Jak zainstalować favicon na swojej stronie?
Favicon – skrót od „wybranej ikony” (przetłumaczone na angielski). Nazwa pochodzi z listy zakładek w przeglądarce Internet Explorer, który jest nazywany „Ulubione” / „Ulubione”. Po dodaniu witryny do swoich ulubionych Explorer (wersja 5 i powyżej) odnosi się do serwera z prośbą, czy Favicon.ico plików zasobów. Jeśli taki plik istnieje, to zostanie wykorzystane w celu zapewnienia ikonę, która jest wyświetlana obok tekstu zakładek.

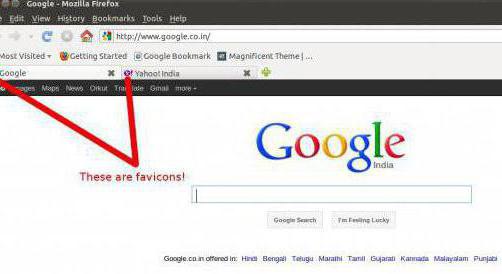
Inne przeglądarki (np Mozilla) posiada również wsparcie dla favikonok. W zależności od programu do wyszukiwania, ikona ta może być wyświetlany w różnych miejscach, nie tylko na liście zakładek (właściwie, to nawet nie pojawiają się tam). Jest on wyświetlany w pasku adresu lub w tytule karcie przeglądarki.
Symbole na kartach przeglądarki
Większość użytkowników zazwyczaj mają wiele otwartych zakładek w oknie przeglądarki. Wraz ze wzrostem liczby kart ukrytych nazw witryn. Favicon pomaga użytkownikowi identyfikować link i szybko przejść do zakładki, którą chcesz otworzyć.

Ponadto, jeśli użytkownik chce dodać swoje ulubione miejsce na pulpicie na urządzeniu mobilnym, użyty zostanie ikona. Dlatego należy zawsze wybrać postać przed wyznaczonym favicon. Ikona ta strona jest wyświetlana w postaci ikony aplikacji na pulpicie, tabletu lub smartfona.
Jak stworzyć favicon?
Aby utworzyć favicon.ico, wystarczy zapisać plik PNG-16×16 i przekształcić ją w ikonę zasobów png2ico. Według własnego uznania, można dodać różne obrazy w tej samej ikony w celu zapewnienia alternatywnych rozwiązań. Większość przeglądarek są wykorzystywane tylko dla formatu 16×16 takich obrazów, ale w innym kontekście (na przykład przeciągając adres URL w pasku adresu na pulpicie) duża ikona mogą być wyświetlane w obrazie. Jeżeli zasób zawiera tylko 16×16 ikona zdjęcie, zostanie on przeskalowany do pożądanej wielkości, więc technicznie nie trzeba dodawać alternatywne rozwiązania. Jednak może to poprawić jakość obrazu. Przed zainstalowaniem favicon na swojej stronie, upewnij się, aby sprawdzić, jak to wygląda na zdjęciu w różnych rozmiarach.

Należy pamiętać, że dla użytkownika z powolnym favicon połączenia internetowego może zwiększyć czas ładowania strony przez kilka sekund. Jest to możliwe, jeśli plik obrazu jest zbyt duży, więc nie przesadzaj. Dodawanie formatu 32×32 alternatyw powinno wystarczyć, aby uruchomić obraz wygląda dobrze, nawet w sytuacjach, z dużymi ikonami. Korzystanie z większej liczby opcji – to premie wykonywane tylko na wniosek strony dewelopera. Spróbuj utrzymać liczbę kolorów do 16 i utworzyć ikonę 16 kolorów z png2ico (lub nawet czarne i białe ikony). Pozwoli to zachować mniejszy plik, który ładuje się szybciej.
Podczas tworzenia obrazu, aby dodać do Favicon.ico nie należy zapominać, że ikony mogą być wyświetlane na innym kolorem tła. Z tego powodu najlepiej jest użyć przejrzysty, a nie stałe tło. Długo i ciężko myśleć o tym, jak zainstalować najbardziej favicon słusznie, że był w harmonii z każdym tle. Należy zauważyć, że jest możliwe ustalenie wartości pośrednie, które są mierzone w procentach. Eksperci twierdzą, że jest idealny do konfiguracji, zawierający około 30-40% przezroczystości tła.

Można używać logo swojej marki, symbol tematu życia lub ulubiony obrazek, aby uczynić swój zwyczaj ikony internetowej. Zalecany rozmiar favikona – przynajmniej 512 pikseli w szerokości i wysokości. Obraz musi być kwadratowy, ale można użyć dużych prostokątnych obrazów. Wiele silników pozwala przyciąć zdjęcie, kiedy ją dodać (więc nie martw się o tym, jak zainstalować favicon na SMF w postaci wielkiego obrazu).
Tworzenie ikon z „Photoshop”
Eksperci zalecają stosowanie edycji obrazu, na przykład Adobe Photoshop lub GIMP. Pozwoli to stworzyć favicon dokładnie 512 x 512 pikseli. W ten sposób można zaoszczędzić dokładne proporcje obrazu, użyj przezroczysty obraz lub wypełnienie tła do wyboru. Ten obraz może być w formacie PNG, JPEG lub GIF. Następnie trzeba ustalić, w jaki sposób zainstalować favicon na swojej stronie.

Dlaczego muszę dodać do strony?
Jak już wspomniano, favicon ikona – mała ikona, która pojawia się obok nazwy strony w przeglądarce. Pomaga użytkownikom identyfikację link i częstszych odwiedzin witryny natychmiast określić mały obraz. To zwiększa świadomość marki i pomaga zdobyć zaufanie wśród publiczności. Zatem favicon definiuje „osobowość” witryny. Ponadto, również poprawia użyteczność i doświadczenia użytkownika na stronie.
Jak zainstalować favicon na swojej stronie html
Aby dodać nowy favicon na swojej stronie internetowej, należy go zainstalować na serwerze w tym samym folderze, w którym strona internetowa (np www.example.com/foo/favicon.ico dla www.example.com/foo/index. html). To dane, które są w pierwszej kolejności każda przeglądarka będzie szukać pobrania. Jeśli nie można odnaleźć ikony, a następnie sprawdzić katalog najwyższego poziomu serwera (www.example.com/favicon.ico dla www.example.com na serwerze). Z tego powodu, jeśli go ustawić tam, będzie można mieć domyślną ikonę dla wszystkich stron w domenie. W zależności od konfiguracji przeglądarki, a nie zawsze jest wyświetlany favicon, nawet jeśli znajduje się w jednej z powyższych lokalizacji, a strona internetowa widzi.

Aby zarejestrować się w obecności favicon strony kodowej, można dodać następujące dwa wiersze do sekcji :
Jak dodać favicon w WordPressie Blog
Jeśli zastanawiasz się, jak ustawić favicon w „direkte”, tutaj też nie ma nic trudnego. Interfejs posiada odpowiednie pozycje menu, które pozwalają wybrać i dodać zdjęcie.
Jak dodać favicon w WordPress
Począwszy od wersji 4.3 WordPress można dodać favicon do obszaru administratora serwisu. Wystarczy przejść do „Widok” / „Ustawienia” i wybierz zakładkę „Strony”.
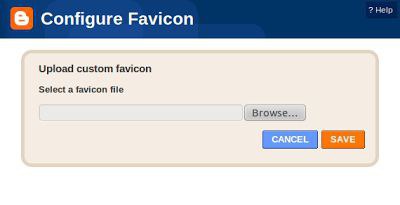
Sekcja identyfikatora witryny w Customizer pozwala zmienić nazwę zasobu i opis. Przed wyjściem z menu zawsze pojawia się pytanie, czy naprawdę chcesz wyświetlić nowe dane w nagłówku. To także pozwala przesłać ikonę na miejscu. Wystarczy kliknąć na „Select File” i przesłać obraz, który chcesz użyć jako favicon.

Dodawanie favicon do swojego bloga
Dalsze instrukcje jak ustawić favicon jest następujący. Jeśli obraz jesteś Zamieszczanie przekracza zalecany rozmiar, to WordPress pozwoli Ci go przyciąć. Jeśli pasuje zalecanych ustawień, można po prostu zapisać zmiany. Należy zauważyć, że instrukcje dotyczące sposobu instalowania favicon do witryny Joomla, wygląda tak samo.
Po tym, podczas przeglądania strony zobaczysz swój favicon w akcji. Można również udać się do serwisu za pomocą urządzenia przenośnego, a następnie wybierz opcję „Pobierz pełną wersję” w menu przeglądarki. Zauważysz, że ikona będzie wyświetlana jako pełnoprawny komputer stacjonarny.
Jak zainstalować WordPress favicon na starej wersji (4.2 lub nowszy)
Przesłać własny favicon w głównym katalogu na FTP. Następnie można wstawić ten kod w pliku header.php żądanego tematu.
Wymienić wpbeginner.com na swojej stronie URL, a wszystko będzie zrobione. Jeśli Twój blog nie posiada plik header.php, lub nie można go znaleźć, a następnie za pomocą specjalnej wtyczki. Zainstalować i aktywować go w ustawieniach serwisu. Po aktywowaniu wtyczki, należy przejść do „Ustawienia”, przejdź do „Wstawianie nagłówków i stopek”, zajrzyj do zakładki „Kod Box” powyżej w sekcji nagłówka i zapisać ustawienia.
Jeśli nie chcemy mieć do czynienia z zawiłości pracy z FTP, ale wciąż jest zainteresowany jak ustawić favicon, można również użyć specjalnej wtyczki, która reguluje ikony obciążenia na wszystkich etapach. Takie dodatki do silnika nie są dostępne tylko dla WordPressa, ale również dla innych popularnych systemów, w tym Joomla.

















