Jak prawidłowo przypisać i używać kotwicy HTML?
Dzisiejszym tematem dyskusji będzie kotwica HTML. Ten element umożliwia szybkie przechodzenie zarówno wewnątrz strony, jak i dokumentów zewnętrznych. Kotwice są często używane przez programistów WWW. Ponieważ pomagają zorganizować stronę internetową, która jest wygodna dla czytelników. Artykuł dostarczy szczegółowego opisu tego elementu i przykładów skutecznego wykorzystania.

Opis
Anchor HTML to rodzaj unikalnej zakładki dla strony internetowej. Zawsze ma swoje własne nazwisko, które nie powinno się powtarzać na jednej stronie. Głównym celem kotwy jest szybkie przesuwanie się z jednej części dokumentu do innego, w określonym miejscu. Szczególnie skuteczny element przynosi, gdy strona jest duża. Z tego powodu użytkownicy nie mogą czytać zawartości witryny. I kotwica na stronie HTML pozwala na szybkie przejście.
Zadanie
Aby utworzyć taką zakładkę na stronie, możesz użyć dwóch różnych metod. Pierwszym jest użycie atrybutu Name, aw drugim przypadku użycie atrybutu ID. Następnie omówimy każdą metodę oddzielnie. Przejście w obu przypadkach następuje przy użyciu tagu "a", którego atrybut zawiera nazwę lub identyfikator. Na przykład: "a href = http: // witryna / artykuł / 106223 /% E2% 80% 9D # stopka% E2% 80% 9D% C2% BB. Symbol # mówi do przeglądarki, że linka zostanie zakotwiczona.
Imię
Atrybut Name został utworzony specjalnie w celu utworzenia kotwicy na stronie. Jego wartością może być dowolny tekst. Ta kotwica HTML może być używana tylko w połączeniu ze znacznikiem "a".

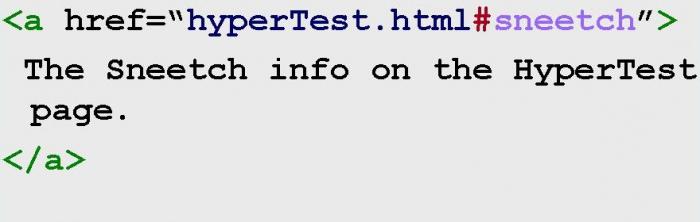
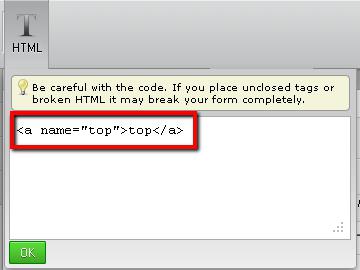
Na przykład chcesz utworzyć zakładkę na samym końcu strony. W pożądanej części dokumentu internetowego umieść tag "a name =" footer "" / a ". W innym obszarze strony musisz utworzyć link do kotwy, w tym celu dodaj wpis "a href = http: // witryna / artykuł / 106223 /% E2% 80% 9D # stopka". Po kliknięciu tego elementu przeglądarka automatycznie przejdzie do części dokumentu, w którym znajduje się zakładka Stopka.
ID
Przede wszystkim warto wspomnieć, że identyfikator to identyfikator, który nie ma bezpośredniego celu tworzenia kotwic. Umożliwia to tworzenie zakładek na całym obszarze dokumentu bez tworzenia dodatkowych linków. Oznacza to, że można zastosować atrybut ID do dowolnego elementu HTML. A potem, używając tagu "a", odwołaj się do niego. Oto przykład: element "p" znajduje się w środku dokumentu. Aby przejść do niego od początku strony bez użycia pasków przewijania, dodaj atrybut ID: "p id =" centr "" "/ p". Następnie utwórz link: "a href = http: // witryna / artykuł / 106223 /% E2% 80% 9D # centr% E2% 80% 9D% C2% BB% D0% A2% D0% B5% D0% BA% D1 % 81% D1% 82% C2% AB% 2Fa% C2% BB. Dzięki temu uzyskujemy szybki dostęp do dowolnej części dokumentu. Wartość atrybutu ID może być dowolnym tekstem.

Skuteczne użytkowanie
W HTML, link anchor jest często używany do budowania nawigacji dokumentu. Na przykład strona ma ogromną ilość informacji tekstowych, która z kolei jest podzielona na osobne akapity lub rozdziały. Aby ułatwić użytkownikom korzystanie z tej witryny, musisz przypisać zakładki, aby szybko przejść do oddzielnej części dokumentu. W tym celu w każdym rozdziale tworzymy link zakotwiczenia lub używamy identyfikatorów. Z górnej strony utworzymy pasek nawigacyjny z zawartością wszystkich linków. Interesujące jest to, że zakotwiczenia można odwoływać się od innych stron internetowych. Wystarczy dodać wartość atrybutów Nazwa lub Identyfikator na końcu łącza. Nie zapomnij dodać symbolu #. Schemat w tym przypadku powinien wyglądać tak: link główny # name (id).
Wnioski
Kotwica HTML jest bardzo przydatna, aw niektórych przypadkach nawet istotnym elementem. W artykule przedstawiłem tylko jeden przykład jego skutecznego wykorzystania. Ale w rzeczywistości takie zakładki mogą być używane w wielu sytuacjach. Najważniejsze jest zrozumienie ich głównego pomysłu.