Korzystanie z właściwości CSS „display: none”
Kaskadowe arkusze stylów (CSS) pozwala zorganizować wygląd i wygląd strony internetowej. Jednym z najczęściej używanych właściwości i jego wartości jest „display: none”.
Określenie właściwości

Sama nieruchomość jest wielofunkcyjny i określa typ elementu wyświetlanego w dokumencie. W zależności od konkretnych wartości wybrana strona może zostać wyświetlona część bloku, liniowo, jako listy elementów jako części tabeli, i tak dalej. D. Tak więc, ze względu na właściwość „Display”, można zmienić typ bloku w dokumencie.
Jeśli chodzi o „wartość właściwości display: none” wiązki, to pozwala na usunięcie elementu lub bloku dokumentu. W tym samym miejscu pod kawałkiem stronie nie jest zarezerwowana, co oznacza, że wypada z potoku. Wszystkie elementy, które są poza „Remote”, po prostu nie widzi go i ignorować rozmiar i położenie urządzenia. Aby powrócić do ukrytego przedmiotu, należy odwołać się do dokumentu za pomocą skryptów, które po prostu zmienić wartość właściwości do pożądanego formatu. Kiedy to nastąpi automatycznie formatować strony z nowego obiektu na nim.
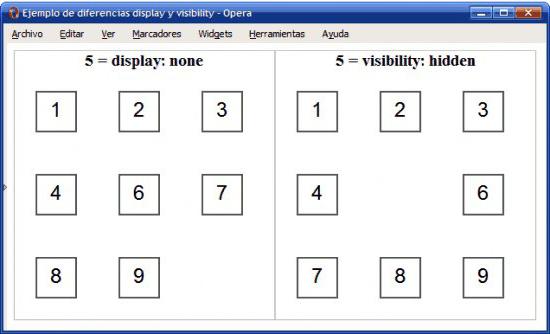
Różnica pomiędzy właściwościami „display” i „widoczność”

Pomimo faktu, że jak wynika z obu właściwości ukrycia przedmiotów od użytkownika, ich zasada działania jest zupełnie inna. Jak już wspomniano powyżej, parametr „display: none” usuwa element z dokumentu. Blok wypada strony, a tym samym nie odbywają się w nim. W tym przypadku celem nadal pozostaje w kodzie HTML.
Z kolei właściwość „visibility: hidden” ukrywa element z użytkownikiem, ale nie usuwa go z modelu dokumentu. Tak więc strona jest zarezerwowane miejsce w tym bloku. Oznacza to, że obieg dokumentów akceptuje i rozważyć lokalizację i wielkość elementu z nieruchomości „visibility: hidden” dokładnie w ten sam sposób bez niego.
Ta różnica jest struktura organizacji dokumentu te dwie właściwości sprawia, że możliwe do osiągnięcia pożądanego rezultatu dla poprawnego wyświetlania strony.
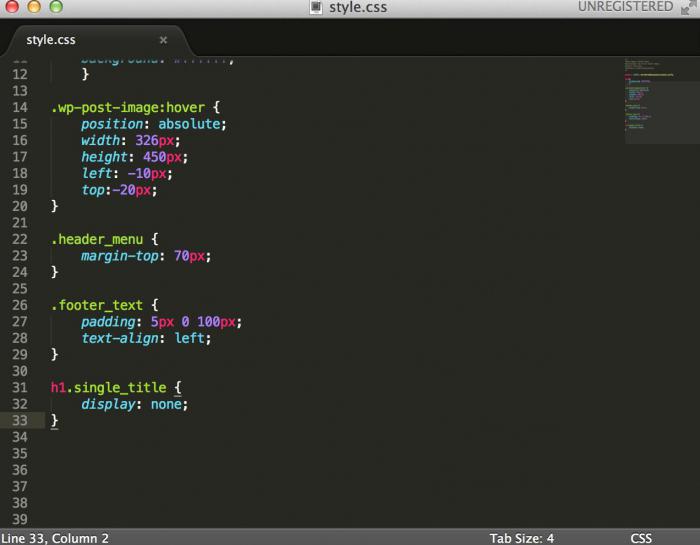
Korzystanie z CSS – display: none

Dokument Internet istnieje kilka sposobów, aby określić właściwości elementu. Pierwszy display: none mogą być przepisane w osobnym pliku dla kaskadowych arkuszy stylów. Ta metoda jest najbardziej zaawansowanym i najlepiej, ponieważ pozwala na wykonywanie wszystkich selektorów, klas i ich właściwości w oddzielnym dokumencie. Taki model pozwala szybko znaleźć i zmodyfikować ustawienia strony.
Nagłówek dokumentu
Drugie rozwiązanie jest zdefiniowanie stylów wśród tytule tagów typu dokument. Skuteczność tej metody jest znacznie mniej. Zaleca się stosować tylko w skrajnych przypadkach, jak w obecności dużej ilości stylów czytelność stron internetowych projektanta pogarsza znacząco. A to prowadzi do błędów i spowolnić proces tworzenia dokumentu internetowej. Takie podejście jest zalecane tylko w przypadku dodawania znacznika do niewielkiej liczby stylów lub instrumentu debugowania.
Należy pamiętać, że jeśli w ten sposób organizowania stylów w dokumencie jest mniejsza niż oddzielnym importu arkusza stylów, zachodzące na siebie właściwości zostaną zastąpione przez te, które są w ciele html dokumentu.
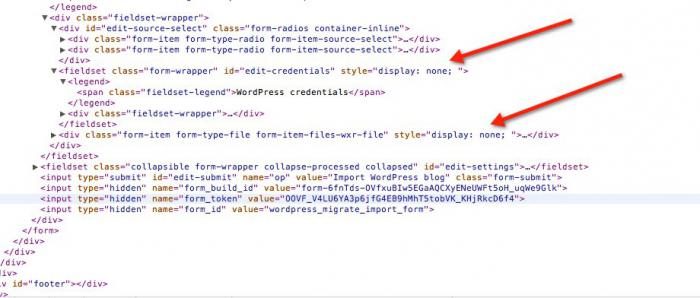
Blok div. Display: none

Innym sposobem jest dodanie bezpośrednio do znacznika „style = display: none;” Element kod. Takie podejście jest często używany podczas pracy z różnymi ramami, którego celem – zmniejszenie liczby funkcji bezpośrednio do arkusza stylów i wyświetlać je w dokumencie WWW. Ponadto, taki zapis jest często podczas oglądania strona „inspektorzy code”. Ważne jest, aby pamiętać, że za pomocą tej metody można zmienić właściwość i wartości określonej w arkuszu stylów. Więc należy być ostrożnym, w wyniku, można utworzyć dodatkowe problemy dla siebie i spędzić trochę czasu na znalezienie i naprawianie błędów w kodzie strony.
JavaScript
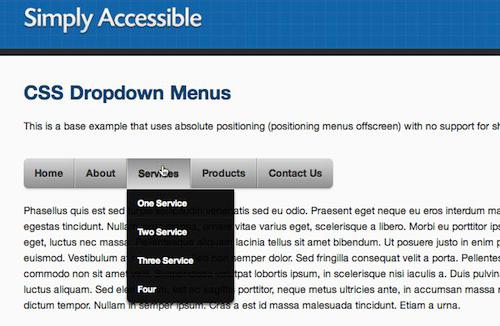
Warto też wspomnieć o możliwości dalszych zmian w tym obiekcie. To już nie odnosi się do stylów i HTML-kodu i języka skryptowego. Dlatego, aby zastosować trzeba mieć przynajmniej pewną wiedzę w tej dziedzinie. W celu usunięcia elementu z obiegiem dokumentów, można użyć właściwość javascript „display = None”. To pozwala na zmianę struktury dokumentu, gdy pewne zdarzenia. Ponadto, dzięki zastosowaniu skryptów do dynamicznego ( „on the fly”), aby zmienić właściwości parametrów, a tym samym odświeżyć widok strony bez konieczności przeładowania. Takie podejście jest przydatne przy organizowaniu menu rozwijanego modalnych okien i formularzy.
SEO

W dziedzinie optymalizacji treści internetowych dla wyszukiwarek, istnieje wiele przesądów i niepewności. Tak, wielu początkujących SEO rozważyć zastosowanie właściwości „Display” złe maniery. Wyjaśniają to przez fakt, że wyszukiwarki widzą ukrytą treść, zacząć rozważać stronę jako spam. W ich słowach, jest jakaś logika, ale nie wiele więcej. W tym momencie własnością ukrytych przedmiotów używanych na tyle często, aby sformatować menu i ukryć części dokumentu, która nie jest aktualnie przedmiotem zainteresowania użytkownika (na przykład, po wybraniu kategorii inne informacje są usuwane). Podejście to wykorzystuje dostatecznie potężne portale internetowe (jeden z nich – „Amazonka”). Tak więc roboty nie mogą rozważyć zastosowanie własności „display: none” spamu.
Inną rzeczą, kiedy to podejście jest wykorzystywane do ukrywania poszczególnych słów i znaków. Pomimo faktu, że teraz roboty jeszcze nie mają doskonałe rozpoznanie takich algorytmów „spam” w dokumentach, prawdopodobieństwo, że strona zostanie złapany na tym, jest dość wysoki. Dlatego zaleca się, aby użyć „display” nieruchomość jest ściśle z jego przeznaczeniem – Aby zmienić typ bloku lub tymczasowo ukryć przed oczami użytkownika.












