Co do zasady, niektóre informacje są najlepiej reprezentowane w postaci listy. typy list pozwalają zrobić tak komfortowo jak to tylko możliwe. Jeśli użytkownik zobaczy ciągłego tekstu, to będzie niewygodny do czytania.
Dzięki użytkownik wymienia łatwiej przeczytać kilka Numeracja pozycji niż jednej linii. Dlatego są one stale wykorzystywane na stronach internetowych oraz w dokumentach Word i innych edytorach tekstowych.
Rodzaje list HTML
Listy są uporządkowane i nieuporządkowane, zwany również nienumerowane.
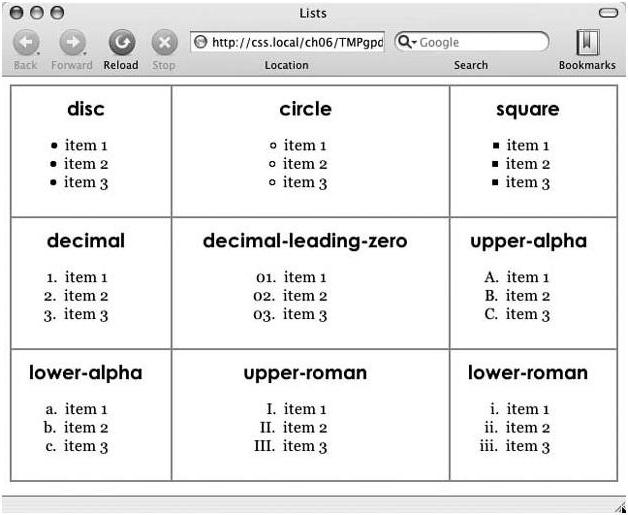
W list numerowanych korzystających arabskich, cyfry rzymskie, litery, a wszystko inne, więc można dokonać przelewu.
Do listy punktowane stosować różne markery (kropki, koła, kwadraty, strzały, itp).
Oto przykłady rodzajów sortowania pozycji na liście.

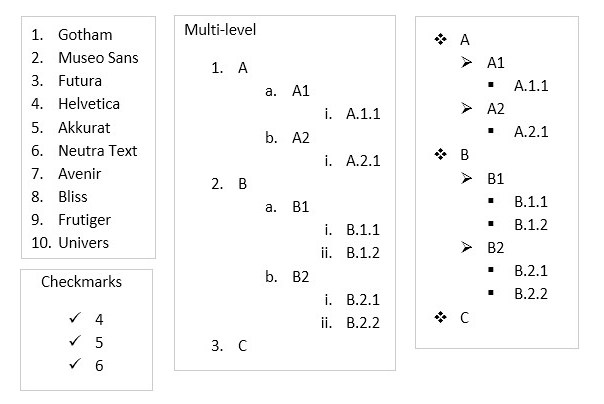
Figura wyżej wymienionych prostych list jednopoziomowych. Ale w dokumentach mogą być wykorzystywane i wielopoziomowe. Poziomy mogą być liczbami nieskończonymi.

Powyższe zdjęcie pokazuje, jakie mogą być wielopoziomowe listy punktowane i numerowane.
tworzenie
Html jest bardzo łatwo stworzyć listę. Rodzaje list w HTML-znaczników bardzo podobne. Różnią się one tylko w znaczniku początkowym i końcowym. lista rzeczy do zrobienia elementy są identyfikowane w tym samym znacznikiem. Tutaj nie będą się mylić.
Rozważmy przykład listy numerowanej:
- § 1
- Punkt 2
- Punkt 3
Kod ten jest wystarczający, aby był to zwykły list z cyframi arabskimi. Ta opcja sortowania jest domyślnym. Rozważyć inne opcje trochę dalej.
Wyliczanie wygląda następująco:
- § 1
- Punkt 2
- Punkt 3
Różnica polega na tym, że aby umieścić numerowany listą tag ol, i nieuporządkowane – ul.
Formularze w listach Worda
Na listach Słowo typy są dokładnie takie same. Co więcej, w niektórych edytorach HTML-kodu możliwe jest eksportowanie zawartości z „Ward”. Listy te są doskonale przenosi się do i wykonywany za pomocą odpowiednich znaczników.
Jeśli okaże się, że trudno na własną rękę od podstaw zrobić listę wielopoziomową HTML można tworzyć w programie Word pierwszy. Następnie umieścić go w znacznikach HTML.
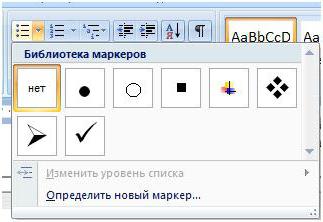
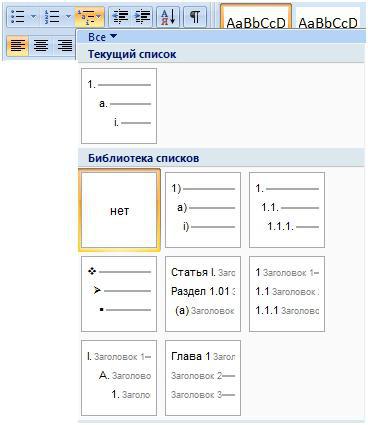
Zastanów się, jak utworzyć listę w programie Microsoft Word. Istnieje specjalny „lista” panel. Rodzaje list tam są podzielone na grupy.

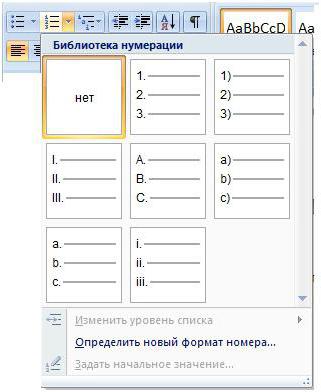
Po kliknięciu na wszelkiego rodzaju natychmiast dostępnych opcji sortowania. Na powyższym rysunku zostanie wyświetlony monit, aby wybrać typ znacznika dla listy nieuporządkowanej. To samo dotyczy innych opcji.

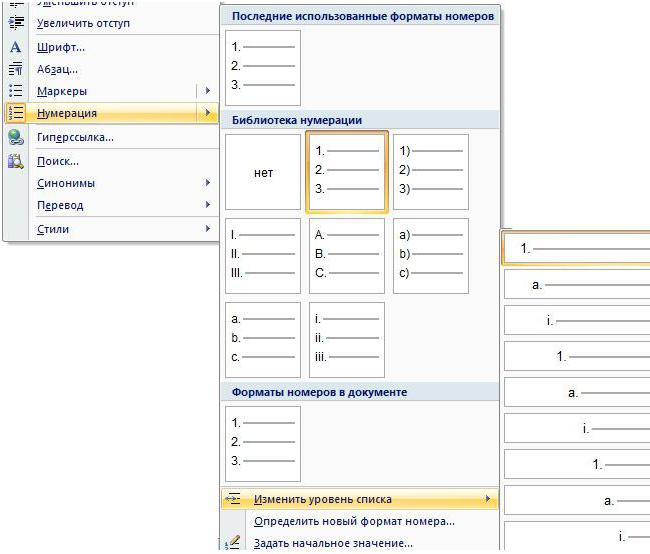
Po otwarciu biblioteki list wielopoziomowych, gdzie można zobaczyć mieszany sortowania.

Operacje na listach
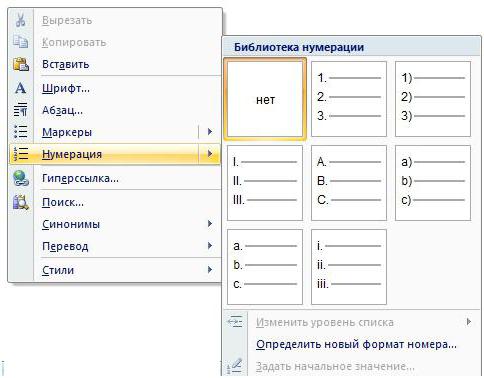
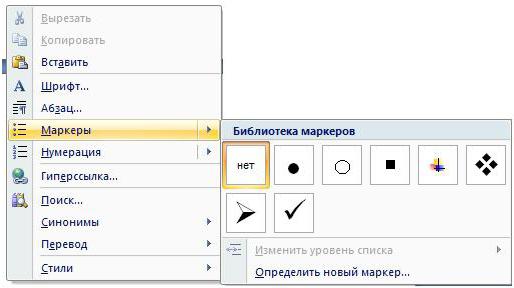
W programie Word można przekonwertować dowolny listę. Rodzaje list wybierane są za pomocą głównego paska narzędzi lub klikając prawym przyciskiem myszy. Trzeba zaznaczyć tekst, który ma przedstawić w podobnej formie, a następnie kliknij prawym przyciskiem myszy.

Można wybrać formie listy numerowanej lub punktowanej.

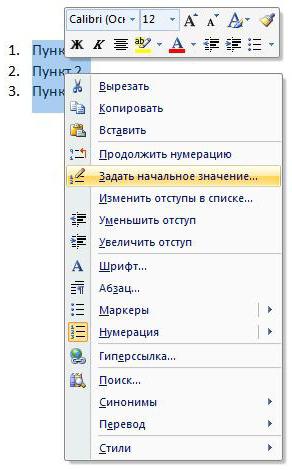
Ponadto, możliwe jest, aby ustawić pozycję wyjściową odniesienia. Na przykład, trzeba, aby wyświetlić pozycje od 10 do 12. Ale lista domyślna będzie od 1 poz. Aby to zrobić, trzeba ustawić wartość początkową „10”.

Jak widać, edytor umożliwia zmianę coraz wyściółka.
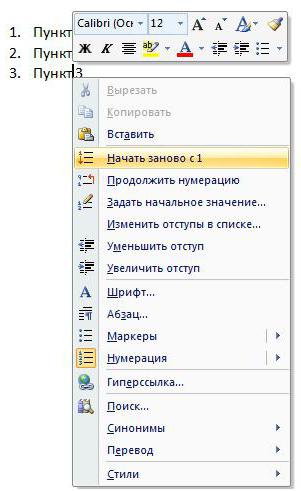
Jeśli wybierzesz tylko trzecią pozycję, a następnie naciśnij prawy przycisk myszy, będzie można rozpocząć numerowanie od początku, wraz z urządzeniem.

W każdej chwili, od prostej listy można warstw. Aby to zrobić, stań na żądanej pozycji i ponownie kliknij prawym klawiszem myszy. Następnie przejdź do opcji menu „Numeracja” i na dole kliknij na „Zmień poziom listy.”

W rzeczywistości nie ma nic skomplikowanego. Wszystkie pozycje menu są tworzone w zamyśleniu. (Wciskając prawy klawisz), menu kontekstowe zawsze się zmienia i zależy od tego, co kliknąłeś (Lista linków, obrazów, i tak dalej).
Tworzenia list w html
Tagi mogą dokonać się poprzez klas i stylów za każdym razem indywidualnie. Na początku pokazano tabelę z listą różnych opcji. Istnieją opcje dziesiętne zostały określone, tarcza, koło, i tak dalej. Wartość ta musi być określona w list-style-type klasy nieruchomość lub stylu.
Na przykład tak:
.sort {
list-style-type: disc;
}
To wystarczy, aby określić klasę sortowania do jakiejś liście, a zostanie on odpowiednio zaprezentowane.
W edytorze Word można ustawić wartość początkową. Zostało to opisane powyżej. To samo jest dozwolona i HTML.
Odbywa się to na początku atrybutu. Przykład punkty wyjścia z początkową „5” oznacza:
- § 1
- Punkt 2
- Punkt 3
W rezultacie, widać numery 5, 6 i 7, zamiast 1, 2 i 3.
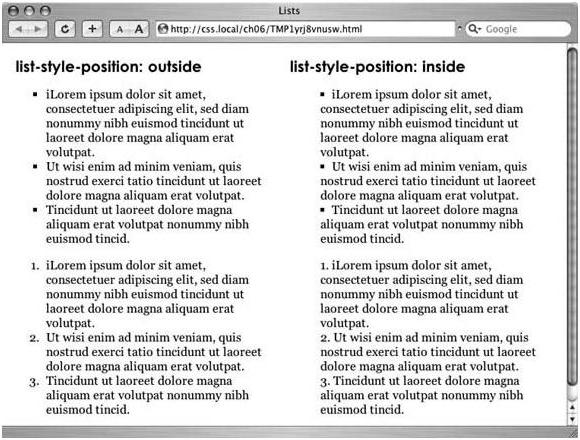
Poza tym możliwe jest, aby określić, gdzie znacznik znajduje się wewnątrz lub na zewnątrz. Przykład – poniżej.

Oprócz listy, można użyć różnego rodzaju sztuczek CSS. Oznacza to, że element listy, można:
- ozdobić dowolny kolor;
- zadać wcięcia;
- podać dowolny rozmiar czcionki;
- określić dowolną czcionkę;
- regulacji odległości między punktami;
- ustawić kolor tła;
- zadać markerów;
- wyciągnąć cienie;
- usunąć wszystkie znaczniki;
- przedmioty wystawowe poziomo;
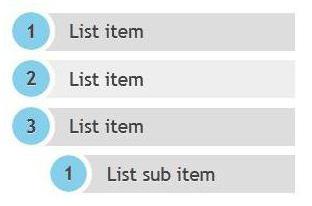
- tworzenie list wielopoziomowych, które są całkowicie odmienne od pozycji dominującej i innych.
Na przykład lista może być zapisany w tej postaci:

Przy podejmowaniu ważnych list – nie przesadzaj. Służą one do ułatwienia percepcji informacji. Nie ma potrzeby, aby włączyć to wszystko pod wielobarwnej bałagan.
















