Jak stworzyć animację w programie PowerPoint, ImageReady i Photoshop
Motley banery melteshenie, „żywe” zdjęcia, awatary i inne chipy multimedialnych na stronach wielu miejscach nie może powodować ciekawski „nick” Pragnienie, aby dowiedzieć się, jak stworzyć animację. Ale World Wide Web jest tak wytrwały, że wielu użytkowników przylegającą do niego, czasami zapomnieć lub nawet nie wiedzieć o wszystkich możliwościach własnego komputera, a rzadko wyglądają (jeżeli spadek w ogóle) w folderze Microsoft Office w menu „Start”. Ale jest, oprócz takich głośnych i popularnych usług, takich jak Word, Excel, Outlook itp Jest bardzo silny (jak mówi sama nazwa) aplikacja PowerPoint.
Animacja w programie PowerPoint
Program ten jest znany ze swojej bogatej gamy łatwych w użyciu, a jednocześnie skutecznych narzędzi do tworzenia prezentacji i aplikacji z tych możliwości „złożony wielu piosenek”, ale jak stworzyć animację do Powerpoint, mówią dużo mniej. Fakt, że ta funkcja jest tylko pod warunkiem, aby ożywiać prezentacje, a ponadto, w internecie wiele usług, gdzie można szybko i łatwo „gotować” animowany obraz. Jednak zdolność Powerpoint w tym zakresie, przekupienia jego prostotę i efekty, godne uwagi, zwłaszcza, że istnieją sposoby, aby zaoszczędzić animacji (a nie prezentacja!), Pomimo faktu, że nie jest przewidziane przez aplikację.

Najprostszym sposobem, aby wyjaśnić jak stworzyć animację używając wzorca szkoleniowy „zrobić jak ja.” Aby zademonstrować podstawowe funkcje programu będą wystarczające do stworzenia prymitywnego animację, walcowane kok, którego rola jest przeznaczona do gry w jednym ze standardowych figur aplikacyjnych.
Otwarte PowerPoint i jeśli spełniają napis „pierwszy slajd”, kliknij na obszarze roboczym i zakończyć tytułową przyszłej animacji (pierwsza zjeżdżalnia), utworzyć tytuł na stronie „Home”, a następnie przejść do „Design” dla projektu tła dekoracji. Tutaj można wybrać jeden z proponowanych tematów, dostosować kolory, czcionki i efekty, wybierz „Style tle” lub odmówić wyświetlić obraz tła zawartych w wybranym temacie, zaznacz „obrazów Ukryj tło”. Jeśli klikniesz strzałkę przekątnej na prawo od „czerwony”, okno „Format tło”, w którym można wybrać rodzaj wypełnienia, tekstury lub obrazu. Tylko nie wcisnąć przycisku „Zastosuj do wszystkich”, jeśli chcemy mieć klatek animacji były różne tła.
Tuż nad pierwszym slajdzie, kliknij mały trójkąt na „Nowy slajd” i wybierz „Pusta Slide” (puste), a następnie dokonać tła, jak opisano powyżej.
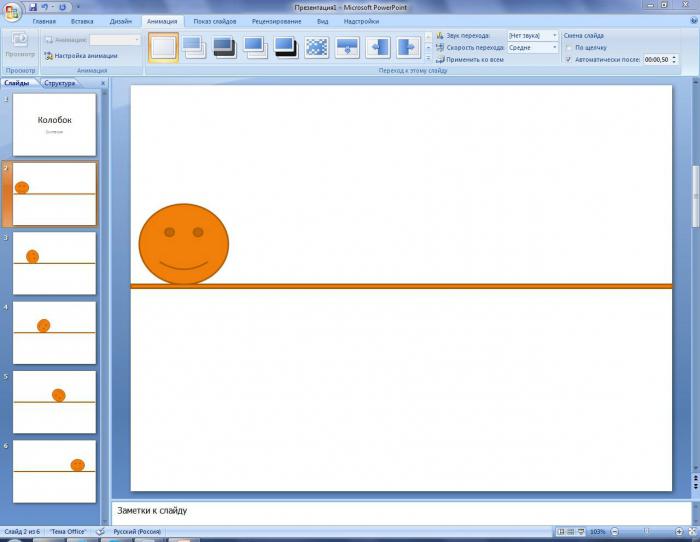
Ponadto, „Wstaw”> „figura”> smiley „uśmiechniętą twarz” (drożdżówka), kliknij w obszarze roboczym i transformacji rysunek do pożądanej wielkości. Przejdź do „domu”, Bun może być przemalowany ( „Fill”), wyznaczać i dodać efekty. Teraz konkretnie o tym, jak stworzyć animację, krok po kroku.
Ustaw postać na początku ruchu do „Start”, kliknij prawym przyciskiem myszy na zakładce „Prezentacje” w prawo i wybierz „Powiel slajd”, a następnie nieznacznie przesunąć „Bun” w kierunku jazdy, trochę przewijania w prawo. Jest to pierwsza faza całego cyklu przedmiotu. Potem znowu powielać, ale kopia ustaw Postać w ruchu kolejnej fazy z rotacją, i tak dalej. Od wielu powtórzeń i etap przemieszczenia będzie zależeć rolkowego „kok” dokładnie i gładko być albo „pazury rozdarcia” babka szarpnięcia i skoków jako lis en odgryzione.
Przejdź do „animacja” wybierz prędkość przejścia pomiędzy ramami wybrać „automatycznie po” i ustawienia czasu (w sekundach). Jeśli mniej niż sekundę, trzeba wstawić przecinek po prawej parę zer i wprowadź żądaną wartość.

Jeśli klikniesz „Animacja niestandardowa”, tej samej nazwie na prawo, aby otworzyć panel, w którym można dodawać obiekty do skutku pre-wybierając go, a następnie wybierz tryb wyświetlania.
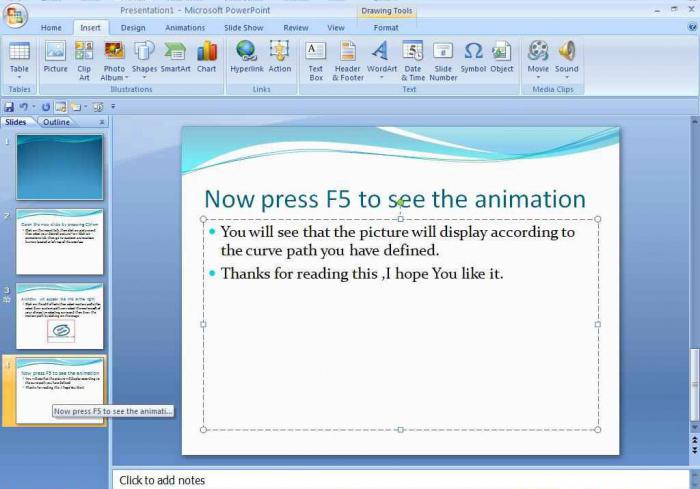
Zakończenie „nagrania wideo”, przejdź do „Slide Show”, aby zobaczyć, i działają na przycisk „od początku”.
Teraz plik może być „Zapisz” w ogóle dostępne w formacie PowerPoint, łącznie z rozszerzeniem gif, ale w tym drugim przypadku, będzie to po prostu seria zdjęć, a my jesteśmy zainteresowani , jak stworzyć gif animacji. Wyjściem jest śmiesznie łatwe – można użyć programu do konwersji, na przykład, „PowerPoint PPT do AVI GIF Converter”. Narzędzie to łatwo konwertuje pliki .pptx w GIF oraz AVI formatach.
Jeśli masz oprogramowanie Camtasia Studio do nagrywania obrazów na ekranie, zwłaszcza jeśli jest dołączony jako dodatek do pakietu aplikacji, problem tworzenia animacji gif dopuszcza się. Jednak pomimo masy i różnych efektów w Powerpoint, twórcze możliwości są nieco ograniczone, więc wielu użytkowników nie jest naturalnym pragnieniem, aby dowiedzieć się, jak stworzyć animację w „Photoshop”.
Animacja w ImageReady
Z pewnością nie wszystkie włączone do najnowszej modyfikacji „Photoshop” i są „starsze” wersje z programu ImageReady, że pochodzi z „Photoshop” do CS3, a następnie został usunięty jako zbędny jako oddzielna aplikacja, w związku z włączeniem jej funkcji w „głównym „redaktor. Właściwe jest zatem najpierw do czynienia z animacją w ImageReady, tym bardziej, że aplikacja może być uruchamiany bezpośrednio z „Photoshop”, naciskając najniższą przycisk na pasku narzędzi. Jeśli „Photoshop” obraz został otwarty, ujrzymy go w oknie ImageReady i pamiętać, że interfejs nie zmienił, ale w dolnej części panelu nie było animacji (Animation), który jest jednym miniatur klatka przesyłanego obrazu, jeśli jest to pojedyncza warstwa. Panel ten może zostać otwarty, a menu „Okno” (Okno), wybrać linię „Pokaż Animacja panelu” (Pokaż Animacja).
Jedna warstwa obrazu – pojedynczego układu, gdy liczba warstw, tym samym wola i ramy, które mogą być kreskówek. Tak więc, jest najprostszym sposobem tworzenia animacji – rysunek ten przygotowania wielowarstwowego, w którym każda z warstw zawiera jedną z faz szeregowej konwersji obiektów, czy tego ruchu, zmiany kształtu, koloru, przejrzystości, konserwacji lub coś innego. Nie można przenieść obiekt, ale tylko zmienić swój wygląd.
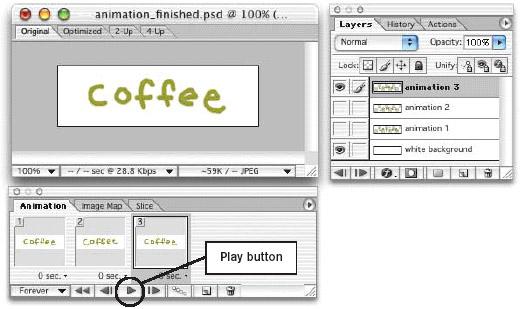
Po zakończeniu prac nad „skrypt” w palecie Warstwy, kliknij przycisk strzałki w prawym górnym rogu panelu i napisu „Tworzenie klatek z warstw” (Marka Ramki z warstw), konwertować każdą warstwę w oddzielnym bloku, gdzie pierwszy będzie najniższa warstwa, i ostatni szczyt.
Teraz można włączyć w całej objętości „play animacji” (odtwarzanie / animacji stop) i zobaczyć wynik. Czas opóźnienia na ekranie dla każdej ramki można zmienić klikając na nędzny trójkąta obok wartości w sek. Pożądane jest, aby przynajmniej jakiś czas, to dlatego, że prędkość przewijania „0” każda przeglądarka rozumie na swój własny sposób.

W trybie przewijania animacja z nazwą jednego z nich (zawsze / zawsze) w ramach pierwszej ramce po lewej stronie, można wybrać Once (raz) lub Other (Inne), który wskazuje liczbę cykli.
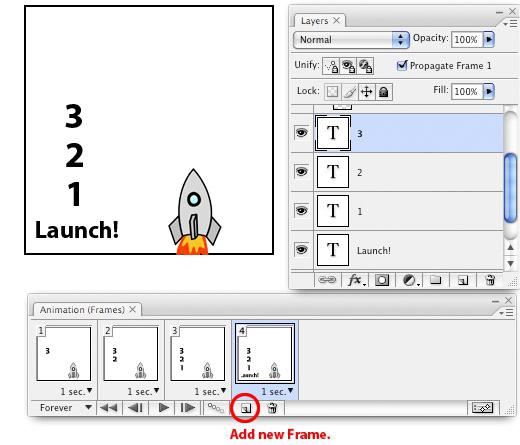
Kliknięcie w animacji panelu na jednej z ramek utworzonych z wzorem wielowarstwowej, możemy ustawić go na płótnie, jak w Glazik panelu Warstwy będą otwarte tylko w tej warstwie (ale to nie znaczy, że nie można pokazać drugi, dodając w razie potrzeby szczegóły wybranej ramki). Funkcja ta pozwala na tworzenie animacji rysując klatka po klatce. Otwierać żadnych plików utworzonych w nim nowa rama (powielić bieżący przycisk warstwy), w nowej warstwie w słowach panelu (jeśli został wybrany Make Frames z warstw) sporządza, na przykład, trzy. Duplikat ramki z postaci, przejście do kolejnej warstwy, a pokrycie Glazik poprzedniej warstwy z potrójne zwrócić dvoechku. Duplikat ramka z dwoma, przenosząc się do nowej warstwy, zamknij oczy i poprzedni draw yedinichku. Mamy wystawiać czas opóźnienia i włączyć „odliczania czasu startu.”

W ImageReady, można utworzyć animację z wcześniej ustalonym wzorem wybranym z menu File (Plik)> Importuj (Import) Folder polecenia jako ramki (folder jako ramki), w którym wszystkie pliki są rozprowadzane w warstwach i ramek w kolejności, w jakiej były złożone w Folder. Dlatego, aby nie Losowe klatek animacji palety trzeba je wymienić. Ponadto, wynik jest lepszy, gdy wszystkie pliki o tej samej wielkości i rozdzielczości.
Program ma jeszcze możliwość tworzenia pośrednich klatek animacji, jeśli dane wskazują, początkowy i końcowy stan obiektu. Do tego celu przycisk Tween (klatka poprzez animację ramek pośrednich), który obejmuje proces z parametrów wybranych w oknie.
Bez warstw animacji
Można zrobić animację, nie tworzy nowych warstw. Powiedzmy, że mamy rysunek jednej warstwie. Usuń zaznaczenie z polecenia Make Frames z warstw (Nowa Filmów warstw), należy utworzyć nową ramkę (przycisk z zakrzywionym liści duplikat bieżącej warstwy / duplikat bieżącej warstwy), przejdź do niego i na ulicy płótnie i upuszczanie obiektów w dowolnym miejscu (pozycja) lub zmienić krycie (krycie) lub dodać efekty (efekty), lub wybierz wszystkie naraz. Następnie kliknij Tween ma określić liczbę klatek ustawić, w razie potrzeby, kleszczy i OK. Animacja jest gotowa, można uruchomić.
Jeżeli jeden z tych elementów wzoru powinien być zastosowany, na przykład jako tło, po czym warstwy paletowe w każdej ramki powinna być otwierane i Glazik dolnej warstwy, a ponadto jedna z górnych.
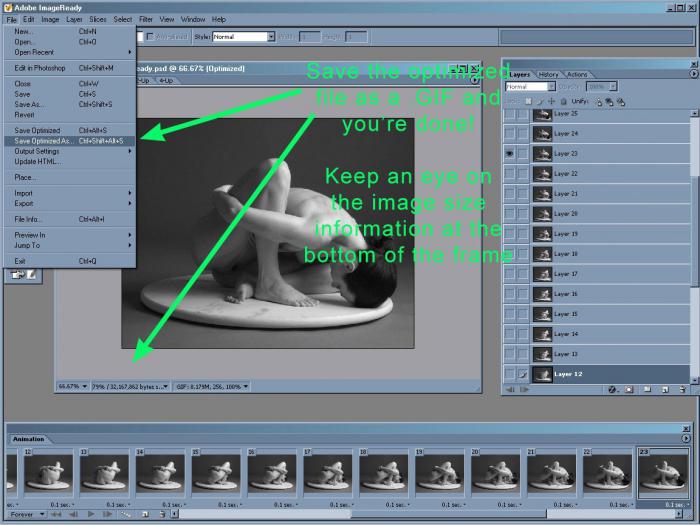
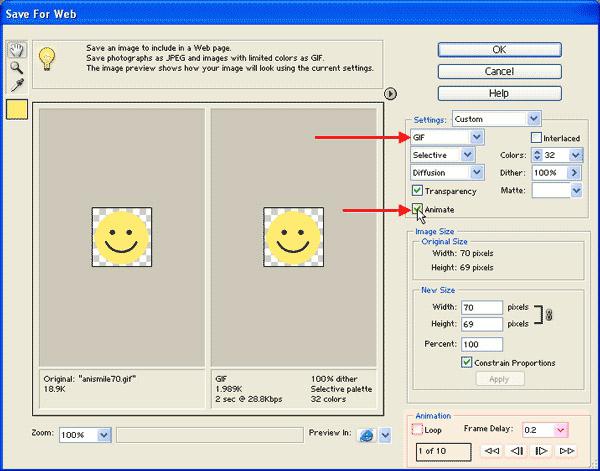
Aby tworzyć GIF-animacji wybierz Zapisz zoptymalizowany jako polecenia w menu Plik i określający miejsce zapisywania plików, ale zanim pożądane jest, aby przejść do Zoptymalizowany karcie, 2-Up, 4-Up w lewym górnym rogu w ImageReady głównego okna i podłączenie Optymalizacja palety (w prawym górnym rogu ), aby zmniejszyć rozmiar pliku GIF.

Animacja oparta na filmie
Począwszy od wersji CS3, oprócz funkcji animacji panel i ImageReady przyswajane program w „Photoshop” nie ma innej możliwości rozwiązywania takich problemów, jak stworzyć animację, ale na podstawie plików wideo. Ta funkcja jest włączona Frames komenda wideo do warstwy (warstw Ramki wideo) z menu File (Plik)> Importuj (Import).
Wybierz plik wideo do animacji GIF, parametry, które proponujemy, aby zdefiniować w oknie dialogowym. Tu wskazać program, który część filmu, który ma być uwzględniony w procesie wybierając albo „Od początku do końca” (Od początku do końca), czy „Tylko wybrany zakres” (wybrany zakres tylko). Następnie wystawiać liczbę klatek, które chcesz zostawić (Zostaw jeden / limit dla każdego) i zaznaczyć kleszcza „Tworzenie animacji klatek” (Marka klatki animacji). Elementy przycinania służą do wybierania pasma, umieszczoną pod wideo.
Kliknij przycisk OK, a przed nami obraz pierwszej klatki przyszłej Gif-walca, a oryginalny plik wideo (lub jego fragment) jest już ułożone w porządku sekwencyjnym na warstwy w panelu Warstwy i oprawione w znanym pasku nawigacyjnym (Animacja). Stracić, dokonać niezbędnych zmian i zapisać animację klikając "Save for Web …" (Save for Web …) z menu File (Plik), a ustawienie opcji do optymalizacji plików, jeśli jest to konieczne.

„Scenariusze” dla animacji
W celu realizacji tych zadań, jak stworzyć animację GIF, można użyć plików polecenie Wczytaj do stosu (upload plików w stosie) w menu File (Plik)> skrypty (skrypty). W oknie dialogowym wybierz opcję poszczególne pliki lub folder z obrazami przygotowanymi wcześniej za pomocą przycisku „Browse (b) …”. Jest to możliwe, jak w przykładzie wykonania z importu, należy użyć pliku wideo, ale w tym przypadku będzie trzeba pre-konwertować wideo do obrazu, ale po konwersji pliki są nazywane w kolejności będzie, w każdym przypadku, konwerter Program Free Video to JPG Converter robi.
Dalszy rozwój scenariusza w niektórych szczegółach zależy od wersji „Photoshop”, ale w każdym razie w animacji bar (animacja) lub osi czasu (Timeline) do CS6 będzie tylko jeden (pierwszy) ramki. Wybierz (klawisz SHIFT) wszystkich warstw w palecie Warstwy, rozwiń menu w prawym górnym rogu Animacja (Oś czasu) i wybierz Utwórz klatki animacji (Tworzenie obrazów warstw). Bez marnowania czasu przewijania ponownym otwarciu menu rozwijanego i wybierz polecenie Ramki odwrotnej (reverse kolejność klatek), ponieważ podczas ładowania obrazów jak warstwy, rozproszonych od ostatniej do pierwszej. Następnie należy „Wybierz wszystkie obrazy” (Wybierz wszystkie klatki) oraz ustawić czas opóźnienia dla wszystkich z nich. Teraz tracimy, a jeśli wszyscy zadowoleni, zapisać animacje, klikając menu "Save for Web …" (Save for Web …) w File (Plik).
W wersji Photoshop CS6 „osi czasu” stał się znany jako czasu w tym samym menu „Okno”. Jest nowy zespół Tworzenie wideo Tworzenie osi czasu (timeline dla wideo), w którym panel jest naprawdę przekształcony typowym osi czasu edytora wideo, gdzie wszystkie strzały są rozmieszczone wzdłuż ścieżek. W każdej ramce przez kluczowych punktów mogą być zmieniane w szeregach czasowych parametrów które są „pozycja” default „Opacity” i „Style”. Dla poklatkowej animacji osi czasu przekształcenia polecenie „Utwórz animację klatek.”