Dekoracyjne elementy podkreślenia CSS
stylesheet technologia ma dwie funkcje w projektowaniu stron HTML. Po pierwsze, z jego pomocą, jest pozycja tworzenie poszczególnych elementów serwisu. Po drugie, to sprawia, że jednostki wizualnie dla użytkownika. Realizacja drugiego funkcji występuje pod wieloma względami. Jeden z nich – podkreślają. CSS przewiduje dekoracji ten atrybut tekstowych kierujących.
Rekord atrybutu Specyfikacja
Użyj na tekście nieruchomość dekoracja jest prosta. Wystarczy, aby zarejestrować się w kodzie pliku CSS, następujący wiersz dla urządzenia:
dekoracja na tekście: znachenie_atributa;
Zamiast „znachenie_atributa» specyfikacja CSS oferuje szereg opcji:
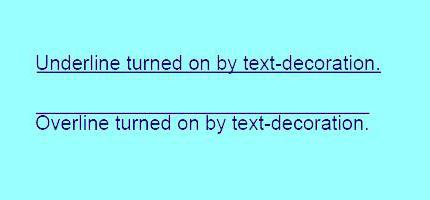
- podkreślić – wiersz znajdujący się bezpośrednio pod tekstem;
- overline – linia biegnie od górnej części tekstu;
- none – usunięcie wszystkich efektów dekoracyjnych;
- dziedziczyć – przyjmuje wartość elementu nadrzędnego.

Powyższe nie są wszystkie możliwe formy zapisu, jak ten atrybut określa nie tylko podkreślenia CSS, ale inne efekty, takie jak „mrugnięcie” lub tekst przekreślony.
Przykładami hiperłączy projektowych
Początkujących w projektowaniu stron internetowych i programowania, powstaje pytanie: dlaczego dolną linię w tekście? U zarania ery technologii internetowych Ta metoda alokacji użytkownika na fakt, że przed nim jest hiperłącze – tekst, klikając na których będą prowadzone przejścia do nowej strony.
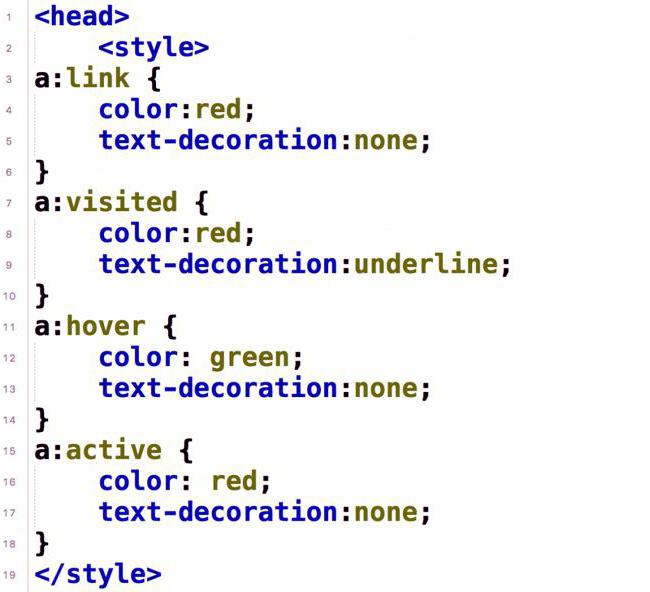
Domyślnie właściwość ustawić podkreślenie hiperłącza. W praktyce nie jest to problem, aby usunąć linię z urządzeń biernych i uczynić go widoczne, gdy użytkownik przesuwa wskaźnik myszy. Oto przykład kodu, który wyłącza linki podkreślenia CSS:
a {text-decoration: none; }
Dla aktywnych połączeń wykorzystujących następujący wpis:
: hover {text-decoration: podkreślenia;}
Ozdobny podkreślenia dla zaawansowanych
Standardowy atrybut na tekście dekoracji ma kilka ograniczeń:
- Kolor linii różny od koloru tekstu łącza, to jest niemożliwe, aby odróżnić ich „kolorowanie”;
- Tylko ciągła linia jest używana jako podkreślenia. CSS nie pociąga za sobą zastosowanie innych stylów znaku.

Ale specjalne techniki pomóc ominąć klasyczny wygląd tekstu. W pierwszym przypadku, aby ustawić hiperłącze pomocą dodatkowego znacznika .
Na przykład:
<Span style = "color: blue "> hiperłącze
. </ P >
W efekcie, słowo na stronie hiperłącze zostanie napisane w niebieski i kolor linii będzie czerwony.
Kolejna zaawansowana metoda, która pozwala na CSS podkreślenia, – border-bottom. Poniższy przykład ilustruje sposób jego użycia:
a {granicznych dół: 1 piksel stałe czerwony;}
Wynik będzie taki sam, jak w poprzednim przykładzie. Ale ta metoda ma ważną zaletę. Oprócz zmiany koloru linii (obecnie ustawione czerwony – czerwony), możliwe jest przekształcenie metody napisem:
- przerywana – powoduje, że punkt podkreślenia;
- przerywana – linia składa uderzeń;
- double – rysuje podwójną linię.
Więc atrybutów obramowania dno jest bardziej funkcjonalne. Oprócz wyświetlania linii dekoracyjne poniższym tekście, to sprawia, że można dostosować jego wygląd.