Zastosowanie CSS jasne zasady: proste i wygodne
Za pomocą różnych urządzeń do wyświetlania informacji doprowadziło do konieczności jej odpowiednią reprezentację bez odniesienia do konkretnych trybów, parametrów i warunków wyświetlania.
Popularne idee wcześniej blokowe, tabelaryczne, gumy, adaptacyjne (i innych wariantów) układ zniknął. Informacja ta powinna zostać wyświetlona tak dostępne, jak to możliwe, o wysokiej jakości i tak samo na każdym urządzeniu.

Proste wymogi informacyjne
Człowiek jest zaangażowany w słowach dialogu i zrozumienia go. Ale może on wykorzystać pomoce wizualne i udoskonalić powyższe gesty, rysunki, warunki lub w inny sposób, aby skupić uwagę słuchacza (konsumenta). W efekcie, będzie on osiągnąć cel.
Witryna musi dostarczyć informacji o podobnym charakterze, natomiast nie powinno być żadnych dodatkowych wymagań do poziomu kodowania HTML, CSS, JavaScript lub PHP, między innymi. Wynik musi osiągnąć cel i być dostarczane w postaci komputera osobistego lub innego urządzenia przenośnego lub stacjonarnego.

Języki są nie tylko przeglądarka hipertekstu, ale również inne narzędzia. Dostarczanie informacji musi zneutralizować różnicę.
Środki przewidziane przez CSS
To nie zawsze idzie w HTML lub CSS, aby osiągnąć pożądany efekt. Często wystarczy użyć prostego, ale skutecznego narzędzia. Minimalny koszt w każdym biznesie – charakterystyczną cechą nowoczesnego kodowania informacji dla jego prawidłowego wyświetlania.
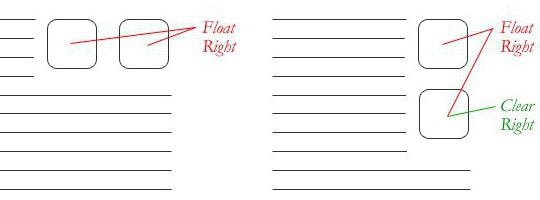
W szczególności, float i jasne zasady można zastosować znaczniki HTML i CSS, aby opisy i nie powinna wymagać żadnych dodatkowych kosztów, a efekt byłby odpowiedni. Reguła CSS jasne, wykorzystywany w elemencie pozwala pomieścić prawdziwe, niezależnie od tego, jaki rozmiar w obszarze wyświetlania i na co dokładnie devayse proces ten zachodzi. 
CSS nie różni wyrafinowane wzornictwo i zobowiązuje się do maksymalnej dostępnej prostocie. Korzystanie element ogólnie float: left lub float: prawo, może być wciśnięty na bok lub inny płynący wokół bloku, a następnego elementu z reguły CSS – clear: both – aby umieścić informację dookoła.
Opcje dotyczące korzystania CSS jasne zasady
Istnieją trzy możliwe wartości dla tej reguły:
- lewo – nie owijają się wokół lewej;
- prawo – nie owijają się wokół prawej stronie;
- obie – nie owijają się wokół obu stronach.
Można również skorzystać z żadnej wartości i dziedziczyć CSS jasne zasady, co jest w zasadzie nie różni się od wysyłania funkcjonalność: poprzedni element (lub elementy) zostaną pozbawieni przepływu po lewej, prawej lub po obu stronach. W rzeczywistości, ta nowa linia. Wszystkie te elementy pojawią się w następnym bloku informacyjnym. Jakie informacje będą wyświetlane na elemencie z jasnej reguły CSS – określa programistę. Elementy z pozycjonowania absolutnego są utworzone na stronie, w miejscu ustawienia ich właściwości.
W rzeczywistości, CSS jasna reguła pozwala konstrukcja (grupy) elementów informacyjnych. Urządzenie pokazuje ogólny przepływ informacji, a w znalezieniu określonego elementu zwykle jasne, wyjścia jego zawartość odpowiednio.

praktyka aplikacji
Jak zwykle miało miejsce w innych technologiach opisany układ przeszedł wiele etapów i ostatecznie podzielone na dwie kategorie:
- okazja, aby piękne i skuteczne (ale być może przez dłuższy czas);
- szybkie i niedrogie.
Każdy interpretuje developer powiedział w swój własny sposób. Niektórzy pozostali wierni terminologii „układ adaptacyjnej”. Inni mówią, że tworzeniu stron internetowych gumowych. Inne przekonać klienta o konieczności zablokowania lub układ tabeli … nie ma znaczenia, jak proces połączenia, narzędzia lub innego sposobu osiągania rezultatów.
Zawsze ważne tylko w czasie projektowania i wynik. W pierwszym przypadku zastosowanie CSS jasnych zasad jest mało prawdopodobne, aby być sensowne, jak również ogólnie pływak zniknie jako zbędne. Generowanie strony aby umieścić informacje i brać pod uwagę charakterystykę poszczególnych urządzeń jest trudne algorytm w JavaScript lub kombinacja stylów CSS, które są ściśle powiązane z HTML Divas.
W drugim przypadku, w związku z zasadami pływaka i jasne, CSS-opisem ułatwia tworząc strumień elementów strony. Dopuszczalne wyniki osiąga się szybko i skutecznie.











 /"">_100x68." width="100" height="66" />
/"">_100x68." width="100" height="66" />


