Zastosowanie CSS w środku: tekst i tabela
Informacja świat we wszystkich jego elementów i jest reprezentowana przez zbliżenia elementów, słów i tekstów, lub w ostatniej instancji – sformalizowanych tekstów i tabel. Można rozważyć inne, już znane, struktury danych, jak również zdjęcia, ale na kwestie CSS i HTML w kategoriach formatowanie tekstu pozostałych formularzy informacyjnych mieć inną postawę.

Właściwa struktura strona strona wymaga określenia położenia każdego elementu. Dokument HTML jest zawsze – ciąg elementów na wyświetlaczu pojawia się bezpośrednio pod wpływem trzech podstawowych zasad:
- Położenie bezwzględne (pozycja);
- miejsce w strumieniu;
- z-index.
Są inne opcje zakwaterowania również ważne, wymagają większej wiedzy, aby rozwiązać problem z CSS „w środku tekstu.”
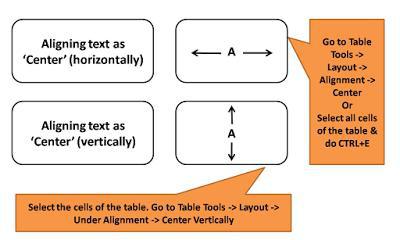
Zasady centrowania i wyrównywania
CSS uzupełnienia dokumentu HTML, ale bez prawa tego ostatniego może poradzić sobie z każdą opcją wyrównania. Wszechobecność urządzeń mobilnych i projektowanie opieki w kierunku większej prostoty i „prostopadłości” sprawia, że problem prądu centrowania, a drugi wyrównanie często traci wartość.

Głównym elementem strony – jednostka opisano pewien styl. Ogólnie poziome wyrównanie: text-align może, tak jak stało się tylko cztery wartości (lewy, środkowy, prawy, uzasadnić). Można wykonać pionowe wyrównanie łącząc wartości właściwej wysokości i line-height:
{
Wysokość: 88px; // w tej proporcji
linia wysokość: 88px; // css dla Centrum tekstowym – Vertical
}
Można eksperymentować z różnymi zasadami. ; Źródła znaleźć wzmianki o interpretacji przepisów wyświetlanie bloku: stół, wyświetlania: table-cell i vertical-align: middle; ale nie zawsze to działa.
Wyrównywanie tekstu w tabelach
Jedyną strukturą danych, która miała być rozumiana przede żyć wiecznie – stolik. Zapewnia i wyrównanie pionowe i poziome, a ponadto kwestia, jak umieścić tekst w centrum CSS, stosując tabele nie mają już złożony sens.

Dotychczasowa praktyka stosowania reguł CSS, aby osiągnąć konkretny cel w znacznikach nie zawsze spełnia koncepcji kaskadowych arkuszy stylów. Nic nie zapobiega wywoływacza do wykonania dopasowanie w dowolnym kierunku umieszczania zawartości w centralne komórki tabeli trzy kolumny i w trzech rzędach.
Decyzja ta nie jest standard, ale skuteczne. Zamiast długi i skrupulatny rozwiązać problem stronie cross-browser lub oczekiwać marże lewo, w prawo, i tak dalej. Można użyć banalne procent szerokości i wysokości wierszy komórek w tabelach.
Wyrównanie za pośrednictwem JavaScript
Na pytanie „Jak umieścić tekst wyśrodkowany w HTML” algorytmu roztwór podstawowy, język przeglądarki, i ma o wiele bardziej praktyczny i spektakularny projekt.
Projekt Pliki Style już przeszli strumień, a prawie każdy system zarządzania treścią szanujący zapewnia deweloper ustawia style na każdą okazję. Ale życie zawsze wymaga betonu: konieczne jest każdorazowo od podstaw do myślenia, jak to jest z tekstem CSS w środkowym miejscu. Opcja dla celów wyrównania w urządzeniu, „przyklejone” do części strony, ale ponieważ mam rozmiar, ledwie nadaje wyskakującego menu blok, który jest zbudowany z różnych elementów.
Widoczne wyśrodkowany – nie zawsze jest to łatwe do blokowania, który był pierwotnie znany, gdzie po lewej stronie i ile pikseli w prawo, tam gdzie góra, a nie gwarantują, że dno – to wiersz o które należy wykonać wyrównanie pionowe.
Jedna tendencja, że styl powinien być określony przez treść. Im więcej miejsca są informacje o odwiedzających, wizualna i dźwiękowa – dodatek tylko do zwykłego tekstu. Że znaki są pożądane treści (ten nie ma zastosowania do stron na temat sztuki, malarstwa, muzyki, itd.) – jest to kwestia niezbędnych informacji dla odwiedzających.
Funkcje prezentacji tekstu i HTML
Zdarzało się, że niepodzielny element zawartości strony – tekst, a nie słowa. Semantyka – należy do kompetencji autora (właściciela strony). Właściwie tekst może zostać złożony w jednym tagu, że to zdanie naturalny może być nie tylko ciąg znaków, a sekwencja znaczników, które zawierają znaki. Z tego wynika, że „twarde” CSS „w środku tekstu” można umieszczać tylko w prostych przypadkach.
Serwer wniosek o ekstradycję do przeglądarki jest bardzo szeroka i zawiera wiele elementów, nie zawsze związane z czego będą wyświetlane. Przy projektowaniu układu strony ważne jest, aby położyć nacisk w zakresie prezentacji, w szczególności wyrównanie. Coś lepszego do roboty na serwerze, że klient, który jest w przeglądarce. Nie zawsze polegać na regułach CSS, koncentrują się na końcowy wynik jest o wiele bardziej praktyczne.
















