Jak zrobić odniesienie picture in picture? Jak wstawić link do obrazka
Tworzenie banerów i mapy witryn, początkujący webmasterzy mają do czynienia z takim problemem, jak wstawić link do zdjęcia, z nim zrobić jaśniejsze i bardziej ciekawe menu. Ale jak go wdrożyć? Nie ma nic łatwiejszego, jeśli znasz język HTML.
Pozwól nam dowiedzieć się, w jaki sposób możemy urzeczywistnić tej idei. W tym artykule, będziemy oferować Państwu dwie opcje, aby rozwiązać ten problem. Rzadko stosowane ze względu na fakt, że zajmuje sporo czasu i wysiłku, podczas gdy drugi jest uważane za dobrze znane. Analizujemy z wami.

Gdzie stosowany jest obraz-link
Zanim porozmawiamy o tym, jak złożyć odwołanie obraz-w-obrazie, powinniśmy zrozumieć, gdzie i dlaczego są one wykorzystywane. Po tym wszystkim, to będzie łatwiej zrozumieć, co chcemy z obrazka.
Obrazy linki są powszechnie stosowane jako banery, reklamy tout rysunki. Przykładem tego są zdjęcia znajdujące się w tym samym „VKontakte”. Pamiętam ile razy już kliknąć na zdjęcie, do którego dany adres został zbudowany? Ponadto dość często są one używane w postaci grup menu i społeczności, zwłaszcza jeśli zawierają one specjalne wpisy. Wiele znalezione na innych stronach takich obrazów.
Wklej link do obrazka
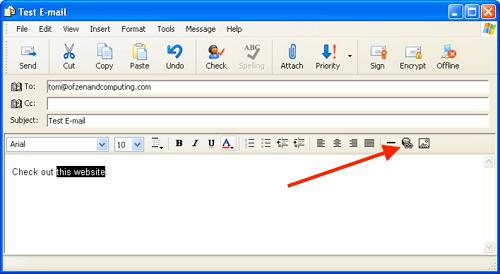
Najprostszą rzeczą – obraz-link. To o niej mówimy, aby rozpocząć. Ta ilustracja jest gotowy odniesienia. Czyli kliknięcie na ikonę, zostanie przekierowany do nowej strony.
Jeśli wiesz, jak to jest zdefiniowane przez wspólny związek z pomocą znaczników HTML, problemy powinny się pojawić. Jedyną różnicą jest to, że zamiast linków tekstowych jest określony obraz.
Tak więc, aby realizować swój plan, trzeba samego obrazu, przesłane do Internetu lub przechowywane na komputerze (w zależności od tego, czy pracują w trybie on-line, a właściwie na miejscu, albo zadeystvuete edytorów).
Szukamy adresu obrazu, to napisać, żeby nie zapomnieć. Również ustalić link, który należy otworzyć ten obraz.
Następnie wpisać: obrazu – specjalny kod , Obraz-link jest zdefiniowane przy jego pomocy.
W ten sposób możemy przepisać link, który jest wyświetlany w postaci ilustracji. Dość łatwe. Ale takie podejście tylko jeśli uważasz, że nie powinno być tylko jeden link. Ale co, jeśli nie powinno być mało? Następnie przechodzimy do innych opcji.

Zrób menu zdjęć
Pierwsza metoda została opracowana niezależnie w badaniu stron internetowych język znaczników. Stworzenie takiego menu może potrwać kilka godzin.
Metoda ta jest odpowiednia dla tych, którzy lubią majsterkować z różnych wydawców, ponieważ jest to dość czasochłonne i trwa trochę dłużej niż tworzenia karty menu lub drugiej metody. to polega na tym, że zdjęcie zostało zrobione, co jest pocięte na kilku paskach lub kwadraty. Każde zdjęcie jest podpisane, a podstawą do linku, jak opisano powyżej. Następnie znaczniki stron kodowych są zapisywane w odpowiedniej kolejności. To wszystko kwestia jak zrobić odniesienie obraz-w-obrazie, prawie rozwiązany. Ale nie zapominamy o drugiej opcji.
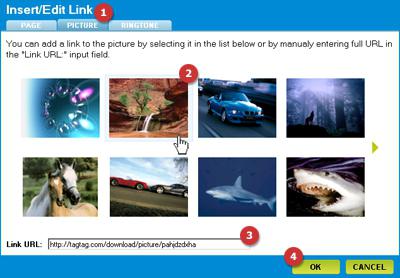
On jest, aby menu z jednego obrazu, prosząc o każdej strefy zilustrować jego link. Nie martw się, nic to niezwykle złożony w tej sprawie. Teraz po kolei.

Jak zrobić
Przyjrzyjmy się nieco bardziej na pierwszy sposób.
Przede wszystkim, trzeba będzie znajomość edytorów graficznych i HTML. Jak zrobić obraz odniesienia, mówi tego rodzaju stron znaczników.
Tak więc, jeśli zdecydujesz się pójść w ten sposób, trzeba obraz i prosty edytor graficzny, który pozwala wyciąć zdjęcie i umieścić na etykietach, a także miejsce, gdzie będzie można je wypełnić.
Jeśli jest to Twoja własna strona internetowa – galeria odpowiednie konwencjonalne lub biblioteki plików, dla „VKontakte” może to być album grupy lub społeczności (najlepiej za darmo).
Ponadto, obraz ma być pocięte na kawałki, a więc konieczne jest, aby pamiętać, kolejność, w jakiej części zostały otrzymane. Wybite na nich napisów i wypełnić serwera, pisać referencje na każdej ilustracji.
Weźmy powyższy kod, a zastąpił żądane dane. Następnie wypełnić obraz na miejscu w kolejności, w jakiej powinny iść. Jednocześnie, jeśli pokroić w paski, to trzeba zadać każdy link w nowej linii, ale jeśli mają wspólne zdjęcia na kwadraty, a następnie należy umieścić w jednym rzędzie, jak wiele łączy, jak się okazało kwadratów.

Robimy mapa serwisu
Tak więc, jeśli nie podoba się pierwsza wersja i chcesz dowiedzieć się, jak zrobić odniesienie obraz-w-obrazie w jakikolwiek inny sposób, możemy zaoferować Ci rozwinąć odniesienie mapy. To sprawiło, że łatwiej, tutaj może nastąpić tylko z parametrami zadaniowych problemu. Dlaczego zrozumie więcej.
Po pierwsze, należy pamiętać, że mapa serwisu jest połączony z obrazem przy użyciu Usemap polecenia = „# map1, który jest przewidziany w img tagów Dlatego wypełnienie obraz na stronie, należy dołączyć tag w drugiej części. – Usemap =” # nazwa mapy”.
Kolejne obrazy znaczników na strefy, które są dołączone do linków odbywa się za pomocą połączonego znacznika
, który może być umieszczony w dowolnym dogodnym miejscu, pomiędzy parami znaczniki .
Należy pamiętać, że podczas korzystania z tego typu mapy powinny być zadawane nie tylko linki, ale także obszar swoich działań i współrzędne. Następnie zbadamy podstawowe parametry, który ma znacznik.

ustawienia skrótów
Tak więc, przed swoimi oczami, obraz gotowy odniesienia. HTML pozwala znacznie poprawić funkcjonalność obrazu – aby przydzielić mu pewien obszar odniesienia. Wszystko to jest przez określone parametry, które teraz będą omawiane.
Porozmawiajmy trochę o podstawowych parametrach powiązanym tagu . Przede wszystkim to nazwa, która jest równa wartości Usemap. Więc wyznaczyć, że karta jest napisane na zdjęciu.
Dalsze pary wewnątrz znacznika