NBSP – co to jest? Pusta przestrzeń, o wartości
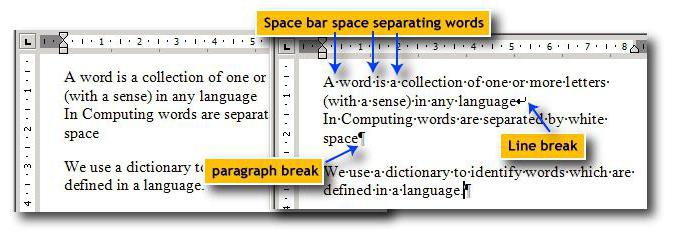
Proste spacji oraz znaków specjalnych & nbsp; są podobne w jednym: oznaczają one rozdzielenie słowy, znaczniki, cech oraz innymi elementami znaczników. Jednak korzystanie z normalnej przestrzeni jest istotne tylko w celu poprawy czytelności zawartości strony, a dla wygody pracy z nim w edytorze tekstowym.

Przeglądarka i język JavaScript liczba odstępów między słowami, metek i innych elementów nie ma znaczenia.
wykroje aplikacyjne
Space – najbardziej pożądany charakter. Chociaż był „pusty”, ale bardzo przydatne. Nawet w dawnych czasach, kiedy nie było ważne postacie, takie jak „powrotu karetki” i „powrotu karetki”, dowolna liczba miejsc w każdym kodzie stosowana tylko do poprawy czytelności. Ale pusta przestrzeń „mile widziana” przez siebie.

Prawidłowo manipulować słów, słów kluczowych i składni, aby odróżnić kodu programu z komentarzem do tej pory ani kompilatora (tłumacza) nie dowiedział. Bez zauważalnych tokenów, takich jak Pascal (Pa) ": =" i peelevskoy (PL / 1) ";" monetarnej zorientowanych innowacji "Pehape" (PHP) – "$" w nazwie zmiennej koszt, z wyjątkiem, że "Fortran", który każdy operator powinien znajdować się w oddzielnej linii.
W zasadzie oznacza to, że naturalna zdolność do oddzielania słów i wyrażeń, zwrotów, aby odróżnić się od propozycji, ale w przeszłości, aby uchwycić pełny sens jeszcze żadnych sztucznych języków.
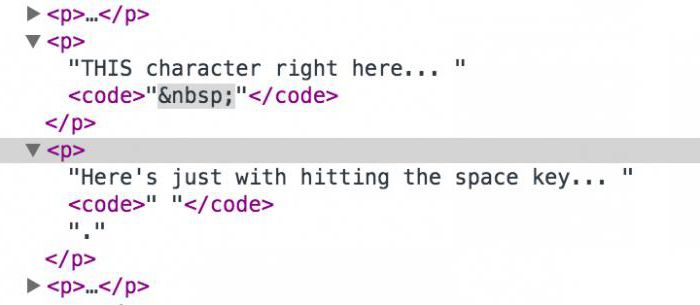
Ale prosty przestrzeń może być dowolna liczba w każdym rzędzie i ma obowiązkowy kod numeryczny. Space – nie jest to pusta przestrzeń dowolny kod, każda wartość zmiennej. Jest to bardzo ważny symbol. Dlatego wartość ma nbsp. Co to jest? Rozważmy teraz.
Idealny system: co nie jest, ale musisz
Wiele obszarów listów aplikacji i zawartości wyjściowej wymaga ścisłego przestrzegania zasad rejestracji. Prosty przykład – listy.
Źle lista:
- Linia __pervaya;
- Linia _vtoraya;
- Trzeci wiersz.
Poprawna lista:
- Pierwszy wiersz;
- Druga linia;
- Trzeci wiersz.
Oto symbol „_” oznacza prosty przestrzeń, która może być wskazana przez pomyłkę lub jest utworzony przez wyrównanie tekstu elementu listy po obu stronach ust.
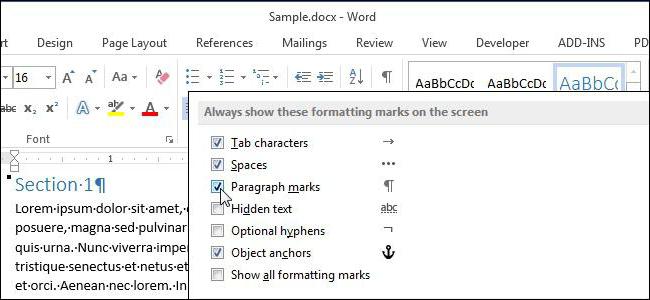
Ważne, że zawartość elementu listy powinno następować bezpośrednio numer. W szczególności, edytora tekstu MS Word na samym początku jej istnienia, zasugerował użycie non-breaking space (klawisz skrótu Ctrl + „przestrzeń”), aby uniknąć luki pomiędzy elementami linii.
Przestrzeń dla łamania przyklejony dwóch kolejnych słów, a to nie jest konieczne, aby były one zarówno. A w przypadku, gdy liczba list element nie jest zawarte w treści akapitu, klejenie odbywa się na górnej linii.

W tych dniach, gdy MS Word już cieszył się wielkim sukcesem, język hipertekstowy jeszcze utworzona, ale obecność szczególnym charakterze pierwotnie przeznaczone. Inną rzeczą jest to & nbsp – co to jest i dlaczego jest to konieczne, to nie było od razu jasne.
Korzystanie z tytułów
Prawidłowy tytuł nie jest uszkodzony, a słowa jego nie są przenoszone. On wyśrodkowany lub wyrównany do jednej lub drugiej. Bez użycia non-breaking space jest trudne do zrobienia.
Hipertekstowy język będzie wyglądać następująco:
7. & nbsp; 5. & nbsp; z FreeBSD Installation Guide
Na stronie HTML w liczbie tytułowym przeglądarki będzie wyglądać następująco: „7 5.” i wszystko, tak urządzone nagłówki będą ściśle identyczne.
Jest to punkt, na który należy zwrócić uwagę, jeśli używasz tekstu i obrazów w nagłówku. Przeglądarka wyświetla wszystkie konsekwentnie dokładnie zdefiniowany przepływ przychodzące. tag img znajduje się na początku linii, ale tekst jest umieszczony bezpośrednio za obrazem, konieczne jest rozważenie jego szerokość.
Wykorzystanie zawartości strony,
Pozycjonowanie bezwzględne tekstu, w rzadkich przypadkach, może pomóc. Typowo, nagłówki i tekstu jeden gwint, lecz z zastosowaniem różnych znaczników, takich jak H2 i p.
Aby przenieść tekst do prawej części obrazu, jest bardzo wygodny w użyciu wielokrotnej. & Nbsp;
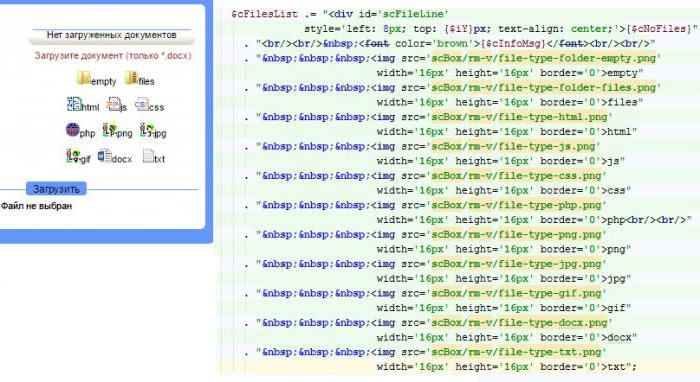
W poniższym przykładzie chcesz wyświetlać ikony typów plików, pisać obok odpowiedniego tekstu rozszerzeń.

Kodowanie wykonywane w PHP przy użyciu nbsp. Co to jest i jak go używać? Teraz staje się jasne. Podobnie, symbol nie niszczącego przestrzeni stosuje się JavaScript.
Zastosowanie i nbsp; w rzędach
Podczas przetwarzania wiersze (jak na serwerze, a w przeglądarce) non-breaking space nie używana – zbyt kosztowne do zastosowania, zamiast jednego sensownego znak „”, aż sześć „& nbsp;”. Jednak, gdy ciąg jest wysłany do strumienia wyjściowego w przeglądarce, trzeba ponownie zakodować wszystkie spacje w odpowiedniej ilości non-breaking przestrzenie.
Wyjście w echa lub print_r sekwencji więcej niż jednej przestrzeni nie będzie miała pożądany efekt i treść „crawl”. Na przykład (PHP):
- echo "2 ____ Hello!"; // tutaj "_" oznacza symbol "".
- echo "2 & nbsp; Hi!"
Będzie miał inny efekt, jeśli znacznik ma wypoziomowanie uzasadniać. W pierwszym przypadku, numer 2 zostanie wydrukowany na lewej krawędzi bloku, w którym została zawarta, a tekst „Hello!” – z prawej.
NBSP – co to jest i jak stosować? ważne informacje
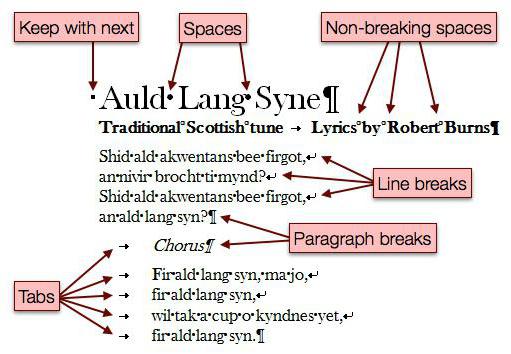
Tymczasem problem nie jest w szczelinach. Znaki niedrukowalne są rzeczywiście bardzo dużo, a oni nie zawsze są stosowane prawidłowo. Warto pamiętać, jak zrobić z dokumentami użytkowników MS Word. Kiedy trzeba napisać słowo „Dyrektor” po lewej stronie, ale jego imię prawa, większość form kolejnymi kilkoma kartami – szybko i sprawnie.

Zamiast poprawnie ustawić wartość znaku tabulacji i wyrównywanie go, użytkownik naciska klapkę kilka razy i uzyskać pożądany efekt.
Podobna sytuacja w język znaczników HTML. "Привет, Мир, я 3-й раз ошибся…" – будет растянут по всей ширине блока, в которую эта строка была выведена. Wielu programistów nie używać znaków specjalnych prawidłowo, nie należy używać stylów jak to robić, a wynik to: „Hello World, jestem po raz trzeci popełnił błąd …” – zostanie rozciągnięty na całej szerokości bloku, w którym łańcuch może być wyświetlany.
Jeśli zakodować ciąg w „Hi & nbsp; świat, & nbsp; & nbsp; mi trzeci & nbsp; & nbsp czas; pomylił …” – wynik będzie dokładnie tak, jak powinno być.

Znać i używać znaków specjalnych – bardzo dobry pomysł. Zwłaszcza jeśli masz chęć Złóż stron skuteczne i wysokiej jakości, gdzie treść jest sprawnie i dokładnie.