Jak zrobić przekreślonego tekstu z CSS
CSS pozwala na tworzenie różnorodnych działań związanych z ozdobnych dekoracji całej strony. Szczególną uwagę zwraca się na tekście, który w większości przypadków wypełnia większość wszystkich stron. Dzisiaj przyjrzymy się innym interesującym obiektem: nadcherknuty, podkreślenie i przekreślenie tekstu. Wszystkie te efekty są ustawione za pomocą jednego reguł CSS.

przypisanie
Podkreślenie i przekreślić tekst z CSS, można użyć polecenia «text-decoration». Efekt będzie zależeć od określonej wartości. CSS został wymyślony, aby oddzielić logikę i strukturę strony internetowej. Ale przed nadejściem kaskadowych arkuszy stylów używane tagi HTML, które mają podobne znaczenie. Na przykład, element taki jak pozwala przeglądać tekst przekreślony. Teraz znacznik jest uważane za niepożądane, a jego aplikacja będzie automatycznie dokonać kodu nieprawidłową stronę. Mimo tego elementu jest nadal wspierany przez wszystkich nowoczesnych przeglądarkach i jest używany przez niektórych deweloperów. Ale wracając do CSS. Reprezentacja «text-decoration» może mieć następujące wartości:
- Podkreślenie. Poprzez przypisanie wartości dostaniesz podkreślony tekst.
- Overline. Linia przechodzi nad konkretną część strony.
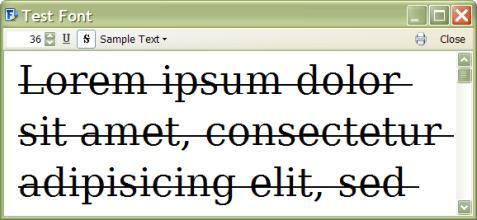
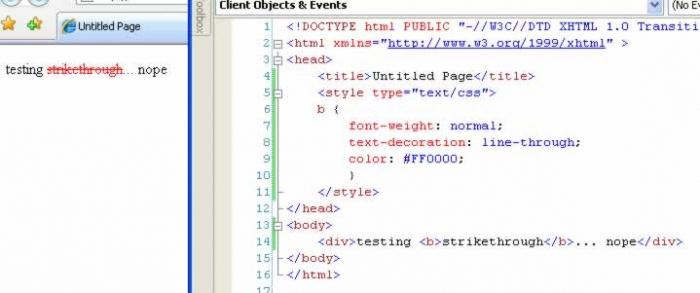
- Linia-through. Tworzy przekreślenie lub tekst przekreślony.
- Blink. Specjalna część dokumentu będzie okresowo znikają i pojawiają się ponownie.
- Istnieje również wartość «nic» i «odziedziczy». To anuluje pierwszy i drugi rozkaz dziedziczyć własności elementu nadrzędnego.

przeznaczenie
Wydawałoby się, że w tekście CSS przekreślony i podobne efekty są tylko dla tekstu dekoracji. W większości przypadków, to stwierdzenie jest prawdziwe. Ale czasami trzeba zastanowić się nad pytaniem: co stworzył takie elementy? Na przykład, już nieaktualne tag «Strajk» jest używany w odniesieniu do błędnych lub starych informacji. Czytelnicy zobaczyłem tekst przekreślenia, zrozumieć ukryty sens tej nazwy. Podkreślone słowa są zawsze natychmiast wyróżniać się z ogólnego strumienia. Dlatego taki efekt należy stosować, aby wyróżnić ważne informacje. Znaczenie «» migać, co sprawia, migający tekst jest rzadko używany jako takie działanie jest uważane za niedopuszczalne wśród programistów. Wszakże niewielu czytelników jak migające symbole, które będą stale odwrócić ich uwagę. Jednak wartość «overline» jest używany tylko do dekoracji tekstu.

funkcje
Podczas gdy wszystkie wartości nieruchomości «text-decoration» zawarte w wersjach specyfikacji kaskadowych, choć niektóre wartości nie są obsługiwane przez nowoczesne przeglądarki. Na przykład, migający tekst nie będzie widoczne w IE. Przeglądarka Google Chrome nie akceptuje pewnych wartości. Wadliwe platform mobilnych obsługiwać tę funkcję.
wniosek
Efekty takie jak tekst przekreślony i innych podobnych wartości, są stosowane dość często w Internecie. Ich zastosowanie pozwala właściwie wyrazić główną ideę autora, pomagając skupić uwagę czytelników na prawo od tekstu. Ale nie być zbyt gorliwy, a jeśli to możliwe, korzystać z własności «text-decoration». Po nadmiernym dekoracji tekstu może zaszkodzić Tobie i swoich czytelników.