431 Shares
9416 views
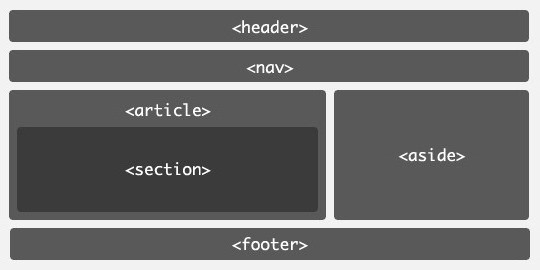
Co znajduje się w nagłówku HTML?
Podczas pracy z miejsca pierwszego tagu skierowaną programatora w HTML –
Jak i gdzie można go używać?
Tag jest HTML

Znacznik
, wskazując koniec własności akcji z tagiem. Chcąc dostosować tytuł strony pod jego osobistego stylu projektowania, znacznik może być używany przez wiele atrybutów, które określają swój styl.
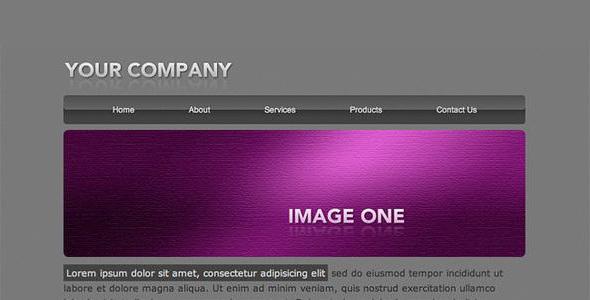
Przykłady zastosowania
Praktyka pracy z tagiem będzie w pełni zrozumieć zasady

Jednym ze sposobów pisania „cap” miejscu za pomocą znacznika
HTML5
Oprócz tytułu, tutaj można także dodać dowolne elementy i znaczniki z wyjątkiem