Blok układ div znaczniki HTML
Nawet niektóre dziesięć lat temu w RuNet najczęściej stosowany tzw układ tabeli. Ze względu na fakt, że normy niektórych przeglądarkach różniły się znacząco od siebie, musieliśmy poszukać rozwiązania, które byłoby prawidłowo wyświetlić dokument online we wszystkich zastosowaniach. Ale w miarę upływu czasu, rozwijanie standardów i zastąpić stół raczej sztywny i nieelastyczny przyszedł dobry i czuły zmienny układ bloku. Na czele tej technologii jest zasada wykorzystaniem elementów
powstanie

Rosnąca złożoność stron internetowych i rozwój technologii komputerowej doprowadziło do tego, że dokument internetowa została podzielona na dwie części – ramy (HTML-kodu) i projektu (Style Sheets). Dzięki temu osiągnięto niespotykany rozwój sieci, wyniki którego jesteśmy teraz w stanie kontemplować na większości stron. Oprócz poprawy
Standardy i walidacja

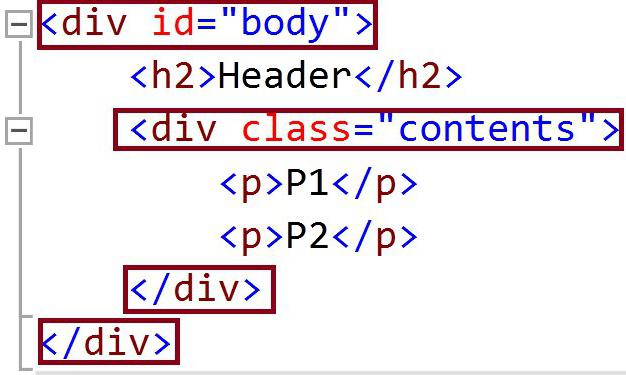
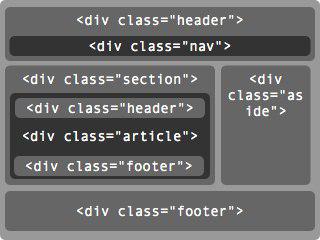
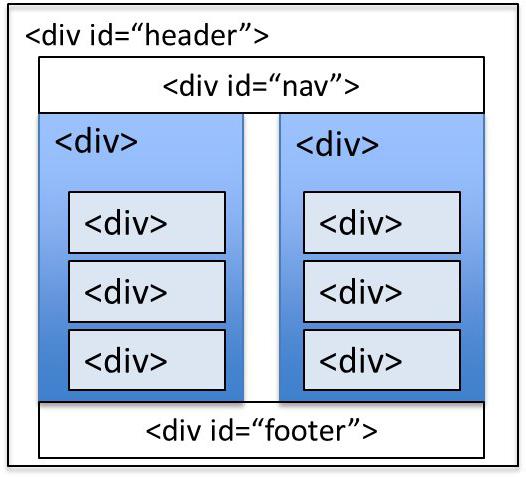
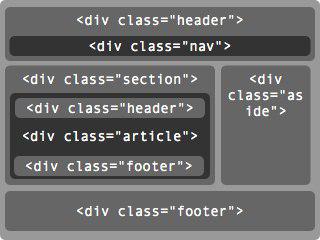
W celu stworzenia prawdziwie poprawnego dokumentu, należy użyć następującą strukturę znacznika
Korzystanie z klas i identyfikatorów

Blok
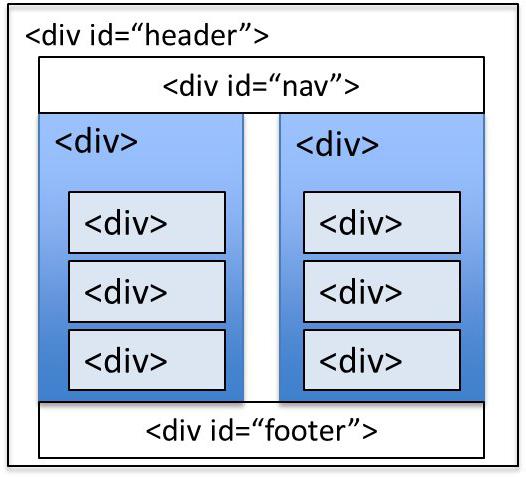
Naturalnie, konstrukcja bloku dokumentu nie implikuje użycie tylko jednego znacznika
tag. HTML właściwości

Jak już wspomniano powyżej, znacznik nie zmieni fragment układu strony i wykorzystywane do tworzenia struktury semantycznej z późniejszej rejestracji przez arkusze stylów. Korzystanie z zamykającą znacznik dla tego elementu jest obowiązkowe.
Pomimo faktu, że wiele współczesnych przeglądarek będą mogli rozpoznać taki błąd, w niektórych przypadkach może powodować tag unclosed „razvalivanie” strukturę dokumentu i jego awarię wyświetlacza.
Ponieważ ten element jest blokiem, a następnie w zakresie, który obejmuje treść będzie zaczynać się od nowej linii. Aby to zmienić, należy zmienić wyświetlaną jednostkę wyświetlania parametrów własności. Poza grupowanie elementów zagnieżdżonych
tag umożliwia formatowanie układ treści w nim. Wykorzystuje atrybutu align, dzięki której można umieścić tekst lub obrazek po lewej, prawej lub środka elementu nadrzędnego.
bloki pozycjonowania

Przy użyciu atrybutu położenia pozwala na zmianę sposobu pozycjonowania wybrany element. Tak więc, istnieją trzy rodzaje pozycjonowania:
- Statyczne (static) – domyślna. W tym przypadku element jest zgodne ze stanowiskiem w kodzie HTML.
- Względnie (względnej). W tym przypadku, położenie obiektu jest obliczany w taki sam sposób jak w przypadku pozycjonowania statycznego, ale funkcja ta pozwala na zmianę pozycji dla dzieci.
- Absolutny (bezwzględne). Jego pozycja jest obliczana w stosunku do elementu względnego z położenia.
inne atrybuty
górnej i lewej atrybuty służą do zmiany położenia względem punktu pochodzenia. Wartości mogą być zarówno pozytywne jak i negatywne. Szerokość i wysokość elementu blokowego atrybutów określonej szerokości i wysokości, odpowiednio. Jeśli nie zostały one określone w arkuszu stylów, jednostka zajmie całą szerokość elementu nadrzędnego. Jeżeli blok zawartości nie pasuje przez „macierzystego” szerokości, a zachowanie się elementu jest określona przez przelew atrybutu.
Mamy nadzieję, że ten artykuł pomógł uporać się z pytaniem, co
w HTML.

Jak już wspomniano powyżej, znacznik nie zmieni fragment układu strony i wykorzystywane do tworzenia struktury semantycznej z późniejszej rejestracji przez arkusze stylów. Korzystanie z zamykającą znacznik dla tego elementu jest obowiązkowe.
Pomimo faktu, że wiele współczesnych przeglądarek będą mogli rozpoznać taki błąd, w niektórych przypadkach może powodować tag unclosed „razvalivanie” strukturę dokumentu i jego awarię wyświetlacza.
Ponieważ ten element jest blokiem, a następnie w zakresie, który obejmuje treść będzie zaczynać się od nowej linii. Aby to zmienić, należy zmienić wyświetlaną jednostkę wyświetlania parametrów własności. Poza grupowanie elementów zagnieżdżonych
bloki pozycjonowania

Przy użyciu atrybutu położenia pozwala na zmianę sposobu pozycjonowania wybrany element. Tak więc, istnieją trzy rodzaje pozycjonowania:
- Statyczne (static) – domyślna. W tym przypadku element jest zgodne ze stanowiskiem w kodzie HTML.
- Względnie (względnej). W tym przypadku, położenie obiektu jest obliczany w taki sam sposób jak w przypadku pozycjonowania statycznego, ale funkcja ta pozwala na zmianę pozycji dla dzieci.
- Absolutny (bezwzględne). Jego pozycja jest obliczana w stosunku do elementu względnego z położenia.
inne atrybuty
górnej i lewej atrybuty służą do zmiany położenia względem punktu pochodzenia. Wartości mogą być zarówno pozytywne jak i negatywne. Szerokość i wysokość elementu blokowego atrybutów określonej szerokości i wysokości, odpowiednio. Jeśli nie zostały one określone w arkuszu stylów, jednostka zajmie całą szerokość elementu nadrzędnego. Jeżeli blok zawartości nie pasuje przez „macierzystego” szerokości, a zachowanie się elementu jest określona przez przelew atrybutu.
Mamy nadzieję, że ten artykuł pomógł uporać się z pytaniem, co