odstęp między wierszami, CSS, podstawy
Dziś będziemy analizować interwały CSS wysokość linii. Funkcja ta pomaga uczynić tekst bardziej czytelny. Ponadto, jest on często stosowany w celu zmniejszenia wielkości zajmowanej przez zawartość na stronie. Specjalnie dla początkujących tuż poniżej krótka dygresja historii emisji zostaną dostarczone. Tak, to dowiesz się, jak zainstalować odstępy linii CSS wysokości.

niezbędne informacje
CSS oznacza stylów kaskadowych arkuszy, co w tłumaczeniu oznacza „kaskadowych arkuszy stylów”. Ten język jest używany do stron internetowych, które zostały napisane w języku znaczników (np HTML). Przed nadejściem CSS zestawów dokumentów konstrukcja z wbudowanymi tagów HTML, ale były one bardzo niewygodne i zalewa cały kod. Dlatego zdecydowano się na stworzenie nowego języka, który będzie odpowiedzialny za rejestrację. Dziś, CSS i HTML – to dwie nierozłączne pojęcia. Składnia kaskadowy styl jest bardzo prosty, wykorzystuje właściwości i ich wartości, takie jak: «tle czerwonego». Aby przypisać zakres, wystarczy napisać do nazwy znacznika własność (lub identyfikator): «body {background: red; } „Ale sam zespół jest umieszczony między szelkami. Na końcu każdej linii nagranego wraz z opisem cech być średnik, w przeciwnym razie wystąpi błąd.

Okresy
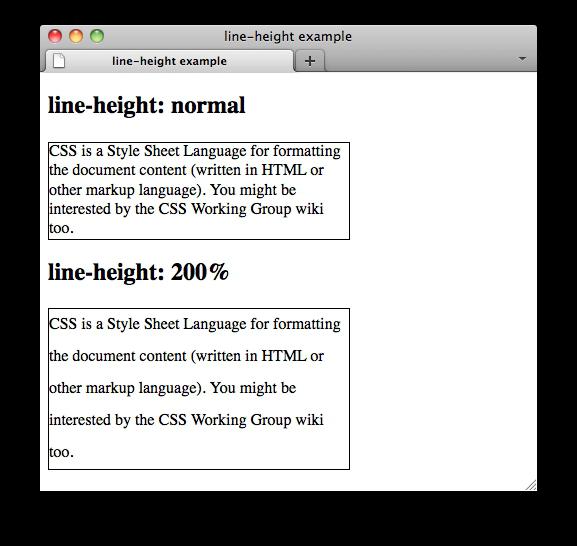
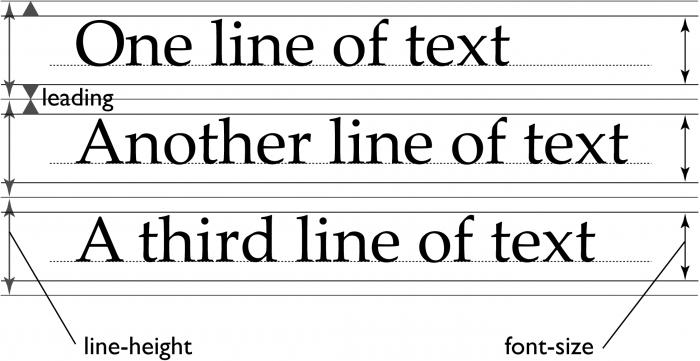
Ale dość zwrotów wprowadzających, zabrać się do pracy. Odstępy między wierszami właściwości CSS są ustawione w line-height. Może być stosowany do wszystkich elementów. Sama nieruchomość jest dziedziczona, co oznacza, że dzieci będą kopiować odstępy od rodziców. Na przykład, jeśli piszesz następujące polecenie: body {line-height: 20px}, to wszystkie elementy na stronie, interlinia będzie równa 20 pikseli. Jako wartość tej właściwości mogą być wykorzystane w dowolny znany jednostek CSS (przedmioty – pt piksele – px, cali – in, etc …). Inną opcją jest użycie wartości względnych takie odsetki lub mnożników. W tym przypadku, odstęp CSS-linia zostanie odjęta od elementu nadrzędnego. Domyślną wartością jest uważane za normalne słowa kluczowego.
Aby uzyskać więcej informacji,
Ponieważ mówimy o przerwach, warto wspomnieć o odległości między literami. Aby określić tę cechę w CSS uchylenie odrębną nieruchomość, a mianowicie letter-spacing. To polecenie jest zasada działania jest podobna do line-height. Jednostki inne wartości takie same. CSS odstępy między literami może być również stosowana do wszystkich elementów i ma poparcie wszystkich wersjach języka. Przykład właściwości: «h2 {letter rozstaw 10px; }”. Jeśli przypiszesz odstępu między literami dla elementu body, następnie wszystkie elementy odziedziczą tę funkcję (jeśli wartość nie jest wyraźnie nadpisane).

wniosek
Należy zauważyć, że niektóre przeglądarki prawidłowo określić przedziały CSS wysokość linii. Na przykład, IE programu (do wersji 7.0) niepoprawnie oblicza odległość. W tym przypadku należy wziąć pod uwagę przedział różnica. Nowe wersje tego błędu jest korygowany całkowicie przeglądarkę. Podobny problem napotkano podczas korzystania z właściwości do określania odległości między literami. We wszystkich innych programów dane polecenie jest określana zgodnie z W3C (World Wide Web Consortium).

















