albo przepisać nowe elementy blokowe za pomocą klawisza „Tab”.
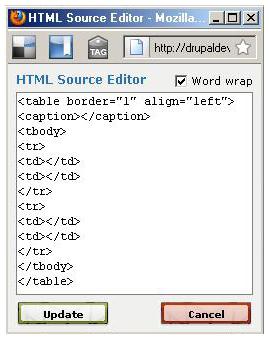
Jak to może wyglądać? Coś takiego:
- ;
-
; ;№ p / p ;
Nazwa ;
-
; ;1 ; Iwanow ;
- .
Jak widać, nic skomplikowanego o nim. Najważniejsze – nie zgubić się w liczbie wierszy i komórek. W przeciwnym razie, tabela jest przechylony.
Jesteśmy zdemontowane utworzyć tabelę w HTML, teraz możemy przejść do parametrów zarówno Matrix i jego wierszy i komórek.

Opcje tabeli
Gdy kod jest napisane, konieczne jest, aby zwrócić uwagę na następujące punkty: wyrównanie w tabeli HTML, kolor na granicach, tła, tekstu, i tak dalej.
Parametry są określone w tabeli tag
| № p / p
; Nazwa |
; | |
|---|---|---|
| 1 | ;
| Iwanow |
; |
| № p / p
; Nazwa |
; |