właściwości kolorów CSS. kody kolorów
Jednym z narzędzi, aby zmienić styl strony – kolor CSS. Istnieje kilka sposobów, aby zmienić to ustawienie. Każdy z nich ma zarówno zalety, jak i wady.
nazwa
Właściwość color ustawia kolor elementu. 145 odcieni tytuły zawarte w CSS. Wśród nich są proste (takie jak czarny, niebiesko) i kompleksu (np purpura, lawngreen).

Ponieważ cała lista trudne do zapamiętania nazwa arkusza stylów są stosowane rzadko.
RGB
Większość telewizorów, smartfony, monitory pracują z RGB. Oznacza to, że każdy kolor może być ustawiony do kombinacji kolorów podstawowych, które są czerwone, zielone i niebieskie. . Podobne podejście stosuje się w obu urządzeniach, a także w CSS. основного состава принимают значения от 0 до 255. А количество возможных оттенков равно 16777216. Kolory są podstawowe wartości skład trwać od 0 do 255. Liczba możliwych kolorów jest równy 16777216..
Ponieważ model RGB jest bezpośrednio związany z fizycznymi prawami obrazowania kolor czarny jest w nim określona jako RGB (0, 0, 0), biały – RGB (255, 255, 255). System RGBA całkowicie podobnego do RGB, z dodatkiem kanał alfa. To wpływa na przejrzystość, która łączy się z odcieniem tła. W tej postaci element będzie zmieniać się w zależności do „podłoża”.
HSL
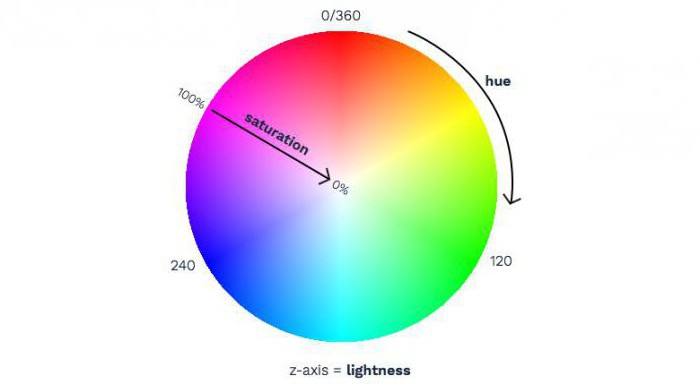
Aby zrozumieć, w jaki sposób system HLS, trzeba złożyć koło kolorów. W środku jest czerwony, a następnie (w prawo), wszystkie inne kolory tęczy. цвета при помощи системы HLS требуется задать три параметра: Aby określić kolory w CSS za pomocą systemu HLS wymaga trzech parametrów:
- Barwa (w stopniach), – w kierunku środka koła;
- nasycenie (procentowo) – ile trzeba kolor;
- Jasność (w procentach).

Na przykład, purpurowy mogą być określone w taki sposób: HSL (315, 100%, 45%). HSL jest najbardziej wygodne dla eksperymentów. Po przestudiowaniu koło kolorów, można podczas oglądania stylów grubsza przedstawiają jaki kolor ustawić konkretny element. HSLA – tak samo HLS tylko alfa: HSL (0, 100%, 50, 0,6) – czerwony, przejrzysty nieco ponad połowę.
HEX
CSS цвета можно задать, используя шестнадцатеричное представление, например оранжевый определяется значением #FF4500 . W CSS, można ustawić kolor używając reprezentacji szesnastkowej, takie jak pomarańczowy określonej przez wartość # FF4500.
Dla lepszego zrozumienia tego, co szesnastkowego, należy rozważyć dalsze system dziesiętny. Jest liczbą od 0 do 9. Jeśli potrzeba zliczania liczby większe niż 9, a jeden bit jest dodany i okazuje 10, a następnie 100, i tak dalej. E. wszystkie dokładnie taki sam w notacji heksadecymalnej, a w niej po 9 A następnie B, i tak dalej, F – 15 takie same jak w systemie dziesiętnym. Następnie dodać jedną cyfrę, a okazuje się, 10 z 16 w zwykłych warunkach.

Jak w RGB, kolory HEX, aby wskazać, w jakich proporcjach używać kolorów podstawowych. W tym przypadku nie są one oddzielone przecinkami (color: # FFD500). Co dwa znaki określają liczbę czerwony, zielony i niebieski.
CSS. Z reguły systemu HEX nie jest wykorzystywany w trakcie eksperymentów, ponieważ jest to niemożliwe, aby znaleźć odpowiedni kolor CSS. может помочь в этом деле, но если постоянно сверяться с ней, работа затянется. Tabela może pomóc w tej sprawie, ale jeśli stale odnoszą się do niego, prace będą opóźnione. Szesnastkowa reprezentacja jest najwygodniej, gdy szablon jest przekazywana z edytora graficznego. Jest to o wiele łatwiejsze, aby skopiować z niej tylko jedną cyfrę niż trzy obroty.
Który sposób jest najlepszy?
Z tego powodu nie możemy powiedzieć nic betonu. Jeśli elementy interfejsu potrzeba przejrzystości wybierać między RGBA i HSLA. Jeśli chcesz poeksperymentować w przeglądarce HLS kole kolorów będzie najbardziej wygodne. Jeśli używasz palety lub przenieść projekt z programu Photoshop, powinny preferować CSS szesnastkowe kody kolorów.















