HTML tagów dla tekstu: wyrównanie, rozmiar czcionki
Wydawałoby się, co wiedzieć znaczniki HTML dla tekstu, jeśli jest w niemal każdy administrator posiada wygodny edytor wizualny, który umieszcza je automatycznie?
Fakt, że formatowanie treści na stronie jest zupełnie inny od pracy w aplikacjach biurowych. Nie wystarczy, aby nadać tekstowi atrakcyjny wygląd, ponieważ poprawnej rejestracji zależy nie tylko wyświetlić stronę internetową, ale również jego promocja w wyszukiwarkach.
HTML tagi i atrybuty: Podstawowa składnia
Każdy tekst ma ukryty kod, który „wyjaśnia” komputera, co i jak ma być wyświetlany na ekranie. Wszystkie informacje są zapisywane z zestawem elementów uniwersalnych.
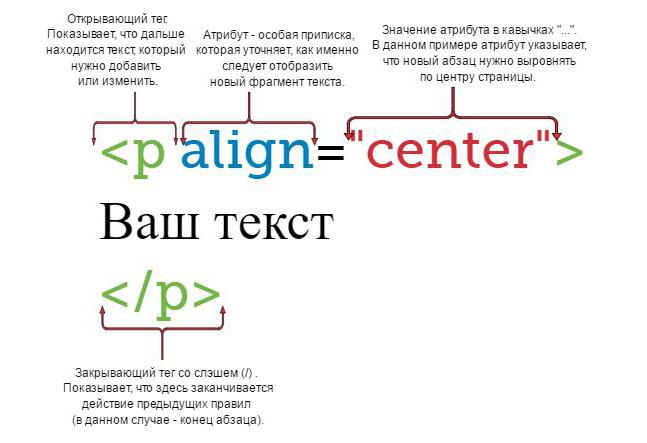
W rzeczywistości, HTML-tagi dla tekstu – to zespół, który umieścić na stronie zdefiniowane bloki lub zmienić ich wygląd. Prawidłowy format zapisu jest następująca:

Należy pamiętać, że nie wszystkie znaczniki są sparowane. Na przykład,
(pass) lub
(dodawanie linia pozioma) nie musi być zamknięta w ogóle.
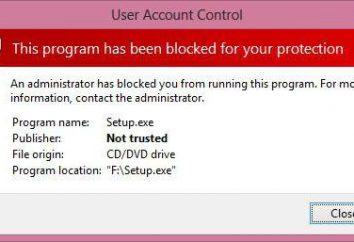
Dlaczego nie można kopiować artykułów z Word i innych programów w edytorze terenu
Chociaż nowoczesne programy biurowe użyć tych samych tagów HTML dla tekstu, 99% z natywnego kodu nie jest odpowiednia dla stron internetowych. Nawet jeśli w dokumencie aplikacji jest wyświetlany normalnie, po włożeniu strona może stracić formatowanie. Ponadto, ze względu na dużą liczbę dodatkowych znaczników, jak i wyszukiwarek nie potrafi właściwie analizować zawartość atrybutów stronie. To z kolei sprawia, że trudno jest promować swoją witrynę.
Aby uzyskać czysty i odpowiedni kod, trzeba najpierw usunąć tekst ze znacznikami HTML utworzonych w zwykłym edytorze. Istnieje kilka sposobów, aby to zrobić:
- „Pozbyć się” tego artykułu przez „Notepad” i dopiero potem wstawić na stronę. Aplikacja usuwa wszystkie HTML, tak że potem trzeba ponownie sformatować tekst (za pomocą edytora lub ręcznych narzędzi).
- Pisać i publikować artykuły poprzez LiveWriter. Popularny edytor bloga natychmiast generuje poprawny kod. A w osobnej karcie, można zobaczyć, jak będzie wyglądać tekst na stronie internetowej.
- Użyj Cleaner HTML. Ten serwis internetowy nie zniszczyć cały kod jako całości, ale tylko dodatkowe fragmenty. Z filtrami, wybrać, które tagi do sklepu. Jest też potężny edytor WYSIWYG do formatu, który dodaje do już zoptymalizowane poleceń kodu.
Zawsze należy sprawdzić kod HTML przed opublikowaniem nowego posta. W nim nie powinno być żadnych tagów inne niż te, które możemy teraz rozważyć.
ustępy
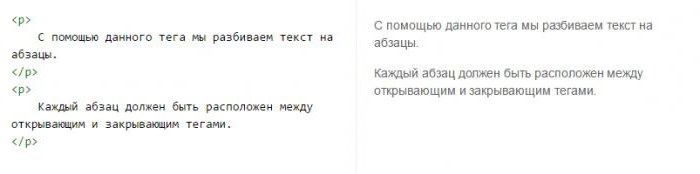
Ten element jest obecny w niemal wszystkich artykułów. Każdy akapit powinien być umieszczony w takim pojemniku – to upraszcza formatowanie i pozwala zachować spójny styl całej witrynie. Dla wygody
znacznik jest zawsze pisane z nowej linii.

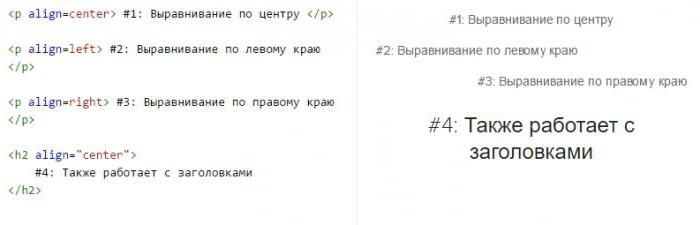
wyrównanie
Oddzielna HTML-Tag „Wyrównanie tekstu” nie jest już używany. Zamiast tego, uniwersalny atrybut align została utworzona. Aby zmienić położenie pola tekstowego na stronie, należy wybrać jedną z 3 wartości – centrum, w prawo lub lewo. Podobnie można określić ustawienie innych elementów – takich jak nagłówki.

W niektórych sytuacjach, dla wyrównania użyć innych tagów HTML. wyśrodkowany tekst, na przykład, mogą być ustawione za pomocą elementu … . Dogodna osobny tag? W przeciwieństwie do atrybutu, współpracuje z dowolnej treści, w tym zdjęcia, wideo, Flash i tak dalej. D.
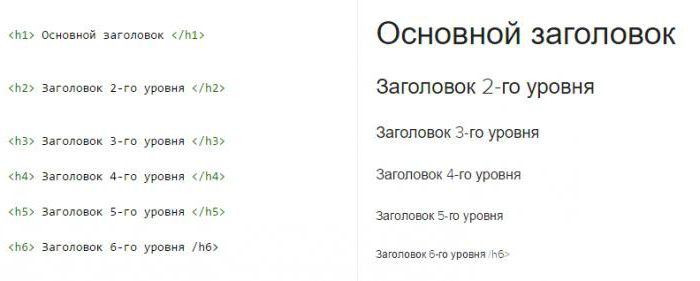
Nagłówki
napisy System pozwala tworzyć logiczną strukturę treści. Gdy tekst jest podzielony na jednostki semantyczne, czytelnik jest znacznie łatwiej się skoncentrować i uczyć się nowych informacji. Wyszukiwarki analizowano również nagłówki, aby zobaczyć, które zapytania promować stronę. Dlatego eksperci SEO zalecane do stosowania w swoich kluczy tematycznych.

W HTML korzysta z sześciu poziomów napisy – od
do . W tym systemie, istnieje wyraźna hierarchia:
-
…
. Głównym tytuł (tytuł artykułu, towary w sklepie internetowym, i tak dalej. D.). W tekście nie może być tylko jeden . Zwykle zawiera najważniejsze słowa kluczowe.
-
…
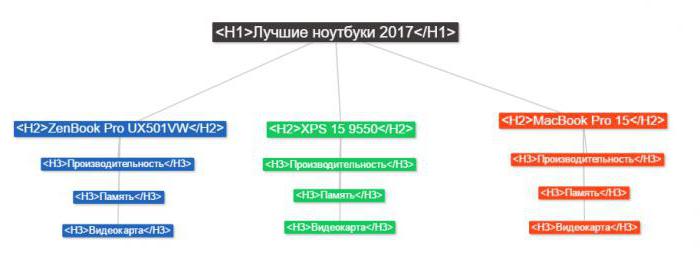
. Napisy drugi poziom tekstu przerwy w sensowne jednostki. Na przykład, jeśli były rankingu laptopów, można zrobić kilka
z nazwami poszczególnych modeli.
-
…
. potrzebny jest trzeci poziom, jeśli tekst pomiędzy znacznikami
jest podzielony na małe bloki. W naszym przykładzie, może to być kryteria oceny – „Performance”, „Pamięć”, „Film”, i tak dalej dla każdego modelu …
-
,
. W praktyce bardzo rzadko. Ale ogólna zasada jest taka sama – muszą być „osadzone” w jednostce o najwyższym poziomie napisów.
-
…
. Głównym tytuł (tytuł artykułu, towary w sklepie internetowym, i tak dalej. D.). W tekście nie może być tylko jeden. Zwykle zawiera najważniejsze słowa kluczowe.
-
…
. Napisy drugi poziom tekstu przerwy w sensowne jednostki. Na przykład, jeśli były rankingu laptopów, można zrobić kilkaz nazwami poszczególnych modeli.
-
…
. potrzebny jest trzeci poziom, jeśli tekst pomiędzy znacznikami
jest podzielony na małe bloki. W naszym przykładzie, może to być kryteria oceny – „Performance”, „Pamięć”, „Film”, i tak dalej dla każdego modelu …
-
,
. W praktyce bardzo rzadko. Ale ogólna zasada jest taka sama – muszą być „osadzone” w jednostce o najwyższym poziomie napisów.
Uważaj na zachowanie prawidłowej hierarchii. Wracając do naszego przykładu, oznacza to, że nie można od razu wprowadzić modelu nazwiska jak
lub . A ponadto stosować jednorodne w sensie napisów bloków o różnych poziomach (na przykład wyróżnić laptopa, ostatnie miejsce w rankingu, za pomocą ).
).
Ale system, który będzie od razu zrozumieć i zapamiętać poprawną strukturę nagłówków w HTML.

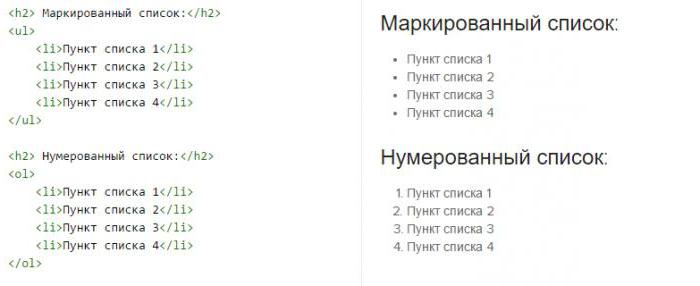
wykazy
Wszelkie instrukcje transferu i lepiej wydane w formie list, używając specjalnych znaczników HTML dla tekstu (częsty błąd – zaledwie kilka akapitów o
, który rozpocznie się z myślnikiem lub cyfra).
Struktura takich bloków jest bardzo prosta. Na początku określamy typ list – punktowanej
- …
lub numerowane
- …
.

Wszystkie elementy są umieszczone pomiędzy znacznikami otwierającym i zamykającym. Każdy element listy zaczyna się od nowej linii i ma format
. Liczba elementów nie jest ograniczona.
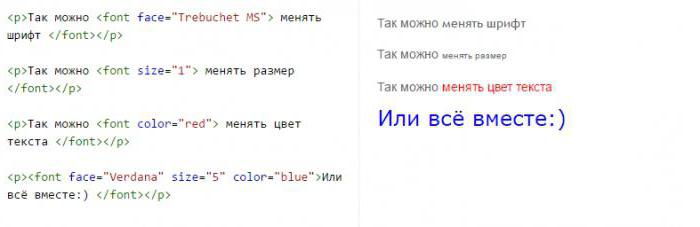
Wybór czcionki: i jego atrybuty
Jakie mogą być zmieniane za pomocą HTML-tag? Rozmiar tekstu, czcionki i kolor – i bez dodawania nowych klas w CSS. Jest to bardzo przydatne, gdy trzeba wybrać tylko jedno zdanie lub fragment.

posiada kilka cech:
- Twarz. To pozwala na zmianę czcionki tekstu. Można wymienić wiele opcji, rozdzielając je przecinkami (Tahoma, Verdana). Chyba pierwszym czcionki przez użytkownika, system wykorzystuje prostą alternatywę.
- Rozmiar. Aby zwiększyć lub zmniejszyć tekst, wprowadź cytowany wartość 1 do 7.
- Kolor. W zależności od projektu, można wybrać jeden ze standardowych kolorów (czerwony, zielony, niebieski) lub wprowadzić kod dowolnego koloru do wyboru.
Nie stosować akapity, które są sformatowane przy użyciu , zamiast napisów. Lepiej jest zadawać te same parametry konstrukcyjne prawidłowy tag.
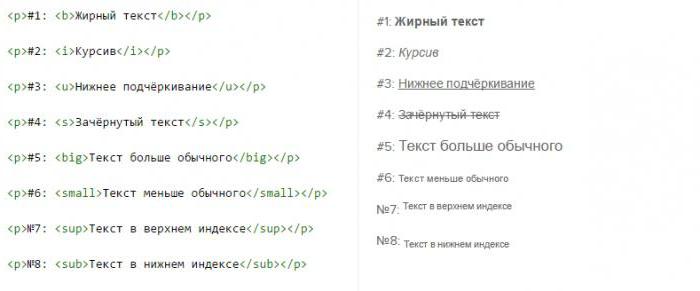
Sposoby zaznaczania tekstu
Monotonna męczące tekst, nawet w podziale na akapity. Kluczowe punkty zaleca się przeznaczyć graficznie, aby przyciągnąć uwagę i mieszać zainteresowanie czytelnika. Oto kilka zespołów, które poradzi sobie z tym zadaniem.

… . Niezwykle popularny HTML-tag. Tekst pogrubiony przyciąga wzrok, ale dlatego, ze jest to wygodne, aby odróżnić ważne punkty rozmowy i fakty.
Wiele osób myli znaczniki i . Wizualnie nie ma różnicy, ale działają na różne sposoby. Pierwszy po prostu zmienia wygląd tekstu, a drugi służy jako „wskaźnik” i podkreśla najważniejsze części (słów kluczowych i fraz tematycznych dla SEO).
… . Elegancki i rygorystyczny kurs jest idealny dla projektu pod względem naukowym, wyrazów obcych i różnych cytatów. W poważnych publikacjach kursywa również zwolnić nazwy dzieł sztuki.
… . Być może tak wiele kontrowersji nie powoduje żadnych HTML-tag. Podkreślenie tekstu jest rzadko używany, jak ta metoda alokacji historycznie zakorzenione dla hiperłączy. Jeśli używasz w wyrobach, proszę zauważyć, że nadaje się tylko do krótkich utworów – nie więcej niż 1 linii.
… . Interesujący tag, który pozwala na wykonywanie niektórych tekst przekreślony. Bardzo istotne w reklamie – na przykład, aby podkreślić kontrast między starymi i nowymi cenami.
… . Najprostszym sposobem, aby zwiększyć rozmiar czcionki, bez żadnych dodatkowych ustawień.
… . To działa na tej samej zasadzie co poprzedniego znacznika. Tekst umieszczony wewnątrz, zmniejsza się w odniesieniu do podłoża.
… . Poprawna nazwa dla tego formatu – indeks górny. Zasadniczo, ten tag jest przeznaczony dla stopni matematycznych i przypisami. Zmniejsza rozmiar czcionki i przesuwa zaznaczony tekst w górę.
… . Indeks jest często spotykane w różnych wzorach. Wydzielony fragment znajduje się poniżej głównego tekstu.
semantyczne pojemniki
Ponieważ niektóre bloki znajdują się w wielu tekstach, bo zaczęli tworzyć specjalne znaczniki. To upraszcza formatowanie, bo jeśli każdy typ zawartości ma swój własny zestaw stylów, przeznaczyć wystarczającą fragment tekstu i wskazują, jakie informacje zawiera.
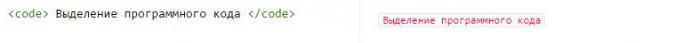
… . Tag dla kodów komputerowych. Niezastąpione w art Przykłady programowania – komendy nie są wykonywane i wyświetlane jako zwykły tekst.

… . Zaprojektowany do przetwarzania cytaty – np kluczowe fragmenty wywiadu.

…
. To sprawia, że część tekstu w oddzielnym bloku. Domyślnie, wybór jest wcięty w lewo, ale w CSS można również zmieniać rozmiar, kolor i styl kroju czcionki tekstu.

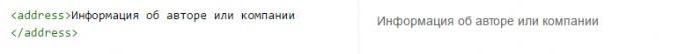
… . Opcjonalny tag, który zawiera informacje o autorze, w tym linkiem.

Linia podziału
Z prostych funkcji, można wyznaczyć logiczny koniec dużym przekroju. tagi
nie parę. Oznacza to, że zamykający nie potrzebują element formatu.

C przy użyciu atrybutu szerokość może być krótsza niż w separatorze przez ustawienie odpowiedniej wielkości w pikselach lub procent szerokości okna.
Aby nauczyć się używać znaczników do formatowania tekstu w HTML, nie będzie tylko zrobić swoje artykuły łatwiejsze do odczytania, ale także poprawić efektywność SEO.