Jak stworzyć stronę HTML: krok po kroku instrukcje, zalecenia i technologia
Myślisz, jak tworzyć strony HTML? Aby to zrobić, trzeba poświęcić kilka godzin, a będziesz znać podstawy HTML. I utworzyć swoją pierwszą stronę będą mogli do 5 minut.
stoi HTML Hypertext Markup Language. Przetłumaczeniu oznacza „Hypertext Markup Language”. Ważne jest, aby zrozumieć, że HTML – to nie jest język programowania, czyli znaczników witryny.
Wszystkie nowoczesne przeglądarki są w stanie go rozpoznać. Potem pokazują informacje w sposób wygodny dla użytkownika, jak zaliczka została przeznaczona przez autora.
Język ten wykorzystuje specjalne znaczniki. Każdy znacznik posiada funkcję. Wiele z nich. Idealnie, trzeba nauczyć się wszystkiego. Ale dla początkującego wiedzy podstawowej wystarcza.
Podstawy HTML
Zanim będzie można tworzyć strony HTML, trzeba wiedzieć, co to jest. W tym języku, istnieją dwa pojęcia: element i znacznik.
Aby określić, gdzie element rozpoczyna i zamyka za pomocą otwierania i zamykania tag. Wygląda to tak.
treść
Jak widać, otwieranie i zamykanie tag różnią się tylko „/”.
Wszystko HTML dokument jest zbiorem tych elementów. Istnieją pewne wymogi dotyczące struktury dokumentu. Cała zawartość strony musi być pomiędzy dwoma znacznikami i . Podczas pisania kodu, należy przyjąć ją zwyczaj natychmiast odłożyć otwarcie i zamykający znacznik.
Należy również pamiętać, że struktura HTML języka ma własną hierarchię. W przeciwnym razie, to się nazywa gniazdowania. tag HTML jest najważniejsza, bo wszyscy inni są w środku.
W HTML, istnieją dwa elementy podrzędne:
- … ;
- .. .
W sekcji HEAD określa różne informacje serwisowym. Ta informacja jest wyświetlana w przeglądarce nie. Na przykład, wytyczne dla programistów, dla wszystkich programów, robotów i innych.
Najważniejszą rzeczą – nie ma treści.
Sekcja BODY określa treść dokumentu, która zostanie wyświetlona użytkownikowi.
Nauczyć się od razu zrobić tagów publicznych i prywatnych, jak to może być i 10 podpunkty. Dodatkowo, dla wygody zagnieżdżone znaczniki zrobić wcięte. Na przykład coś takiego.
Tak zrobić, że równe znaczniki znaczenie były na tym samym poziomie, a dziecko – „wewnątrz”. O wiele łatwiej czytać i szukać konkretnego kawałka kodu. W przeciwnym razie, można się mylić. Ale dla oszczędności miejsca jest głowa i ciało znaczniki mogą być wykonane bez wyściółki. Więc przyjdź do wszystkich innych miał wcięcie nic. Wszystko inne jest pożądane, aby rozdzielić.
Jak utworzyć prostą stronę HTML na
Aby wpisać kod trzeba jakiegoś edytora. Wiele z nich. Popularne są Notepad ++ i Adobe Dreamweaver. Można również korzystać z notebooka.
Oto co Notepad ++ edytor.

Jest bardzo łatwy w obsłudze edytor i jest on wolny. Powyższy Adobe Dreamweaver jest wypłacana. W przeciwieństwie do edytora zaprojektowany do pisania kodu HTML z podkładki – w tym specjalne znaczniki są podświetlone. Jeśli się nie świeci, oznacza to, że masz napisane jest źle.

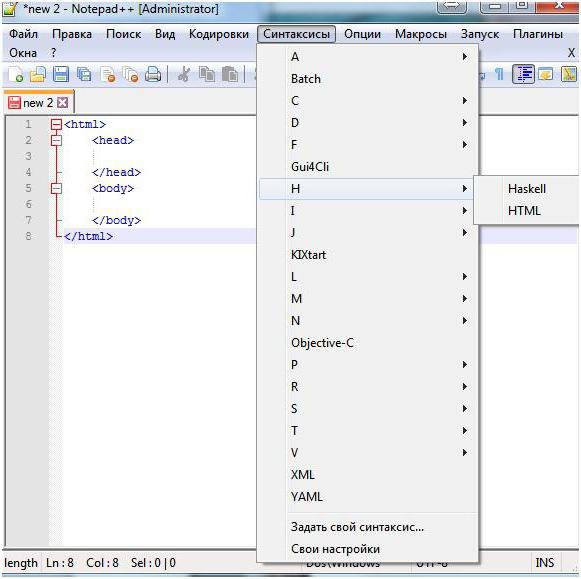
W celu dopasowania języka światła, konieczne jest, aby określić w ustawieniach.

Przyjrzyjmy się, jak stworzyć stronę HTML w Notatniku. Oznacza to, że zakończy część techniczną, a następnie po prostu przejść do badania znacznika.
Jak stworzyć stronę WWW w HTML notebooków
Najpierw otwórz notatnik.

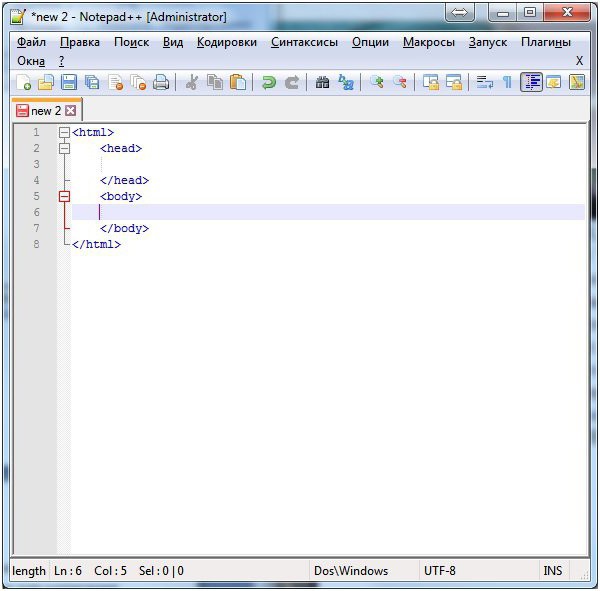
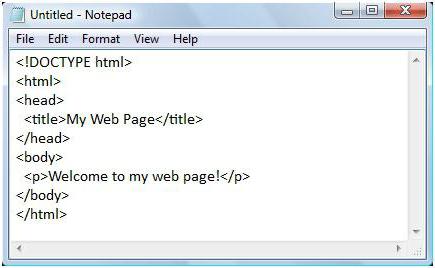
Następnie wpisz w nim, która jest określona w poniższym zrzucie ekranu.

Przyzwyczaić się do pisania ręce, nie tylko kopia. Kiedy piszesz swoje ręce, lepiej zapamiętać całą bazę danych znaczników.
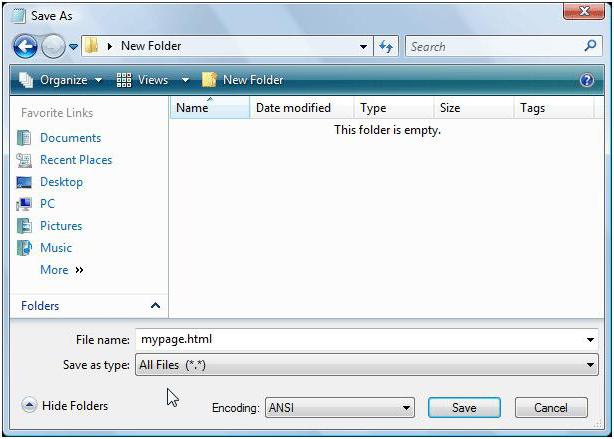
Następnie kliknij menu „zapisz plik” i podać nazwę pliku, ale z rozszerzeniem .html.

Plik można otworzyć w przeglądarce, i cieszyć się wynik. Teraz powinno być jasne, w jaki sposób stworzyć stronę internetową w HTML notebooka.
Świat Konsorcjum W3C
Jest to organizacja, takich jak W3C, która rozwija i realizuje wszystkie standardy dla Internetu. Wszystkie przeglądarki są objęte tymi normami i procesowego układu (-ów) dla stron zgodnie z tymi zasadami.
Oficjalna strona twórców HTML, można znaleźć tabelę ze wszystkimi znacznikami oraz zasad dotyczących ich stosowania. W tym artykule przyjrzymy się najbardziej podstawowe.
Można myśleć o tym, co może mieć rację? Wszystkie te znaczniki mają rekomendację. Kilka z nich:
- Opcjonalny tag.
- Zabronione.
- Blank tag.
- przestarzały
- Utracone.
Tagi w HTML
Aby można było tworzyć HTML strony, trzeba zrozumieć, że aby być w służbie głowy.
GŁOWA W okolicy znajdują się oba znaczniki obowiązkowe i fakultatywne. Znacznik obowiązkowe odnosi nagłówek. Jest oznaczany
Zwracamy się do części ciała. Są to elementy, które są wyświetlane w przeglądarce, a tam są dla wyświetlany. Na przykład, komentarze nie są wyświetlane użytkownikowi. Mogą one być wykorzystywane do notatek lub wskazówek dla innych pracowników, jeśli pracujesz w zespole.
Są one oznaczone jako
Wszystko, co jest między , program traktowane w ten sposób. Należy pamiętać, że nie można umieścić tag komentarz w innym komentarzu znacznika. Bo jak tylko otworzyć .
Przykładem takiej obudowie:
<! – pierwszy komentarz kontynuacją pierwszego komentarza ->
przeglądarka będzie wynikać z następujących
kontynuacją pierwszego komentarza ->
Ale kawałek <! – pierwszy komentarz nie będzie widoczny. Drugi otwór tag <! – został zignorowany i postrzegane jako zwykły tekst.
Nagłówki w tekście
Tytuł określa nie tylko w sekcji HEAD przy użyciu tagu tytułu. W kontekście nagłówku koniecznie musi być określona. Ponieważ tylko użytkownik widzi.
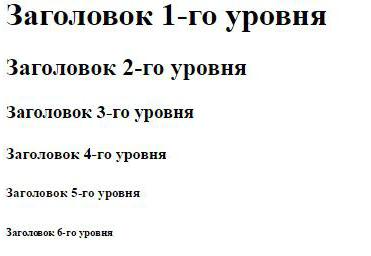
Nagłówki są w różnych poziomach. A zatem hierarchia w tekście. Równoważne tomy, rozdziały, paragrafy w książce.
To jest zaledwie 6 poziomów. Głównym nagłówek jest oznaczony
Tytuł
. W zakresie promowania tekst strony w znacznikach H1, i tytule powinna być taka sama. Ponadto h1 z estetycznego punktu widzenia, nie powinno być tylko jeden. Ale to nie znaczy, że przeglądarka nie będzie obsługiwać późniejsze h1. Mogą robić wszystko, co chcesz, ale nie jest to pożądane.
Dla podpozycji używać znaczników od h2 do h6. Są one więc – zwane tytułowy w pierwszym, drugim, trzecim, czwartym, piątym i szóstym poziomie. Więc utworzyć zagnieżdżony danych i podział na kategorie.
Wygląda to tak.

ustęp
W tekście głównym w kodzie trzeba zarejestrować znacznika
…
. Wszedł od słowa „ust”. Każdy akapit powinien wypełnić tag
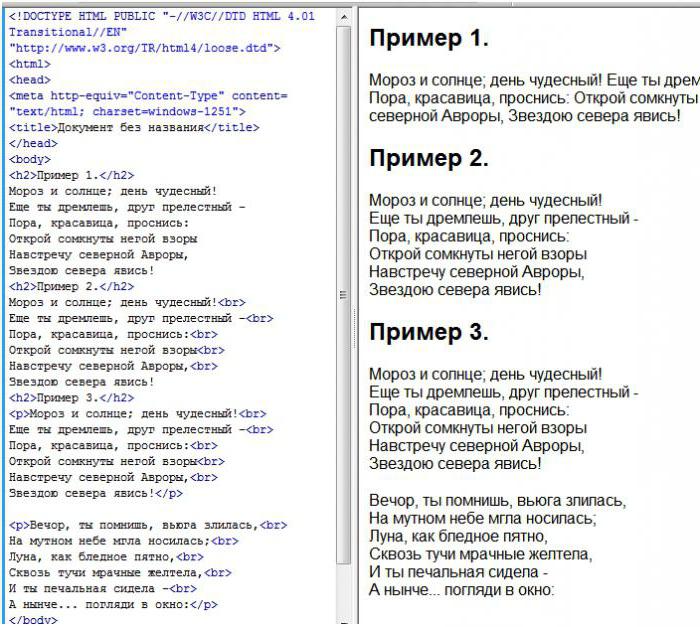
, a nie rzeźbić wszystko w jednym stosie. Normalna przerwa linia nie będą rozpatrywane. Wszystko wskazuje na jednej linii. W przypadku przelewów należy użyć
tag.
Należy pamiętać, że przeniesienie tagu nie jest zamknięta. On jest pojedynczy.
Rozważmy na przykład wierszem.

Różne znaczniki, oprócz jego „imię”, nie jest atrybutem. Na przykład tag ustęp ma atrybut „wyrównanie”, który jest oznaczony wyrównać. Może być ustawiony na lewo, w prawo, do środka. Oznacza to, że wyrównanie w lewo lub w prawo lub w centrum miasta.
Korzystanie linki
Pewnie już myślałem: jak stworzyć stronę HTML z linkami? Skomplikowane o tym nie ma nic. Tworzenie łączy strony HTML jest bardzo prosta. W tym celu istnieje specjalny tag Ra. Ma swoje wymaganych atrybutów. Prawidłowe połączenie wygląda następująco:

Jeśli nie zostanie określony adres i tekst, a następnie ten link będzie bezużyteczne lub niewidoczne dla użytkownika.
wniosek
Istnieje wiele znaczników, a każdy z nich ma swój własny zestaw atrybutów. Po przeczytaniu tej informacji, należy zrozumieć, w jaki sposób stworzyć stronę WWW HTML.
Aby poszerzyć swoją wiedzę w tej dziedzinie, trzeba czytać więcej książek i używać oficjalnych znaczników referencyjnych na HTML, który znajduje się na stronie W3C. Jeśli nie używać okresowo aktualizowana katalog autorów językowych, będzie ciężko, aby stać się specjalistą w tej dziedzinie.