CSS Box: improwizacja i efekt
Kaskadowe arkusze stylów (CSS) dla wszystkich jego logicznej prostoty pozwalają nie tylko stworzyć spektakularne rozwiązanie projektowe, ale także elementy realnego działania, aby emulować działanie rzeczywistego kodu.
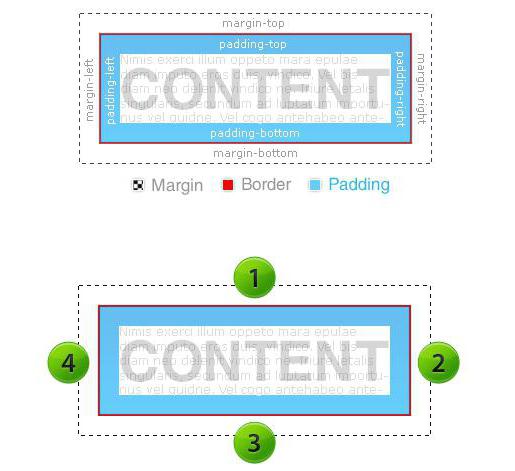
Dowolny tag HTML-wizualny oznakowania – prostokątny obszar danej struktury i zawartości. Element zawiera wskazanie współrzędnych, wielkości, obicia, koloru, czcionki, stylu czcionki, itd. Rama CSS element określa nich zajmowanej powierzchni, usytuowany jest wewnątrz od jej granic na opisanych powyżej szerokości.

opis składni
Dziedzina elementem umieszczenie określonych współrzędnych w stosunku do górnego lewego rogu strony (lewej stronie, u góry), wymiar w kierunku poziomym i pionowym (szerokość, wysokość). Wszystkie elementy konstrukcyjne i animacja są w parach „własności: wartość”.
Opis odbywa się bezpośrednio w kodzie strony, aby wstawić styl lub w oddzielnym pliku, wskazując na niego odniesienie LINK. składnia:
#name {właściwość: wartość; właściwość: wartość; właściwość: wartość; …}
lub
.name {właściwość: wartość; właściwość: wartość; właściwość: wartość; …}
Nazwa może być również p, body, html, table, td …, że to nazwa tagu HTML znaczników. Może być podłączony bezpośrednio do opisu elementu stylu.
Przed dokonaniem mój własny styl pisania, nie zaszkodzi sprawdzić jak to się robi na popularnych stronach, utrzymując kodu strony lub naciskając klawisze Ctrl-U, aby go zobaczyć bezpośrednio w przeglądarce.
Główne parametry
W rzeczywistości element ramy CSS reprezentowany styl (granica stylu), kolor (kolor obramowania), szerokość (granica szerokości). To może być wszystko podsumować jednym nieruchomości – granicy. można opisać każdej granicy ramki niezależnie (border-top, border-bottom, border-left, border-right).
Rama CSS opisane w ogólnych reguł kaskadowych arkuszy stylów:
border: 3px;
border-color: red;
border-style: podwójna przerywana stałe przerywana.
Opis ten przedstawia szerokość graniczną 3 pikseli kolorów – boków czerwony, TYP: górnej części podwójne, prawy – przerywaną, w dnie, w lewo – punkt.
granica szerokości: 1 piksel 2 piksele 4 piksele 8 pikseli;
border-color: blue;
border-style: przerywana.
Tutaj, wymiary każdej strony są również kolejno od góry, w prawo, kolor – niebieski, i styl – Spot.
border-color: niebieski czerwony zielony czarny;
W niniejszym opisie, indywidualnie określonego koloru na każdym boku. własność granicy może zawierać wiele parametrów, oraz że kąty ramy mogą być okrągłe:
graniczne: 1 piksel zielone ciało stałe;
granicznych promienia 0 pikseli 4 piksele 8 pikseli 12 pikseli;
-moz-granicznych promienia 0 pikseli 4 piksele 8 pikseli 12 pikseli;
-webkit-granicznych promienia 0 pikseli 4 piksele 8 pikseli 12 pikseli;
Jak zrobić ramkę w CSS, to zależy od przydatności odwiedzającego, ponieważ zwykle efekt stylistyczny służy do celów technicznych, gdy ważne jest, aby pokazać dokładną lokalizację i wielkość obszaru na stronie.

Grubość ramy i cel
Wybierając grubość ramy, można użyć px, pt, em …, ale należy pamiętać, że zawsze wewnątrz elementu pola. Trudno zakładać, że rama ma cel projektu CSS, ale technicznie jest to bardzo przydatne, aby wyróżnić elementy strony.
Jeśli główne klasy rama jest zablokowana, że jest nieobecny, określając go w pseudo-klasa: hover, można wykazać do gościa elementu strony, gdy jest kursor myszy, takie jak wyróżnianie element menu. Czasami konieczne jest, aby wybrać coś, klikając na obrazek lub przeciągnij coś gdzieś. Jest bardzo wygodny w użyciu ramki kropka, a nie zmieniać tle elementu lub jego zawartości.
Niektóre aplikacje wymagają podziału obszarów na stronie, lub wybrać elementy do dalszej obróbki. W tym przypadku, w momencie kliknięcia, aby utworzyć div z obramowaniem i dopóki użytkownik nie zwolni przycisk myszy, zmienić jego rozmiar, pokazując wizualnie wynik wyboru.

na zewnątrz, pod
tutoriale CSS są bardzo ciekawe, jak to ma znaczenie badań Kody stronach popularnych serwisów. Jednak środki własne muszą być unikalne, musi mieć swoją własną twarz.
Pod warunkiem, że składnia ramy CSS nie daje tak różnorodne, jak z własnej inicjatywy. Impromptu – dobry początek, i nic nie zapobiega dewelopera zbudować własną klatkę. Zwłaszcza ze wszystkimi osiągnięciami technologii internetowych i możliwości istniejących standardów mają wiele obiecujących pomysłów na podstawie rzeczywistych braków istniejącej składni, która jest (z definicji) zawsze była ściśle formalny.
W szczególności, jeśli oraz ustalenie zakresu niektórych elementów, wydaje się właściwe, aby to zrobić kompleksowo. Podkreślając poszczególne znaczniki na boki i kąty regionie, można uzyskać niesamowite efekty. A przypisywanie odpowiednich koparki, można tworzyć dynamiczne elementy strony, zmieniając położenie, kształt i treść.