Adaptacyjny układ na stronach internetowych
Coraz bardziej popularne urządzenia mobilne, tym większy czuł dyskomfort podczas przewijania większość witryn. Dlatego od 2012 roku, stała się webmasterzy użyciu rozwiązanie sprawia, że przeglądanie zasobów z nieco bardziej komfortowe ekranach Rozdzielczość – układ adaptacyjnej.
Obecny trend
 Dzisiaj, około pięciu miliardów ludzi na świecie korzysta z telefonów komórkowych, a jedna trzecia z nich posiada smartfony. Dlatego mobilna transmisja danych jest coraz bardziej ważne dla właścicieli stron internetowych. Prawdopodobnie takie źródło odwiedzających z czasem będzie tylko wzrastać.
Dzisiaj, około pięciu miliardów ludzi na świecie korzysta z telefonów komórkowych, a jedna trzecia z nich posiada smartfony. Dlatego mobilna transmisja danych jest coraz bardziej ważne dla właścicieli stron internetowych. Prawdopodobnie takie źródło odwiedzających z czasem będzie tylko wzrastać.
Wyszukiwarki szybko zareagował na ten trend. Duże korporacje „Yandex” i Google dokonał znacznych zmian w swoich algorytmów do rankingu witryn w wynikach wyszukiwania, biorąc pod uwagę dostępność adaptacyjny układ graficzny. Mówiąc najprościej, zasoby oparte na sieci Web, które są zoptymalizowane dla telefonów komórkowych, smartfonów i tabletów, będzie miał przewagę nad swoimi konkurentami.
Definicja układu adaptacyjnej
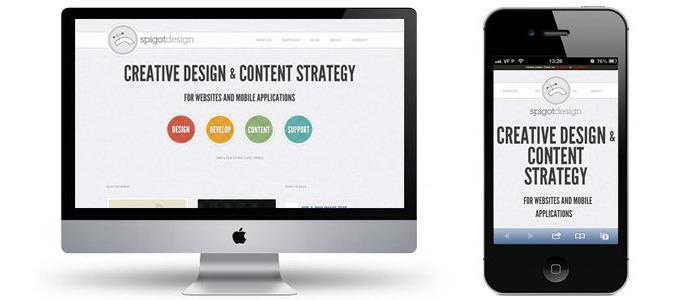
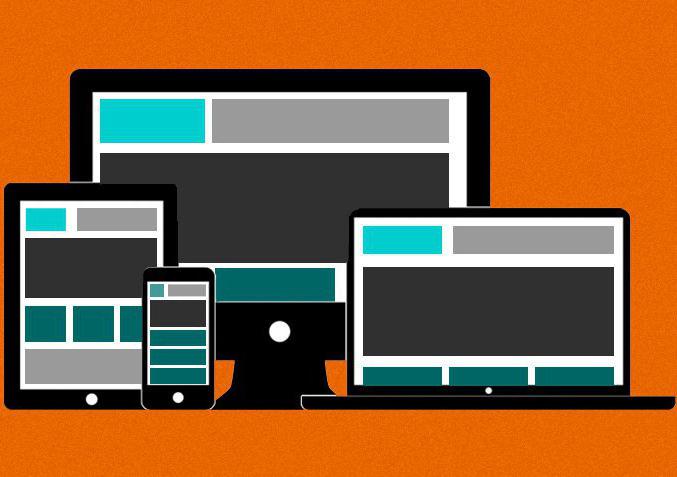
Adaptacyjny układ – metoda tworzenia ram stron internetowych, automatycznie zmienić lokalizację bloków zgodnie z rozdzielczością ekranu urządzenia, na którym jest wyświetlany. Oznacza to, że z takim podejściem utworzyć osobne style dla różnych uprawnieniach. Efekt ten uzyskuje się poprzez specjalny zapisu plików CSS.  Problem ten został rozwiązany w nieco inny sposób wcześniej. Programiści musieli zrobić dużo więcej „gesty”, tworząc vorstku i projekt podstawowej wersji strony i to samo dotyczy podejmowania telefonu. W zależności od ekranu urządzenia, które odwiedzono projekt internetowego z istniejącej platformy mobilnej, uruchamia odpowiednią wersję serwisu.
Problem ten został rozwiązany w nieco inny sposób wcześniej. Programiści musieli zrobić dużo więcej „gesty”, tworząc vorstku i projekt podstawowej wersji strony i to samo dotyczy podejmowania telefonu. W zależności od ekranu urządzenia, które odwiedzono projekt internetowego z istniejącej platformy mobilnej, uruchamia odpowiednią wersję serwisu.
Takie podejście jest pod wieloma względami nie jest już uzasadnione, a większość webmasterów nie przystąpił do tworzenia wersji mobilnej. Teraz zastąpić taki rozkaz przyszedł układ adaptacyjnej. Podczas tworzenia ram strony przy pomocy tej technologii, webmaster koncentruje wszystkie swoje wysiłki na tworzeniu wersji projektu, a goście mogą mieć ten sam poziom komfortu, zobaczyć go jako wielkiego ekranu komputera, a na telefonie komórkowym, smartfonie lub tablecie.
Zalety układu adaptacyjnej
Jakie są zalety adaptacyjnego układu stron? To było wcześniej zauważyć, że zaletą jest poprawne wyświetlanie wszystkich blokach strony na dowolnym urządzeniu. Jest to również pozytywny aspekt tego podejścia w tworzeniu szablonu można nazwać szybkość wdrażania zmian. Co to znaczy?

Kiedy tam po raz pierwszy realizowany na terenie dwóch platformach vorstku dokonanych zmian wymaganych w wersji roboczej, a potem – w telefonie komórkowym. Jeśli zmiany w kodzie były dość znaczne, proces dokonywania takich zmian może znacznie opóźnić. Kiedy prace adaptacyjne vorstke na miejscu przeprowadza się w jednym pliku. Zmiany wprowadzone do układu strony internetowej będzie taka sama jak najszybciej pojawić się w wersji roboczej i komórkowego.
Wadą tego podejścia, niektórzy webmasterzy zwany złożoność jego realizacji. Ale wraz z nadejściem CSS 3 do stworzenia szablonu adaptacyjny układ był bardzo prosty. Nawet najbardziej doświadczeni webmasterzy mogą zrobić własną stronę łatwo obejrzeć na urządzeniu mobilnym.
Zasady i funkcje adaptacyjne układ
Jakie zasady leżą u podstaw metody układ adaptacyjnej w projektowaniu stron internetowych?
– stosowanie „gumową” układ typu.
– „guma” obraz.
– Zapytania użytek mediów (media-zapytań).
– Potrzeba, aby myśleć o urządzeniach przenośnych z początku układu.
Z tych podstawowych zasad tej metody tworzenia szablonu pochodzący adaptacyjny układ następujące funkcje:
1. Projektowanie i tworzenie projektu strony, biorąc pod uwagę pracę w całym zakresie rozdzielczości: z telefonu komórkowego do wielkoformatowych wyświetlaczy.
2. Pozycjonowanie za pomocą kaskadowych arkuszy stylów z zapytaniami mediów wykorzystujących technologię, która ukazała się w CSS 3.
3. Programowanie po stronie zarówno klienta, jak i serwera do przesyłania zdjęć do urządzeń mobilnych o mniejszych rozmiarach i rozdzielczości.
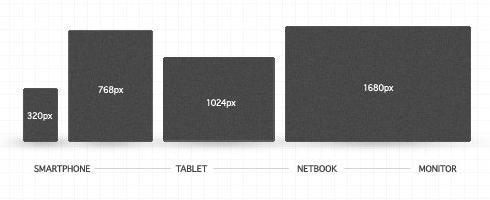
Ważnym aspektem, w świetle którego tworzy adaptacyjny układ – matrycę rozdzielczości popularnych urządzeń elektronicznych. Takie podejście w projektowaniu sprawi, przeglądanie stron internetowych na dowolnym ekranie jest bardzo wygodne. Ale skąd wiesz, które z nich są warte dołączyć stylów?
Rozpoczęcie vorstku układ adaptacyjnego?
Większość witryn są wykonane tak, że w smartphone i tabletów ekrany pojawiają się paski przewijania, które nie są tak łatwe do surfowania, a konstrukcja i układ wielu projektów internetowych po prostu „pływać”. Na stronach internetowych, stworzonych uczyć web design, zawiera wiele różnych rozdzielczościach ekranu różnych urządzeń, które nosi stron typeset witryny.  Adaptacyjny układ, których przykłady można znaleźć dość często, ma wiele zalet. Co pamiętam z tego podejścia do tworzenia układu strony?
Adaptacyjny układ, których przykłady można znaleźć dość często, ma wiele zalet. Co pamiętam z tego podejścia do tworzenia układu strony?
Dojazd do pracy na szablonie, ważne jest okresowe testowanie jak dobrze wyświetlaną zawartość i układ bloków na różnych ekranach. Aby to zrobić, czasami po prostu zmienić szerokość okna przeglądarki. Plik ze stylami otrzymanego zapytania mediów i zmienić lokalizację bloków, dzięki czemu znaczne zmiany. Dobrym narzędziem do testowania adaptacyjnego szablon układu może być witryn, które naśladują ekranów urządzeń mobilnych różnych modeli. Usługi te pozwolą dokładnie rozważyć i ocenić, jak projekt wygląda na wyświetlaczach różnych urządzeń mobilnych.
Chociaż technologia układ adaptacyjny nie jest tak prosta, jej rozwój będzie owocować bardzo wcześnie.