Lekcja na HTML. Scalanie komórek
Tabele w HTML – to bardzo przydatny element. Z nimi można zrobić wszystko. Oczywiście, głównym celem – umieszczenie informacji w tabeli. Ale twórcy witryn poszły dalej. W pewnym momencie było bardzo popularne w użyciu tabeli na celu stworzenie ram strony. Teraz specjaliści starają się nie robić.
Stoły znalazły szerokie zastosowanie ze względu na dużą liczbę atrybutów. Na przykład, bardzo przydatna właściwość okazało łączenie wierszy lub kolumn.
Wstęp do teorii
W HTML, Unia komórek odbywa się za pomocą dwóch atrybutów: colspan i rowspan. Są one określone dla znacznika td.
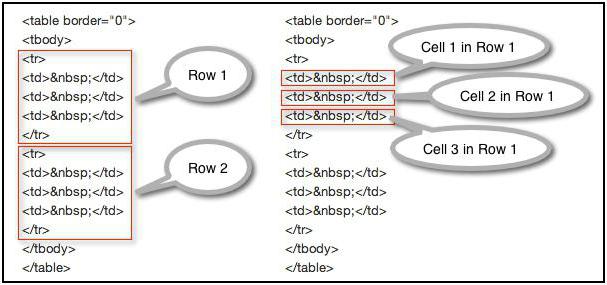
Niech najpierw przeanalizować strukturę każdego stołu, zanim będziemy zagłębiać się w ten temat. W każdym stole znajduje się linia, aw nim – komórka. Pamiętaj, że początkowo wszystkie tabele muszą zawierać tę samą liczbę komórek.

Figura wyżej wymienionych dwóch rzędach, w każdym z trzech komórek. Jest to wspólny stół. Jeśli jesteś w dowolnym oknie wpisz mniejszą liczbę komórek w tabeli „wyprowadzić”, wszyscy nie będą wyświetlane prawidłowo.
HTML Tabela: połączyć komórki pionowo i poziomo
Aby określić mniejsza liczba komórek lub strun może być używana tylko jeśli masz coś do scalenia. Ale zamiast usuniętego elementu najbliższego sąsiada na górze trzeba określić dodatkowy atrybut. Jeśli połączyć kolumny, a następnie, jeśli colspan strun, następnie rowspan. Wartość atrybutu wskazuje ilość elementów, które chcesz scalić.
Należy pamiętać, że trzeba określić go w najbliższym elementu do góry. Na przykład, na rysunku powyżej, jeśli chciał połączyć komórkę 1 i 2, należy określić w atrybucie colspan komórka 1 o wartości dwa. I usunąć numer pozycji 2 lub 3, to nie ma znaczenia.
Najważniejsze jest to, aby poinformować komórkę, ile miejsca zajmie. Wartość domyślna to 1.
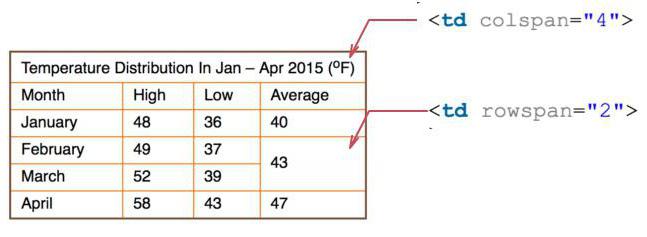
Scalanie komórek w pionie HTML tabeli odbywa się na tej samej zasadzie. Po prostu zajęte miejsca będą traktowane jako pionowo. Patrz rysunek poniżej.

Tutaj, komórka z numerem 43 trwa dwa sznurki. Aby to zrobić, należy określić rowspan atrybutu. Właśnie sobie przypomniałem:
- Rząd – rząd.
- Kol – kolumna / kolumn.
- Span – Stowarzyszenie.
Twórcy starali się doprowadzić języka, jak to możliwe do człowieka, tak że nawet nie wiedząc o tym, można jakoś zrozumieć.
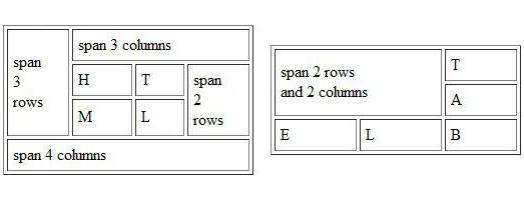
W HTML, Unia komórek może odbywać się w dwóch kierunkach: w pionie i poziomie. Aby to zrobić, możemy określić zarówno atrybut.

Powyższy rysunek jest tylko to i stwierdził, że stowarzyszenie może zrobić: wiersze, kolumny lub oba wiersze i kolumny.
HTML: scalanie komórek. przykłady
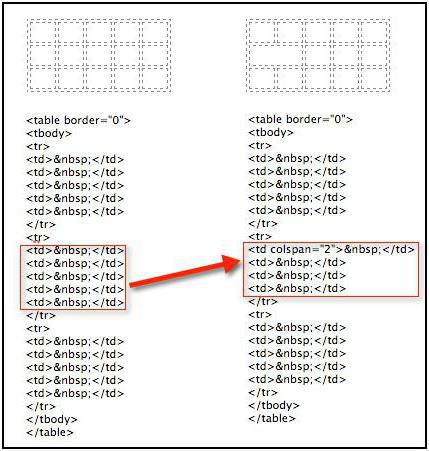
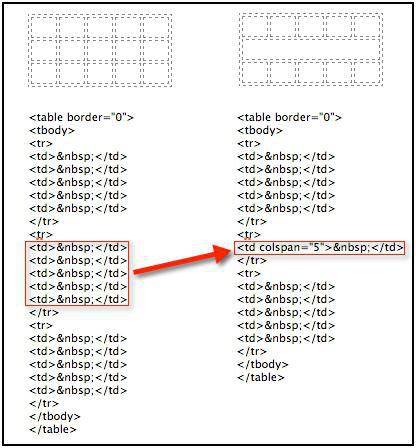
Rozważmy bardziej złożone przykłady kamień milowy na dużych tabelach. Poniżej po lewej Ustaw oryginalną wersję regularnych tabeli. Prawo – wariant z połączeniem dwóch komórek w drugim rzędzie. Tak przejrzyste i łatwiej porównywać kod HTML.

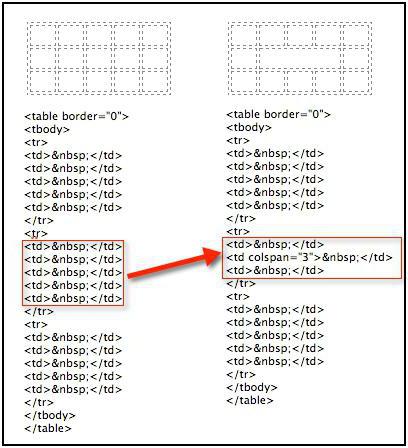
Można również połączyć trzy w środku komórki. W pierwszym przypadku atrybut colspan określa komórkę №1. W tym przypadku, najpierw bez zmian, a drugi

Jeśli chcesz scalić wszystkie komórki w wierszu do jednego, a następnie usuń cztery td w pierwszym wskazują colspan = „5”.

Jak widać, w rzeczywistości wszystko jest proste. Nic skomplikowanego. Co najważniejsze, ostrożnie, od pierwszej chwili zrozumieć wszystkie pułapek stołach, a potem żadnych problemów nie powinno powstać.
Tabela w ramach serwisu
W HTML, Unia komórek nie jest zawsze używany dla zwykłych tablic z informacjami (w programie Word lub Excel). projektantów WWW często, ale przed sondaże wykorzystywali je do układu stron.
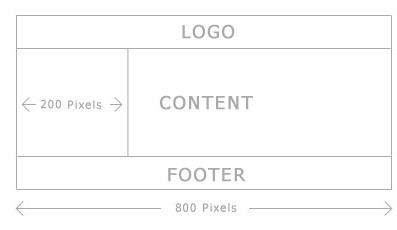
Na przykład, rozważmy układ strony. Taka konstrukcja – bardzo proste i prymitywne. Ale można pokazać użycie stowarzyszenia jawnie.

Nie było pierwotnie stół z trzema rzędami dwóch komórek każdy. Następnie umieścić logo strony, dwie komórki pierwszego rzędu są połączone. Najważniejsze jest to, aby zrobić to samo, aby pomieścić „piwnicy”.
Ze względu na jego miejscu możliwe jest umieszczenie elementów konstrukcji, i nic nie pozostawi swoje granice. Jest to bardzo wygodne i proste. Dlatego było tak popularne. Obecnie zaleca się, aby utworzyć bloki div znaczników.
wniosek
I pamiętaj, że połączenie HTML komórka tabeli, możesz robić, co chcesz. Wszystko zależy od tego, co chcesz i jak chcesz to załatwić. Co ważne, nie należy się martwić. Jeśli chcesz utworzyć duży stół z dużej liczby stowarzyszeń, zaleca się, aby wyciągnąć to wszystko na kartce papieru lub w farbie. początkujący nakładającego będzie łatwiej.
Po zdobyć doświadczenie, te operacje można wykonać w głowie łatwo.