Parallax – to … efekt paralaksy: przykłady
Paralaksy ruch oznacza zmianę położenia obiektu na dowolnym tle stosunku do obserwatora, który jest na miejscu. Termin zyskał popularność w Internecie. W szczególności warto spojrzeć w miejscach, które są obecne w projektowaniu elementów dynamicznych. Parallax – sposób projektowania stron w Internecie, który jest używany przez webmasterów, aby przyciągnąć dużą liczbę odwiedzających.
Jaki jest paralaksy
Paralaksy przewijania mogą być stosowane w pionie oraz w linii prostej. Jako przykład, najbardziej odpowiednim Nintendo. Wielu z nas z gier komputerowych nostalgia reprezentował ruch głównych bohaterów od lewej do prawej strony ekranu. Jest również możliwe, aby poruszać się w dół, utrzymywana przez pionowo umieszczony prosto. Efekt paralaksy w sieci jest często używany. Można użyć JavaScript czy CSS 3, aby utworzyć suwak pionowy.
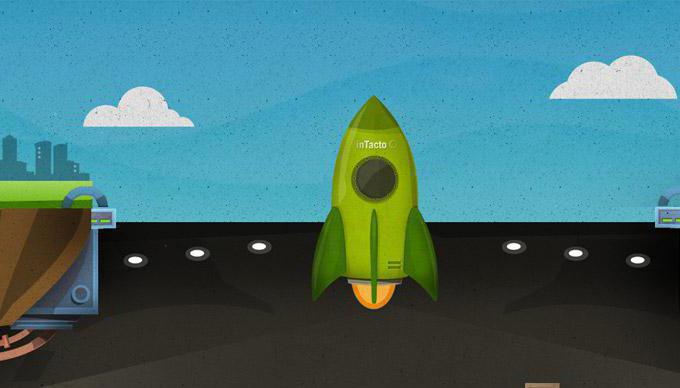
Dla nich właśnie osobliwe opisał trójwymiarowy efekt przestrzenny. Twórcy gry wieloma warstwami tła były używane. Różnią się tekstury, ruch odbywa się w różnym tempie.
Nie myśl, że paralaksy – jest to tylko możliwe, aby stworzyć efekt 3D. Istniejące ikony mogą być przenoszone na stronie. Zwłaszcza, że wygląda całkiem atrakcyjnie. Zwłaszcza, najlepszym rozwiązaniem jest zastosowanie indywidualnych trajektorii dla każdego z nich. W tym przypadku wykorzystuje różne ikony do poruszania się po różnych ścieżkach. Ten wzór przyciąga uwagę.

ożywienia obrazu
Trudno jest znaleźć miejsce bez obrazów. Jakościowo wykonane i dane orientacyjne przyciągnąć odwiedzających. Ale najwięcej uwagi przyczyną wszelkiego rodzaju dynamicznego obrazu. Rzeczywiście, jeżeli obserwowany ruch, przyciąga uwagę podczas wizyty w serwisie. Znacząco zwiększa prawdopodobieństwo powrotu użytkownik zasobu do dynamicznego obrazu. I wydawało się poruszać, czy nie? Dlatego, aby przyciągnąć odwiedzających stronę powinny być badane coś takiego jak efekt paralaksy.
Przykłady stron internetowych z ruchomych obrazów:
- hvorostovsky.com;
- www.kagisointeractive.com.
Jak pokazano w przykładach, postrzeganie poprawia w menu rozwijanego. Taki element zapisuje odwiedzających czas więc dla nich atrakcyjne.
biblioteka jQuery
Termin jQueryParallax określić tytułowego bibliotekę. Dzięki temu łatwo jest osiągnąć efekt 3D w ruchu. Biblioteka jQuery postrzegania trójwymiarowego jest tworzone na różne sposoby. Jednym z nich jest poziomo podczas przesuwania obiektów tła przy różnych prędkościach. Do tej biblioteki mają tendencję do dużej liczby różnego rodzaju właściwości. A przemieszczenie opisany tutaj stanowi jedynie niewielką część swoich możliwości.
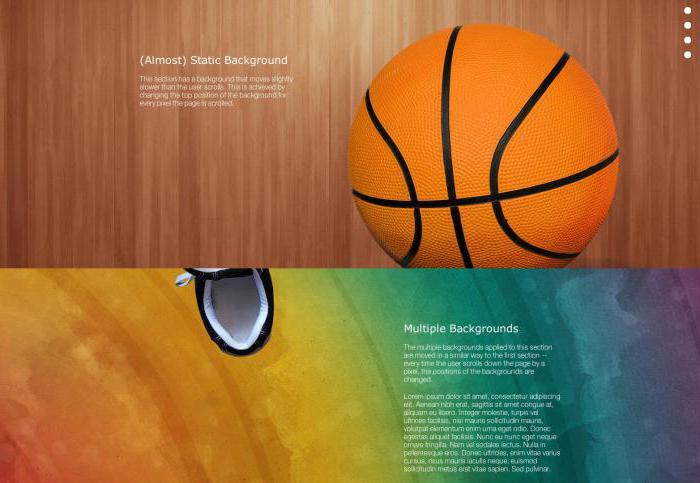
Wygląda to bardzo atrakcyjne miejsce, które ma tworzyć zostały wykorzystane wiele nowoczesnych elementów. Jeden z nich – paralaksy. Przykłady stron może wyglądać następująco:
- www.grabandgo.pt;
- www.fishy.com.br;
- www.noleath.com;
- buysellwebsite.com.
jParallax przedstawiony warstw, przesuwając mysz jest przesuwana. Dla charakterystyki dynamicznej bezwzględnych elementów pozycjonujących (pozycja: bezwzględne). Każde z nich charakteryzuje się wielkością i ruchu poszczególnych tempie. Może to być tekst lub obraz (twórcy zasobów opcjonalne).

Postrzeganie odwiedzającym stronę internetową
Po tym, ludzie zazwyczaj zwracają uwagę na fakt, że strona jest w ramce wysokiej jakości, wygodny i kompetentnie. Fakt ten jest zazwyczaj kwestia szacunku. Czasami ciekawość doświadczyć inne elementy powstać. W Internecie istnieje ogromna liczba identycznych miejscach. Jak uczynić swoje życie wyjątkowy?
Jeśli projekt chcesz, wtedy użytkownik będzie pozostawać przez dłuższy okres. W ten sposób, zwiększając prawdopodobieństwo, że będzie przyciągać Uploaded informacje, pokazuje zainteresowanie. W końcu ludzie będą korzystać z oferowanych usług, produktu lub oferty promocyjnej.
Ulubione stare gry
Pojęcie „paralaksy” powinien być znany wszystkim fanom konsol 80-90s. Odnosi się to do gier:
- Mario Bros.
- Mortal Kombat.
- Streets of Rage.
- Moon Patrol.
- Żółwie w czasie.
Oznacza to, że paralaksy – technika, która wykorzystuje dostatecznie długi okres. Te gry są bardzo przypominają niektóre nostalgii. Mimo wszystko, jeśli są one przesiąknięte z charakterem tego okresu.
Obrazy na ekranie są tworzone przy użyciu technik, takich jak przewijanie paralaksy. Nie ma nic dziwnego w tym, że ten sposób zyskał zasłużoną popularnością. Ta koncepcja jest wystarczająco ciepło odbierane przez tych, którzy grali w 80-90 lat i obserwował rekreacyjne przyjaciół.

Parallax Scrolling
Marketingu wiodących marek dawna stosowane wszystkie rodzaje postępu technologicznego. Tak więc możliwe jest, aby zainteresować nawet dorywczo strony odwiedzających.
Paralaksa przewijanie zostały z powodzeniem wykorzystane w Nike. Rozwój oryginalnej witryny firmy zaangażowane projektantów Weiden i Kennedy'ego. Jednak ta konstrukcja nie zachowały. Źródło stopniowo aktualizowany zgodnie z nowoczesnymi trendami. Activatedrinks.com – przykład witryny, której konstrukcja przypomina dekoracji wykorzystywane przez marketerów Nike okres określony.

Głośniki nie powinny być znacznie
Nie zapominaj, że projekt witryny często jest kluczowym kryterium, które prowadzi gościa. Źle wykonane życie zwykle pozostawia użytkownikowi wrażenie nieuwagi właściciela firmy. I tu jest miejsce z wszelkiego rodzaju atrakcyjnych elementów sugeruje starań, aby właściciele organizacji zainteresowanych użytkowników.
Warto pamiętać paralaksy. Jest to wspaniałe narzędzie. Ale nawet oni nie potrzebują dużo się zaangażować. Bo na stronie, gdzie istnieje duża liczba różnych rodzajów elementów ruchomych, jest dość skomplikowane do zrozumienia. Najlepiej jest dokonać odprawy na miarę elegancki i intuicyjny.
Dynamiczny muszą być oddzielne elementy, które wymagają izolacji. Ponadto może być obecny rysunku, który jest utworzony za pomocą ruchomych jedno w stosunku do innych warstw. Nie zapominaj, że strona użytkownik jest przede wszystkim dla użytkowników. To nie powinno być arcydziełem web master, włożyć całą swoją wiedzę. Wszakże takie podejście będzie tylko skomplikować percepcję.

Jak stworzyć ruch w Internecie
Jak zrobić paralaksy? Ten problem jest bardzo zainteresowany w wielu twórców stron internetowych. Nie trzeba znać zawiłości tagów pisaniu. Jest bardzo wygodny w użyciu specjalnych środków w Internecie. Na dużą liczbę istniejących propozycji są następujące jednostki stowarzyszone:
- Plax – program, który jest dość łatwy w użyciu. Ona raczej dać mobilność strony, poruszając myszą.
- jQuery paralaksy Obraz Suwak – jQuery wtyczki wykorzystywane do tworzenia suwaków graficznych.
- JQuery Parallax Image – nadaje się do dekoracji przezroczystych obrazów. Dzięki wykorzystaniu PNG, GIF głębokości nabywać, żywy ruch.
- Curtain.js wykorzystywane do tworzenia strony, wyposażony w stałej panelu. W tym przypadku, nie jest to efekt otwarcia zasłony.
- Przewijanie Parallax: jQuery Plugin jest stworzenie efektu paralaksy podczas przewijania kółkiem myszy.

Zaledwie kilka użytecznych wtyczek
Jak wiadomo, najcenniejsza jest informacja. A im większa liczba sposobów na osiągnięcie pożądanego wiadomo, im bliżej prawdopodobieństwo uzyskania prawidłowego wyniku. Przydatne wtyczki wykorzystywane do tworzenia dynamiki:
- jQuery Scroll Path – używany do umieszczania obiektów na określonej ścieżce.
- Scrollorama – jQuery plugin. Jest on używany jako narzędzie do atrakcyjnej prezentacji materiału. Umożliwia on łatwe przewijanie ze względu na „ożywienie” tekst dostępny na stronie.
- Scrolldeck – jQuery plugin. Jest to doskonałe rozwiązanie do zastosowania jako prezentacji na miejscu, zaprojektowany jako jednej stronie.
- jParallax porusza warstw w zależności od ruchu myszy.
- Stellar.js – korek w której każdy element jest wykonany z dodatkiem paralaksy efektu Przewijania.

Paralaksy w odniesieniu do wskaźnika
Wystarczy skutecznie wygląda paralaksy. Jeszcze na pierwszej stronie obiektów stronie są przemieszczane przy zbliżaniu się wskaźnik myszy. Chodzi o życie i podąża elementu ruchomego.
Pierwszy przystanek powinien być postacią. Żądany obraz umieszczony jest w ramie, z krawędziami, które chcesz ukryć. Metoda jest bardzo prosta, a tak otrzymany wzór wygląda całkiem atrakcyjnie.
Efekt paralaksy na miejscu – jest to wspaniały sposób, aby zaprojektować. Jego użycie sugeruje, że stworzenie zasobu należytą uwagę. Dlatego konieczne jest, aby zwrócić uwagę na oferowane usługi lub informacji, które należy przeczytać. Miejsca te wyglądają bardziej korzystne na tle identycznych, ale po prostu urządzone zasobów.