Korzystanie z tabeli HTML
W HTML, istnieje tak wiele elementów, a każdy z nich jest wyjątkowy na swój sposób. Tabela – bardzo ciekawe, popularne i poważny temat. Dzięki niej można nie tylko te informacje w wygodnej formie, ale także zbudować ramy serwisu.
Wcześniej niemal wszyscy webmasterzy używać tabel dla układu jest witryn. Początkowo tabela nie wymyślić. Dlatego musimy użyć elementu blok div aby oznaczyć miejsce.
Jeśli nie chcesz, aby zawsze pozostać nowicjusza, przyzwyczaić natychmiast zrobić wszystko poprawnie. Jest to bardzo ważne w języku HTML. Stół powinien być umieszczony tylko zwykłe informacje (tekst, linki, listy, obrazy, itd. P.), a nie całą witrynę jako całość.
Jak zrobić HTML tabeli?
Tabela – złożony element, który składa się z dużej ilości innych pierwiastków. Pamiętaj, że przy tworzeniu komórki lub wiersze zawsze natychmiast należy umieścić znacznik zamykający. W przeciwnym razie będzie ona latać. Handler w przeglądarce będzie wyglądać na koniec elementu i, aż ją znajdzie, wszystko będzie nadal obejmować w tabeli. Rezultatem będzie owsianka.
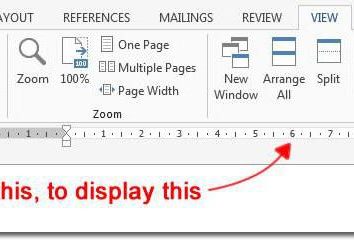
Jeśli piszesz na stronie internetowej w „Notatniku”, wtedy wszystko będzie musiał zrobić z rękami. Jeżeli w końcowej redakcji, jest zazwyczaj przycisk – „Tabela wkładka”, „Wstaw obraz” i tak dalej.
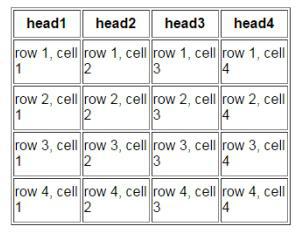
Przykład 2 Tabela 2.
tekst na pierwszej linii pierwszej komórki
tekst w drugim wierszu pierwszej komórki
tekst pierwszej komórce drugiego rzędu
tekst drugiej komórce drugiego rzędu
Tagi
wskazać początek i koniec stołu. Tagi
– początek i koniec linii. W jednej linii może być wiele komórek, które są zdefiniowane przez znaczniki
.
Główną zasadą jest: liczba komórek w każdym rzędzie muszą być takie same. Jest to tabela.

Ale, jak w edytorze Word i Excel, komórki mogą być łączone ze sobą.
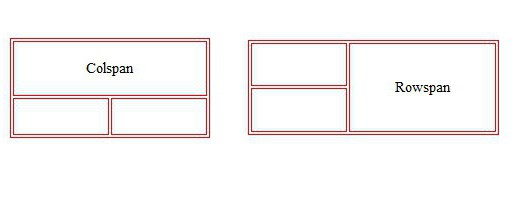
Jak połączyć komórki w tabeli?
Aby połączyć i wykorzystać atrybuty colspan rowspan. Rozpiętość jest tłumaczone jako „pokrywa” lub „nakładające się”. Dosłowne znaczenie – na pokrycie / zamknąć komórek / wiersz.

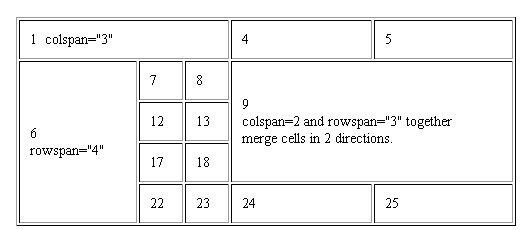
Wartość tego atrybutu musi określić, ile wierszy lub komórki będą blokowane. Poniżej zilustrowano przykładem wykorzystania zarówno atrybutów HTML w tabeli.

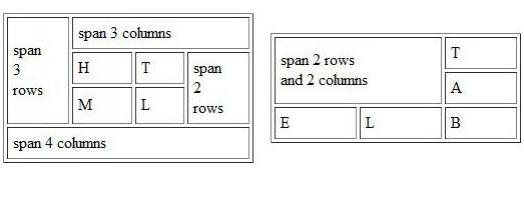
W tym przykładzie, pierwsza linia 3 zebrano komórki za pomocą atrybutu colspan = „3”. Wtedy pierwsza komórka drugim ciągiem rozciągnięte w czterech rzędach. Pamiętaj, że rozciągnięcie / połączyć tylko w pierwszej komórce. Jej majątek jest rozłożona na. Wszystko, co przychodzi wcześniej, nie zostaną naruszone.
Jeśli masz 5 komórki, które chcesz scalić od 2 do 4, to trzeba po prostu na liczbę komórek 2 określić colspan atrybut = „3”.
Pamiętać numer otworu 9 na rysunku powyżej. Nie połączono natychmiast, a komórki i wierszy. Takie działania nie są zakazane.
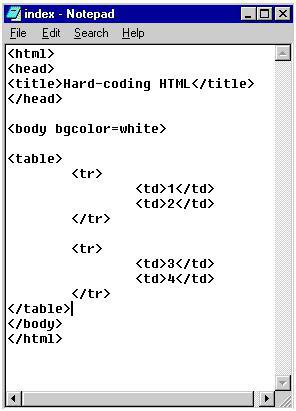
Spójrz na inny przykład, aby zabezpieczyć informacje. Ponieważ niektóre zmieszany i atrybuty zamiast rzędów komórek czasami łącznie.

Format tabeli
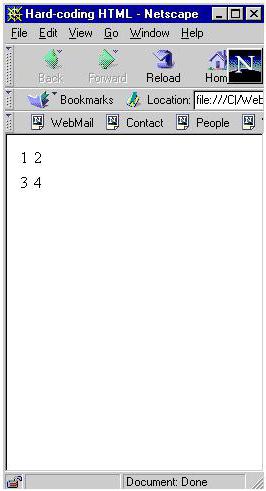
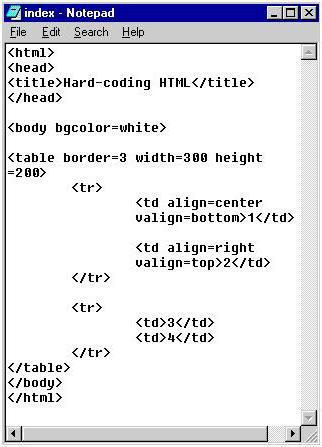
Wziąć zwykły, standardowy przypadek HTML. Tabela dwa rzędy dwóch komórek każda.

kodu będzie następujący.

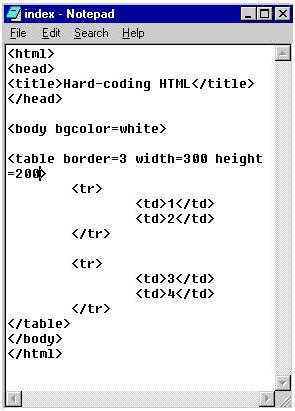
Jak widać, nie ma żadnych efektów. Możesz dodać ramkę, należy określić szerokość i wysokość.

Można również grać z wyrównania. Może być dostosowane zarówno wysokość i szerokość.

Wyrównać wyrównać poziomo i valign – pionowy. To taki wynik.

Atrybuty wyrównać i valign można zastosować do całej linii. Następnie wszystkie komórki, które są w nim będzie przedmiotem tych atrybutów.
W uzupełnieniu do tagu
Jak łączyć style do stołu?
Jak każdy tagów HTML, tabela może być przekształcony za pomocą stylów. Musisz określić plik stylu w głowie lub styl gotowy (jak stwierdzono w głowie).
…
<Style type = "text / css ">
table {
font-family: Verdana, Arial, Helvetica, sans-serif;
color: # 000000;
}
.my_class
{
color: # 666666;
}
…
Jeśli określisz tabeli, to ten styl będzie miało zastosowanie do wszystkich tabel na stronie. Absolutnie wszyscy. Ale jeśli używasz drugiej metody, która wskazuje dowolną nazwę z kropką, a następnie ten styl można zastosować do dowolnej tabeli, a jednocześnie nie wpływając drugiej.
Należy pamiętać, że ćwiczenia mogą być stosowane jako znacznik dla tabeli i do określonej komórki lub wiersza. <Klasa = "style_table" szerokość stołu = " 100%" granica = "1">
tekst w pierwszym wierszu pierwszej komórki
tekst w drugim wierszu pierwszej komórki
tekst pierwszej komórce drugiego rzędu
tekst drugiej komórce drugiego rzędu
Jeśli styl artysty gdzieś błąd, wynik nie będzie widać. Jeśli jednak w stylu są błędy, ale nazwy są takie same, efekt nie będzie. Każdy przecinek lub dwukropek odgrywa ważną rolę.
Dodatkowe atrybuty w tabelach
Jakie atrybuty mogą być napisane w klasach styl? Istnieje wiele atrybutów, które odnoszą się konkretnie do stołów. Rozważmy z których najbardziej podstawowe są bardzo przydatne.
|
wyrównać |
Wyrównanie poziome |
|
valign |
Wyrównanie w pionie |
|
tło |
Tło obrazu w komórce / stołu |
|
bgcolor |
Kolor tła komórki |
|
bordercolor |
Ramka tablicy kolorów / komórki |
|
wysokość |
wysokość komórek |
|
nowrap |
Ban tekst zawinąć w ciąg. |
|
szerokość |
Szerokość komórek / stołu |
Jak widać, używać HTML w tabeli może być ogromną liczbę „narzędzia”. 
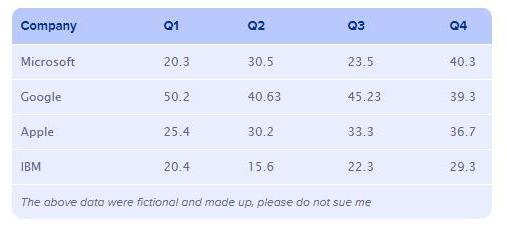
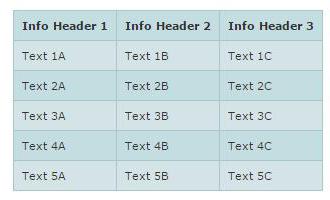
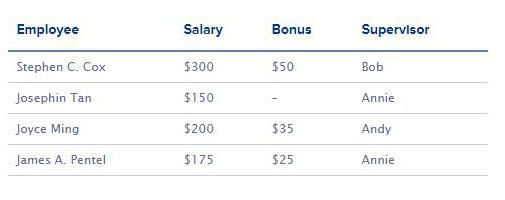
Piękny stworzony przy użyciu tabel HTML. przykłady
Ze względu na style można tworzyć różne piękne tabeli. Wszystko zależy od tego, co i jak chcesz.  To jak gotowanie. Składniki są takie same, a więcej opcji wiele przepisów kulinarnych.
To jak gotowanie. Składniki są takie same, a więcej opcji wiele przepisów kulinarnych.

Jak widać, jeśli używać znaczników HTML, tabela może być przekształcony nie do poznania. ewentualne limity określone przez wyobraźnię.