Czym jest portal? Wymień główne elementy strony internetowej
Większość treści prezentowane w Internecie – na stronie internetowej. Jest to historycznie pierwszy rodzaj dokumentów przeznaczonych do umieszczenia w przestrzeni wirtualnej sieci, ale nadal pozostają istotne i praktycznie nie ma konkurencyjnych formatów. Jaka jest struktura stron internetowych? Z pomocą kilku narzędzi, tworzenie stron internetowych są tworzone?
Czym jest portal?
„Wymień główne elementy strony internetowej” – mówi nam egzaminatora w klasie informatyki. Co możemy powiedzieć w odpowiedzi? Przede wszystkim, mówiąc o tym, co strony w zasadzie.

Według powszechnie akceptowane wśród definicji IT-specjalistów, dokumentu, który został zaprojektowany, aby otworzyć w specjalnym programie – przeglądarkę i zawiera dane do wyświetlenia na ekranie komputera za pomocą odpowiedniego typu dla różnych przydatnych treści – tekst, linki, grafiki, filmu, muzyki i .. itd. strona internetowa – dokument tekstowy. Stosowne dane do przeglądarki to litery, cyfry i znaki specjalne, które są wykorzystywane jako elementy języka znaczników – HTML. Jest to z pomocą swojego twórcy „wyjaśnia” strona internetowa przeglądarka sposób wyświetlania na ekran lub inne treści.
Miejsce i rola stron w strukturze witryny
Możemy powiedzieć, że internetowa – jest głównym składnikiem stronie internetowej? Jest to częściowo prawda. Jednak, jak wspomniano powyżej, strona internetowa – to tylko dokument tekstowy. Witryna, z reguły znajdują się również zdjęcia, filmy i inne elementy multimedialne. stron internetowych zamiast puszki, ale w jej strukturze, może ona zawierać odnośniki do nich. Zatem strona internetowa może być nazywany głównym składnikiem witryny w aspekcie dominującej roli w odwzorowaniu treści wirtualnych użytkowników.
W rzadkich przypadkach, oczywiście, omawiany dokument jest jedynym składnikiem miejscu – jeśli z jakiegoś powodu nie przewiduje grafiki wyświetlaniu obrazu wideo i innych elementów multimedialnych. W szczególności, pierwszy sites – gdy pojawią się tylko stron internetowych – język znaczników nie zawierała istotnych treści. tylko tekst i linki było przed oczami użytkownika.
Zasada zaangażowania hipertekstu
Zatem strona internetowa o nazwie dokument opracowano na języku HTML, dzięki której znaczników hipertekstu. Ale co to jest ten fenomen? Co jest hipertekst? Nie wdając się wiele teorii, możemy zauważyć, że ten tekst, który w jakiś sposób pozwala na szybki dostęp do drugiej – przez odniesienie. W typowej książki nie jest to możliwe – nie jest „zwykły tekst”. Aby uzyskać dostęp do żądanej strony, czytelnik musi zrobić jakiś odbijania, przed zapoznaniem się z treścią lub przypisy. W trybie „hipertekstu”, większość prac jest wykonywana przez komputer – kosztem informacji odzwierciedlenie w stronie HTML elementów.

Jeśli nauczyciel informatyki mówi nam: „Wymień główne elementy strony internetowej”, my słusznie można rozpocząć opowieść o składników odpowiednich dokumentów, które są tworzone przy użyciu znaczników HTML. Dlatego najpierw rozważyć kilka teoretycznych punktów dotyczących HTML.
Struktura HTML: tagi
W jaki sposób przeglądarka odczytuje niezbędne dane na stronie internetowej dokumentu sporządzonego w języku HTML? Bardzo proste.
Podstawowe elementy języka – to tagi. Są to w większości przypadków mężczyźni – mają otwieranie i zamykanie tam. Pierwszy zaznaczono tylko wsporników kątowych. Drugi – to samo, jednak ukośnik jest umieszczona w przedniej części drugiego przedziału – symbol /. Przeglądarka jest w stanie je rozpoznać, a więc nie ma problemu wyświetla stron WWW zgodnie z algorytmów stworzonych przez autora dokumentu.

Znacznik otwierający jest zwykle pisane dużymi literami, obejmujące – małe. To jest – średnia ugruntowane w środowisku IT-specjalistów. Przeglądarka HTML z pewnością uznają kliknij żadnych listów, ale developerzy powinni nadal przestrzegać oznaczonych obwodów tagów pisania. Ułatwi to, na przykład, przegląd stron internetowych przez innych specjalistów.
atrybuty
Inne kluczowe elementy języka HTML – atrybuty. Z ich pomocą, twórca zawartości strony internetowej można ustawić właściwości – takie jak wysokość czcionki, jej kolor, położenie w stosunku do tej strony. To samo dotyczy zdjęć, wideo i innych elementów multimedialnych. Atrybuty są napisane wewnątrz znacznika otwierającego.
treść
Między otworem a tagiem zamykającym ma następujące kluczowe elementy strony internetowej – zawartość. To jest, w rzeczywistości, te same treści mają być wyświetlane użytkownikowi na ekranie. Może to być tekst, linki, zdjęcia, filmy lub inne elementy multimedialne.
elementy strony WWW
„Tak, wymienić podstawowe elementy stron internetowych, w końcu!” – powtarza nauczyciela. „Z przyjemnością” – możemy go odebrać. Co częścią struktury tego typu dokumentów? Zgadzamy się, że weźmiemy pod uwagę ten aspekt w kontekście zaledwie HTML elementów strony internetowej. Oznacza to, że wyświetlane w przeglądarce – co użytkownik widzi na ekranie – jesteśmy zainteresowani w mniejszym stopniu. Fakt, że odpowiednie algorytmy HTML, na której program wyświetla te same treści mogą być różne. I ta cecha HTML: Można wyświetlić żądany obraz na strony internetowej na różne sposoby. W ten sposób mogą one być zarówno równoważne pod względem twórca strony internetowej oznacza, Pracy i przyjąć różną ilość czasu i wysiłku, aby je realizować.
Elementy strony: tytuł
Standardowe elementy stron internetowych, jakby się może wydawać zaskakujące, biorąc pod uwagę w bardzo małych ilościach. W rzeczywistości istnieje tylko dwóch – tytuł i główną częścią dokumentu. Jednak każdy z nich może mieć dość złożoną strukturę.
Jaka jest specyfika tytule? Jest on położony na samej górze strony. W kodzie HTML, który generuje nagłówek, co do zasady, oczekiwać „szyfrowanie” tylko tekst, ale można również umieścić małą wkładkę graficzną, jeśli jest to konieczne, w odpowiednim elemencie. I to jest w rzeczywistości, wszystko, co można powiedzieć o tym tytule. Wydawałoby się, że jego rola w strukturze danego dokumentu jest znikoma. Ale to nie jest przypadek. Tytuły stron WWW są bardzo istotne z punktu widzenia indeksowania witryny w wyszukiwarkach – Google, Yandex. Ten element musi być w pełni odnosi się do treści strony internetowej, jak i niszowych witrynach specyfiki.

W jaki sposób tytuł strony internetowej jest rejestrowany przy użyciu języka HTML? Bardzo proste. Pierwsza pisemna tag otwierający że zawsze pojawia się jako głowa z nawiasów trójkątnych, a następnie – treść nagłówka, po – znacznika zamykającego. Są napisane, oczywiście, na samym początku dokumentu internetowej.
Nagłówek dokumentu internetowej może zawierać szereg dodatkowych elementów. Czasami format strona internetowa może wymagać wyświetlanie tekstu w danym kodowaniu. Jak upewnić się, że dokument internetowej kryterium? Bardzo proste. W strukturze nagłówka dokumentu należy umieścić HTML algorytmy zalecania przeglądarkę do używania określonego języka kodowania – takich jak cyrylica. Odpowiednie rozkazy są umieszczone w znaczniku metadane, które, podobnie jak inne, jest otwieranie i zamykanie.
Główną część strony internetowej
Główną częścią dokumentu internetowej jest otwarty tagu, zamyka się przy pomocy odpowiedniego elementu, zawierającego ukośnikiem. Jednocześnie pomiędzy znacznikami otwierającym i zamykającym może być ogromna ilość dodatkowych poleceń hipertekstowe. Wynika to z faktu, że główną część umieszczoną użytecznej zawartości strony internetowej – tekst, linki, grafiki, wideo, różne formularze do wypełnienia.

Każdy z poszczególnych rodzajów treści posiada własny znacznik. W strukturze głównej części dokumentu internetowej mogą występować HTML poleceń, z których formatowanie tekstu odbywa się również – na przykład, nadając specyficzny kolor czcionki, rozmiar i inne właściwości.
Zastanów się więc, jaka jest specyfika niektórych powszechnie używanych znaczników HTML. Faktycznie, tworzą one także podstawowe elementy strony internetowej.
Podstawowe znaczniki HTML
Tak więc, celem szczegółowego badania, jakie są elementy stron internetowych, studiował szczegółowo istotę podstawowych znaczników HTML. Niektóre z nich już cytowany powyżej – w szczególności te, z którymi przeglądarka odczytuje nagłówki stron internetowych i określa, co jest główną częścią dokumentu.
Dość powszechne tag P. On, podobnie jak inne podobne elementy języka znaczników hipertekstowych, mogą być otwierane i zamykane. Ten tag umożliwia formatowanie akapitu dokumentu podjętej osobno. Można, na przykład, aby ustawić określoną czcionkę i kolor dla niego. Jednakże, jest to realizowane za pomocą opcjonalnego tag – czcionki. W tym przypadku, być umieszczona wewnątrz ust, który odnosi się do granic – nie rozdzieli wyświetla HTML Polecenie rodzaj korzystnej czcionki z innymi elementami strony.
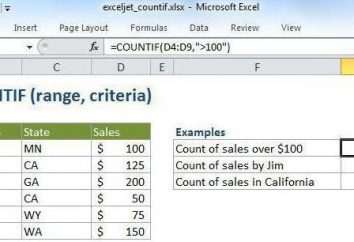
Ze znacznikiem tabeli utworzonej tabeli. Za pomocą swoich odpowiednich atrybutów można określić niezbędną liczbę kolumn i wierszy, które definiują ich szerokość granic swoistość, rozmiar i kolor tekstu w tabeli czcionki.
Znacznik IMG jest odpowiedzialny za obsługę zdjęć w przeglądarce. Możliwe jest również, aby umieścić różne atrybuty regulujące rozmiar obrazu, jego pozycję na stronie.
Linki do innych dokumentów internetowych lub plików są podane przy użyciu znacznika A. Z reguły znajdują się wewnątrz atrybutów, które reprezentują fakt, że struktura strony internetowej – hiperłącze. Zauważa również, dokument, plik lub stronę internetową, do której prowadzi.
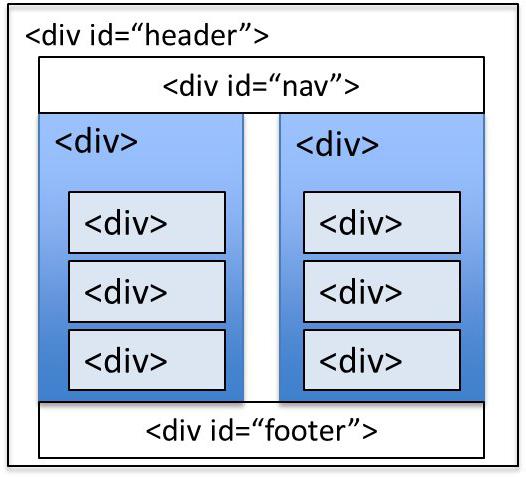
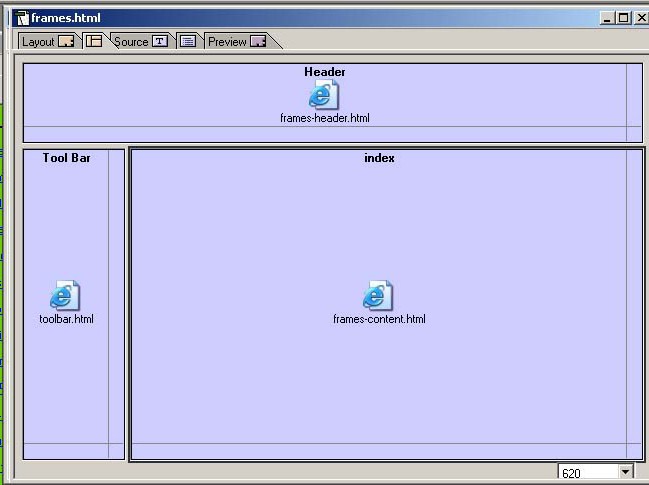
Cyrkuluje tag jako ramki. Dzięki niemu można podzielić stronę internetową przestrzeń na kilka obszarów – ramek. W każdym z nich można dodawać linki do poszczególnych dokumentów internetowych. Oznacza to, że ramki pozwalają prawidłowo umieszczony na tym samym ekranie w tym samym czasie dwóch lub więcej stron.

Opowieść o najważniejszych elementów stron internetowych i późniejszej historii z pomocą formatowania przy użyciu języka HTML – z grubsza algorytm będzie nasza odpowiedź na pytanie poprosiliśmy egzaminatora. Jeśli mówił do nas, mówiąc: „listy najważniejszych elementów strony internetowej”, a następnie używamy odpowiedniej metodologii, mamy szansę rozwinięcia tematu. Oznacza to, że termin „elementy” możemy zrozumieć podstawowe składniki struktur dokumentów internetowych lub rodzajów treści – tekst, obrazy, tabele, ramki, linki, że webmaster tworzy za pomocą narzędzia takiego jak język HTML.
Specyfika rozwoju narzędzi internetowych
W uzupełnieniu do powyższego, możemy wyjaśnić, co tagów i atrybutów dostarczonych przez HTML standardów – ogromne ilości. Oprócz HTML dodatkowych funduszy formatowania dokumentów hipertekstowych mogą być używane przez programistów. Na przykład, przy użyciu języka skryptowego JavaScript, można tworzyć dynamiczne strony internetowej – czyli tych, w których zawartość jest stale aktualizowana (zarówno ze względu na działania użytkownika, a zgodnie z wcześniej przepisane algorytmów w skryptach).

Będzie to przydatne, aby dodać, że deweloper internetowa może wykorzystywać w swojej pracy językach pełnoprawni programowania, takich jak, na przykład, Perl, PHP, Java, Python, dzięki którym stają się jeszcze szersze możliwości pracy z dokumentami hipertekstowych. Potrzeba ta może wynikać z faktu, że zastosowanie technologii internetowej dzisiaj – bardzo różne. Zadania stojące nowoczesne programistów, może być dość skomplikowane. Na przykład, czasami jest to konieczne do realizacji stron internetowych tłumaczenie pisemne w języku rosyjskim, angielskim. W tym przypadku, narzędzia programistyczne będzie najbardziej zróżnicowana.