Właściwość czcionki CSS: jak ustawić nasycenie czcionki
Tradycyjnie zwyczajowo podkreślamy główne pomysły w tekście za pomocą śmiałego zarysowania. Ten sposób przetwarzania dotyczy przede wszystkim nagłówków, ponieważ czytelnik zwraca na nie uwagę. Właściwość czcionki CSS jest prostym sposobem na dostosowanie nasycenia czcionki.

Początkujący w programowaniu interesują się tym, dlaczego studiować szczegółowo technologię stylów projektowania tekstowego. Prawie w każdej witrynie (a zwłaszcza w odniesieniu do zasobów opartych na systemach zarządzania treścią) jest edytor wizualny podobny do aplikacji MS Word. Aby pracować z nim, nie jest potrzebna szczególna wiedza. Jednakże użycie wbudowanych narzędzi do projektowania tekstów nie zawsze jest uzasadnione, ponieważ ważne jest nie tylko pogrubienie tekstu, ale również podkreślenie tego, dzięki czemu wyszukiwarki odpowiednio postrzegają to, co napisali.
Jak zmienić bogactwo tekstu
Możesz ustawić grubość tekstu przy użyciu tagów HTML < b> lub < strong> . Ale pierwsza funkcja tych elementów ma strukturę. Jeśli tagi są zbyt często używane, wyszukiwarki uznają ten tekst za "zoptymalizowany", co spowoduje spadek oceny witryny. W tym miejscu przydatna jest własność czcionki CSS.
Norma daje kilka opcji nagrywania. Ciekawa cecha – programista może wybrać, jak bardzo tekst będzie ciasny. Ale o wszystko w porządku.
Standardowe wartości nasycenia czcionek
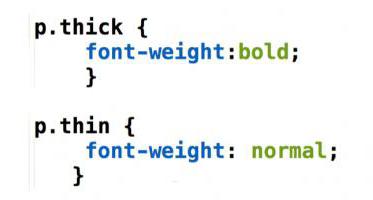
Specyfikacja arkusza stylów kaskadowych zaleca stosowanie normalnych i pogrubionych wartości w celu określenia gęstości. Pierwszy wyznacza "normalny" kształt elementu i zazwyczaj jest używany w przypadkach, gdy jest wymagane usunięcie zapisu tłuszczu. Na przykład poniższy wpis wyłącza grube pisanie w formacie CSS – maska czcionki : normalna . Korzystając z tego projektu, można zmienić domyślną pisownię pogrubioną nagłówków w znacznikach < h1> – < h6> .
Odwrotna sytuacja – dla akapitu tekstu należy ustawić większą grubość. W tym przypadku dla odpowiedniej etykiety < p> jest określona zasada pogrubienia CSS – czcionka .

Opcje ustawiania grubości
Najnowsze wersje standardu stylu umożliwiają użytkownikowi określenie stopnia nasycenia tekstu. Aby to zrobić, zamiast wcześniej opisanych wartości normalnych i pogrubionych, użyj ich liczbowych odpowiedników.
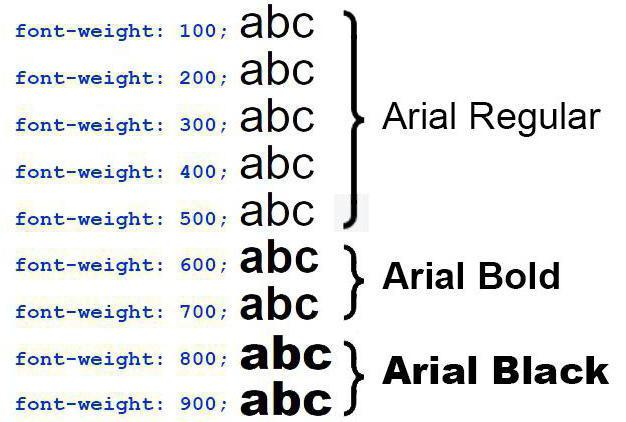
Gęstość tekstu jest ustawiana przez wartości względne w zakresie od 100 do 900. Krokiem jest 100. Oznacza to, że należy przypisać gęstość 200, konieczne jest wpisanie maski czcionki CSS : 200 . Rozsądne pytanie: co oznacza liczba 200 i jak zrozumieć, kiedy dokładnie należy ją zastosować?
Aby zrozumieć grubość czcionki, pomogę w poniższym arkuszu oszustwa.
|
Wartość nieruchomości |
Wynik |
|
100 |
Ultra cienkie piśmie. |
|
200 |
Świetne pisanie. |
|
300 |
Jasne piśmie. |
|
400 |
Zwykła pisownia. Pasuje do normy. |
|
500 |
Średnia pisownia. |
|
600 |
Odważna pisownia. |
|
700 |
Odważna pisownia. Odpowiada wartości pogrubionej. |
|
800 |
Dodatkowe zagęszczanie. |
|
900 |
Rozległe pisanie. |
Jak pokazuje tabela, następny wpis właściwości CSS- czcionki : 400 jest odpowiednikiem czcionki : normalnej . Sytuacja jest podobna do wartości 700 i pogrubionych . Jak przepisać atrybut – nie ma różnicy.

Ważna uwaga: ta nieruchomość nie zawsze działa. Powodem jest, że importowana czcionka nie obsługuje różnego stopnia nasycenia. W praktyce najczęściej tylko czcionki są normalnie i pogrubione.