Atrakcyjna strona, lub dowiedzieć się jak zrobić ticker HTML
równowaga pomiędzy ekspozycja przyciąga uwagę odwiedzających i animacji stron jest niezbędna. Nowoczesne użytkownik Internetu powinien być na tyle doświadczony i ich szczegółowe plany, które są umieszczone w pewnej formy reprezentacji. Że twórcy licznych technologii reklamy i strony projektantów stworzyli odpowiednią reakcję odwiedzających. Ważne jest, aby wziąć pod uwagę. Jeśli plany nie mają za cel stworzenie prawdziwie aktywne miejsce zdolną do reakcji indywidualnie do każdego, kto ma przyjść do strony oferującej dialog, do którego oczekuje, to najlepiej nie okazywać nadmiernej gorliwości w dziedzinie reklamy w ogóle, aw szczególności dynamika stronach.

Obsessive animacja jak nieoczekiwane dźwięku lub zdaniu „wpisać numer telefonu, a minutę później można nazwać” już nie przyciąga gości, a w większości przypadków zmniejsza zainteresowanie zasobu, to w jaki sposób, aby linia biegnąca w kodzie HTML, jak to możliwe, aby zwrócić uwagę na elementy, które chcesz site.
JavaScript lub HTML
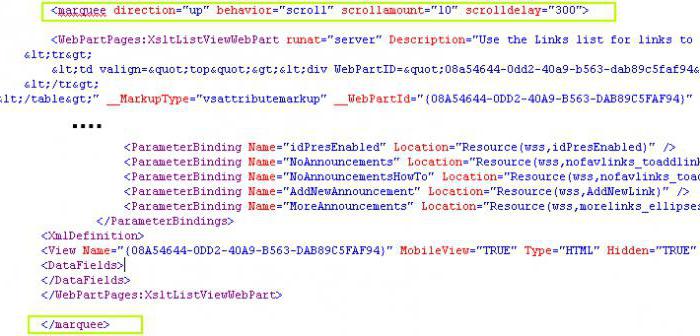
Możliwości HTML i CSS pozwalają szybko uzyskać szereg oryginalnych efektów ruchomych elementów, a często można to zrobić nawet bez prostego kodu JavaScript, tak jak zrobić przewijanie i przenoszenie obrazu pozwala znacznika marquee i opłacalnie. Początkowo pojawił się w programie Internet Explorer, a następnie został wdrożony w innych przeglądarkach.

Zainteresowanie prostą animację w ostatnich latach obniżył, a opcje, które opisują jak zrobić ticker HTML, zostały uznane za relikt przeszłości. Chociaż nie wiadomo, że nadszedł czas, aby zapoznać się z historią i umywalką. Inny historyczny relikt więc uczyć swoich współczesnych, że odsetki będą wyższe niż najdroższych płyny na smartfonie lub wywiadu Nanobot.
znacznik marquee
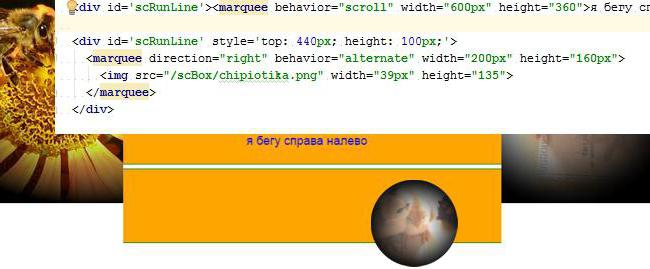
Znacznik marquee umożliwia ustawienie w górę / w dół, od lewej do prawej lub odwrotnie, w obrębie całej strony lub oddzielnego zespołu. Jest atrybuty kolorów wielkością, szybkością. Deweloper posiada pełną paletę narzędzi, aby wygląd i ruch treści na stronie sensowne, atrakcyjny i dyskretny. Przed wykonaniem ticker HTML, trzeba zrozumieć, że jest to przede wszystkim wynikiem zainteresowania dewelopera do gościa, jego pragnienie, aby przynieść ostatnią dobrą treść, odpowiednia podaż prawidłowo. Jednak to nie jest w torze, jak i pełne strony i jej elementy są ze sobą powiązane.

Pomysł, jak w HTML, aby przewijanie w dyskretny formie, aby strona żywo, przychodzi na myśl, każdy deweloper. Ten element można zauważyć aktualne informacje pokazują ruch zmian cen akcji, wygląd rabaty, i tak dalej.
Kluczowe atrybuty Marquee
Marquee nie oferuje wyjątkowo szeroki wybór opcji, które opisują, jak utworzyć przewijania tekstu w HTML:
- atrybut zachowanie określa ruch pomiędzy bokami komórki (alternatywna);
- przewijania, w którym zawartość przechodzi w okrąg, ponieważ jeden element granicy i przechodzi do innego (przewijania);
- Można wyjściowe słowo i „klej” je do siebie (zjeżdżalnia).
Kierunek ruchu określa atrybut kierunek, który pozwala na określenie ruchu w lewo iw prawo (w lewo | right) w górę lub w dół (w górę | dół).

Granice obszaru, w którym materiał jest przenoszony, cechy określone szerokości i wysokości, które mogą być określone „cienkie” efekty. это не всегда именно перемещение информации. Po tym wszystkim, chodzi o to, aby HTML przewijania – to nie zawsze jest ruch informacji. Można określić bardzo małą granicę do pojedynczego znaku (na przykład, „o”, „X”, „!”, …) i uzyskać zupełnie nieoczekiwane i atrakcyjne elementy kompozycji, nie wydając ani jednego kodu bajtowego w JavaScript.
Wstawianie obrazu
Ruch może nie tylko informacje, ale także inne elementy znaczników HTML. Można osiągnąć oryginalne efekty podczas przenoszenia, na przykład, * .gif obrazów. W przeciwieństwie do formatów JPG i PNG, GIF można sobie animowane. Na przykład, jest możliwe wyciągnięcie koła samochodu obrotowym lub kropli, która zmienia się, gdy muchy do lądowania. Poprzez ustawienie ruch kierownicą poziomo, co samo w sobie jest obracanie, można stworzyć iluzję ruchu. Cóż, cztery koła – to żywy samochód bez jednej linii kodu JavaScript.
Podobnie można określić ruch kropli od góry do dołu. Natomiast obraz „spada”, jeśli zmiana ta odpowiada aerodynamiki procesu, pożądany efekt jest dość zostanie osiągnięty nieznaczące działania.

Jak zrobić przewijanie tekstu w HTML dodatkowe środki na prosty i skuteczny? Można wymyślić ciekawych opcji dla nietradycyjnych sposobów. Wiadomym jest, że zmienia kolor znaków, obrazów tła załadunek, manipulując rozmiary elementów pozwoliły na stronach dynamicznie. To sprawia, że możliwe jest stworzenie tekstu przewijania, na przykład, jako ciąg elementów, które pojawiają się na ekranie o różnym stopniu przezroczystości, zmienić jego rozmiar lub położenie na stronie.
Hypertext i programowanie: wszystkie formalne i ściśle malowane, ale nawet ścisłe formalna struktura nie ogranicza możliwości łatwego, skutecznego i dynamicznego prezentacji.