Frame – co to jest? Struktura i tworzenie ramek
Rama – obszar terenu (okna), w którym widzimy inną stronę internetową. Webmasterzy korzystają z tej okazji, aby pokazać stronę główną swoich przyjaciół lub współpracowników. Ta sama metoda jest używana do wyświetlania w polu wyszukiwania okna i szereg jej wyniku, i tak dalej. D.
Ale przede wszystkim ramy stosowane w tworzeniu dużych portali internetowych, gdzie znaczna liczba menu i podmenu. Takie zwykle mówią: „miejsce w ramkach.” Aby stworzyć taki zasób wymaga dobrej znajomości języka HTML.
Tworzenie ramek w budowniczy stronie
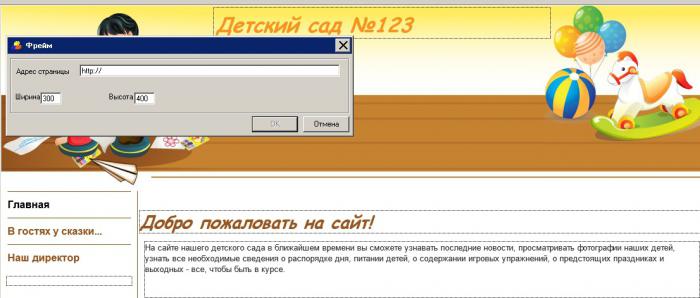
W niektórych Website Builder zapewnia automatyczne generowanie takiego kodu. Zazwyczaj dodanie klatki kluczowej jest w głównym menu programu. Po pierwsze, należy umieścić kursor w odpowiednim miejscu na stronie, a następnie kliknij przycisk, aby otworzyć okno (jak pokazano na zrzucie ekranu). Możliwe jest określenie adresu strony, które zostanie otwarte w ramce, i dopasować wymiary: szerokość i wysokość.
Ale przede wszystkim ramy stosowane w tworzeniu dużych portali internetowych, gdzie znaczna liczba menu i podmenu. Takie zwykle mówią: „miejsce w ramkach.” Aby stworzyć taki zasób wymaga dobrej znajomości języka HTML.

Dzięki tej „usługi” można utworzyć wiele ramek na stronie, tylko wzajemnie powiązanych elementów, więc nie dostać.
Ramki w CMS
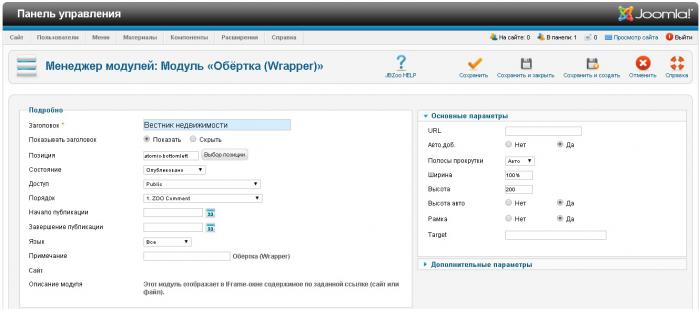
Wiele programów do tworzenia stron internetowych możliwość instalacji modułu. Na przykład, dla ramki Joomla – moduł „osłony (okładce)”.

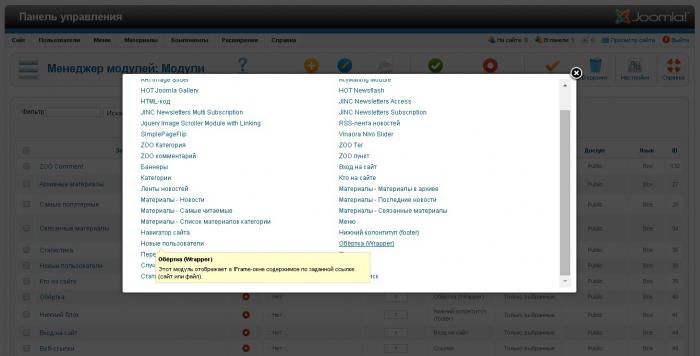
Można go znaleźć i ustawić w panelu sterowania CMS Joomla: „Extensions” – „Moduły” – „Nowy” (okrągły pomarańczowy przycisk ze znakiem plus w środku). W oknie pop-up, na liście pojawi się moduł „wrapper”.
Jeśli tak nie jest, to nie jest wliczony w cenę. Aby go użyć, trzeba najpierw go aktywować tutaj: Zakładka „Extensions”, w „Extension Manager”, a następnie „Zarządzaj” kartę. I patrząc na listy, która się pojawi, można szybko wyszukać w „Filter”, aby wprowadzić słowo: owijki. Naprzeciw moduł ten powinien być zieloną ikonę znacznika wyboru środka. Czerwone kółko z kropką w środku oznacza, że wtyczka jest wyłączona.
Po tym zabiegu można powrócić do „Moduły”, stworzyć ramkę i ustawić jego parametry.

Jak widać na rysunku, moduł pozwala na ustawienie: tytuł ramy, położenie moduł, wybierz stronę witryny, na którym jest wyświetlany. Można również ustawić szerokość, wysokość; dodać ramkę i rzeczywistą link na stronie internetowej. Jeśli ramka chcesz wyświetlić stronę główną witryny pełnej szerokości, 100%, domyślnie nie będzie wystarczające. można bezpiecznie umieścić w prawo 400%. Na wysokość 200 wystarczy zwykle, aby wyświetlić menu główne strony. Reszta treści będą widoczne, jeśli użytkownik (gość) za pomocą paska przewijania.
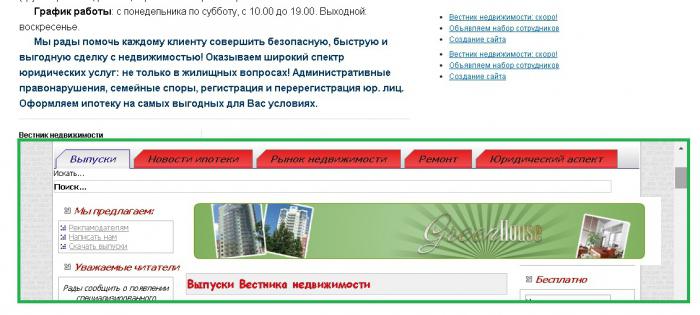
Oto przykład tego, co w ramce Jumla.

Joomla moduł do tworzenia kadr jest bardzo wygodny i łatwy w użyciu. Jednakże jej zakres jest ograniczony, a także funkcje projektanta.
Historia i rzeczywistość
W praktyce tworzenie stron internetowych z ramek że tag (jego wniosek) od dawna jest spychany na dalszy plan. Byli w stanie zastąpić moduły, w ustalaniu programu do projektowania, który generuje kod dla strony internetowej bez saytostroitelya. Jednak w niektórych przypadkach to nie wystarcza. Na przykład, gdy rama – to zintegrowany złożona struktura obszarów mają być wyświetlane w przeglądarce. Więc patrz właścicielom witryn złożone strukturyzowane. Na jego powstania są tylko w skrajnych przypadkach, ponieważ strony internetowe freymovskie stworzony wyłącznie z wyspecjalizowanymi tagów.
złożonych witryn strukturyzowane
Dla nich utworzenie kilku powiązanych ramek jest optymalnym rozwiązaniem organizować zawartość zasobu. Zazwyczaj jest to największe portale, nogi z silniejszym rocznie.
Jak osiągnąć ten sam wynik? Jak stworzyć strukturę ramki?
Jak wejść na klatkę w kodzie strony
Ramki są dodawane do HTML za pomocą znacznika:
- Ramka (oddzielnym oknie)
- ramek (cała struktura jest utworzona z niego);
- iframe ( "pływające" ramki);
- noframes (w przypadku ramy zakaz wyświetlania w przeglądarce użytkownika).
Pierwszy określony tag zawsze pasują parą i . I zastępuje i . Oraz z odpowiednimi atrybutami można dostosować charakterystykę poszczególnych elementów: nazwa (=), powierzchnia (cols = i wierszy =), obecność ramki (border), forma paska przewijania i, oczywiście, link do strony internetowej, aby wyświetlić.
wariacje Rejestracja
Cała strona strona może być podzielona na regiony. Na przykład coś takiego:
|
lewo |
górna rama |
|
prawo |
Taka struktura (nazywany jest zagnieżdżony) mogą być otrzymane poprzez zapisanie znacznik wewnątrz atrybutu cols, wskazując położenie poziome ramy, a rzędy – pionowo. Należy postawić znak równości i wymaganych wymiarów. Na przykład, 60%, 40% – procentowa (jedno okno po 60% w przeglądarce innej przestrzeni, odpowiednio, 40%). Lub 100, 200 – stosunek wymiarów w pikselach. Wymiary jednej z klatek, to nie jest możliwe, aby ustawić (ustawiony domyślnie). Aby to zrobić przed lub po przecinku należy określić znak *.
Wewnątrz pary ramek rejestruje każdą ramkę o parametrach: src = http: // strona / wyrób / 143778 /% 2C cytowane odniesienia poniżej jest wykonane na stronie internetowej oraz nazwę tytułowy = (na przykład, ramka 1).
Gniazdowania każdy nowy obszar został wyznaczony nowy ramek.
Przykład kodu
Zauważ, że w tym przykładzie, drugi i trzeci rozmiar ramki są przewidziane tylko raz.
Wiele patelni pozwalają uruchomić ramek. Przykłady ich lokalizację w oknie przeglądarki może być wniesiona w nieskończoność (odpowiednio zmiany kodu). Jednak praktyczne zastosowanie tej informacji nie znajduje się przez dłuższy czas. Ramy, jeżeli są stosowane dzisiaj do tworzenia stron, ale tylko w postaci modułów w wolnej CMS lub iframe.
pływające ramki
Zastanawiam się, dlaczego to ma swoją nazwę, tutaj słowo jest bardziej odpowiednie „wbudowany”. Rama ta służy do wyświetlania zawartości pliku. Przesłać do bazy danych dowolnego dokumentu lub pliku przy użyciu tagów ayfreyma ustawić ścieżkę do niego – a użytkownicy będą widzieć plik tekstowy (wideo lub zdjęcie). Niestety, przeglądarki nie zawsze odzwierciedlają zawartość. To web budowniczowie są wprowadzane pomiędzy otworem a określenie zamknięcia: „Twoja przeglądarka nie wyświetla zawartość.”
Na przykład, Seopult.ru – znany serwis od mistrzów, aby przejść dalej. Nie tylko jego główną stronę internetową, a I.seopult.pro lustro stworzony dla klientów portalu. ayfreyma kod jest ustalone jako:
. Gdzie
Na lustrze można zobaczyć „Instrukcje”, str samo słowo w postaci przycisku. Po kliknięciu na niego w środku okna przeglądarki otwiera prezentację.
Wszystkie główne strony do oglądania filmów i programów telewizyjnych są tworzone przy użyciu ayfreymov (na przykład „Imhonet”), a także sieci społeczne. Nawet strona główna „Yandex” zawiera ten znak, a nie jedna para.
Jak zarejestrować iframe
Pobierz na swojej stronie w postaci okna dokumentu z paska przewijania może być w dowolnym miejscu. Etykietowych zwykle umieszczony wewnątrz korpusu. Oprócz normy i
, jak pokazano w tym przykładzie może zostać użyte oraz listę tag –
W ayfreym dodaje cech:
- szerokość (szerokość) i wysokość (wysokość =);
- wyrównując ustawienie krawędzi;
- wyściółka, która nie może przepisać: wartość domyślna to 6 – jest to zupełnie wystarczające;
- stosując allowtransparency pole ramki przejrzystość, można określić, że można zobaczyć tła strony;
- plus znajomy SCR, nazwa, przewijanie, granicznym.
Nawigacja za pomocą ayfreyma
Najbardziej interesująca jest możliwość w zakresie klatek – to napisanie kodu, który pozwala, aby otworzyć zawartość w oknie na link – co zrobił lustro twórców Seopult, tylko z kilkoma odniesieniami (oba dostępne dla użytkownika na tej samej stronie).
Z tego podjętej ayfreym, że dodatkowo rejestruje nazwę po name =. Na przykład, zagolovok. Ponadto, przed nim w tagach i piśmiennictwem przepisane przez href = http: // strona / article / 143778 /% D1% wskazuje na obowiązkowe 81 po przypisują oni target = zagolovok. Zanim będzie można użyć znacznika zamykającego, wskazany napis, który będzie służyć jako przycisk odniesienia. Tagi „i” otwieranie i zamykanie się w tagu p.
można przypisać te kilka linijek kodu, aby w końcu uzyskać w Internecie pod rząd kilka przycisków, linki, klikając na tym oknie poniżej będzie wyświetlać różne treści.
Kod będzie wyglądać następująco:
Zobacz reklam
Jak to będzie wyglądać na stronie internetowej:

Jak wstawić iframe w Joomla
Panel sterowania Standardowe Joomla włączyła (tj. E. gotowy do użycia), moduł „HTML-kodu.” Dzięki niemu można wstawić dowolny kod w dowolnym miejscu na stronie. Jednak kod oznaczone ayfrem uparcie ignorowane. Dlatego będziemy używać specjalnego modułu Jumi.
Przede wszystkim, należy pobrać z Internetu i zainstalować sobie poprzez panel administracyjny Joomla: „Extensions” – „Extensions Manager” – „Wybierz plik”. Określ ścieżkę do pobranego pliku i kliknij przycisk „Prześlij”.
Po udanej instalacji iść w „Moduły” i utworzyć nowy. Wybierz typ Jumi. W oknie, które zostanie otwarte, w polu „kod niestandardowy”, wprowadzić ayfrem przygotowane, jak pokazano w poprzednim akapicie artykułu. Dać nagłówek modułu oraz określić pozycję strony obiektu. Kliknij przycisk Zapisz i sprawdź, czy na zewnątrz.
Przeglądarki i Ramki
Wszystkie popularne przeglądarki wyświetlić zawartość dobrej ramie okiennej: Chrome, Safari, Firefox, Android, iOS. Szczególnie wysoki wskaźnik w tym zakresie, Internet Explorer i Opera. Jednak nie ma gwarancji, że użytkownik witryny będą widzieć zawartość wszystkich okien. W takim przypadku należy zostawić wiadomość za pomocą znacznika noframe (otwieranie i zamykanie). Jest możliwe, aby napisać co następuje: „Twoja przeglądarka jest nieaktualna, aby wyświetlić zawartość aktualizacji wersji site”. Jeżeli przeglądarka użytkownika poprawnie wyświetla ramek, komunikat nie będzie widzieć.
Zatem rama – obszar lub okno miejsce, które ma swój własny adres URL. Używany do wyświetlania przeglądarkę w jednym z kilku stron internetowych lub niezależne dokumenty jako posiadające swój adres URL. Pomimo faktu, że ramki pozwalają dobrze zorganizowaną złożoną zorganizowanego strony, nie są już używane, z wyjątkiem iframe. Użycie tego tagu jest nadal ważne, aby pobrać konkretny pudełku, odtwarzacz wideo, dokumentów tekstowych. Jest aktywnie wykorzystywane przez dużej i dobrze znanej w zasobach internetowych Sieci.