Jak sprawdzić wersję witryny mobilnej? Sposoby testowania witryn mobilnych
Rozwój mobilnej wersji serwisu to nie tylko możliwy deweloper, dodatkowy element wydatków (lub zarobki, jeśli rozmawiamy o kontrahentach) oraz dbałość o odwiedzających zasoby. Zgodnie z najnowszymi ogłoszeniami przedstawicieli firmy Google, witryny, które nie spełniają wymogów wzornictwa adaptacyjnego, będą pesymizowane w wyszukiwaniu, przeprowadzanym z urządzeń przenośnych. Krajowa wyszukiwarka Yandex wydała również zalecenia "Jak ważne jest mobilność" i zapewnia, że działając w imię wygody użytkowników urządzeń przenośnych, zaznaczysz wersję mobilną wyszukiwarki i preferuje strony adaptacyjne.

Dlatego programiści muszą dostosowywać witryny do smartfonów i sprawdzić przydatność wyświetlania zasobów. W przeciwnym razie w najbliższej przyszłości można oczekiwać znacznej utraty ruchu, a zatem potencjalnych klientów, ponieważ nowe algorytmy działają z Google i Yandex. Wersję mobilną można sprawdzić na różne sposoby: zmieniając rozmiar okna przeglądarki podczas przełączania się w tryb programisty, używając emulatorów urządzeń mobilnych lub usług internetowych.
Przyjazność serwisu na urządzeniach mobilnych
Adaptacyjność do urządzeń przenośnych szacowana jest na podstawie różnych parametrów. Ważne jest, aby sprawdzić wersję mobilną witryny nie tylko pod względem prawidłowego wyświetlania, ale warto wziąć pod uwagę inne czynniki:
- Brak animacji, "ciężki" projekt i zdjęcia;
- Prędkość ładowania zasobów (powinna być minimalna);
- Nie ma potrzeby przewijania poziomego;
- Brak wtyczek Silverlight i apletów Java;
- Prosta nawigacja po witrynie;
- Widoczny znacznik tagu jest zarejestrowany w kodzie.
Jeśli wymienione warunki są spełnione, algorytmy najpopularniejszych wyszukiwarek rozpoznają stronę internetową jako przyjazną dla urządzeń mobilnych i zwiększają pozycję witryny w wydaniu w stosunku do zasobów, które nie są dostosowane.
Prawdziwe testy na urządzeniach mobilnych
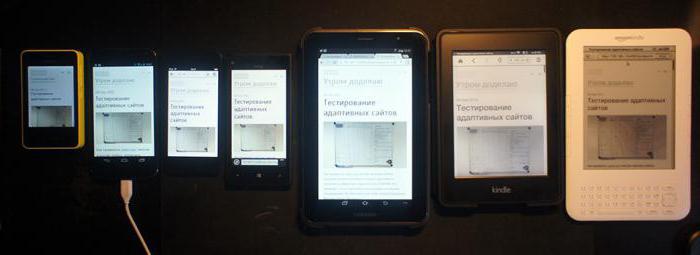
Najłatwiej jest przetestować mobilną wersję witryny na prawdziwych smartfonach. Ta metoda umożliwi przeprowadzenie testów w rzeczywistych warunkach. Najlepszym rozwiązaniem jest sprawdzenie zasobów sieciowych na kilku urządzeniach, ale jeśli budżet projektu nie pociąga za sobą kosztu nabycia kilku smartfonów najpopularniejszych modeli, wystarczy mieć urządzenia oparte na Androidzie lub Apple.

Zmiana rozmiaru okna przeglądarki
Najprostszym, ale nie optymalnym pod względem testowania, jest zmiana rozmiaru okna przeglądarki. Jeśli strona jest wykonana przy użyciu adaptacyjnej technologii projektowania, możesz w ten sposób sprawdzić wersję witryny mobilnej. Ale w tych przypadkach, gdy jest stosowany osobny projekt, zasób musi wyraźnie wskazywać, że użytkownik pochodzi z smartfona, tabletu lub innego urządzenia przenośnego. Tak więc ta metoda pozwala sprawdzić dostępność mobilnej wersji serwisu. Prawdopodobieństwo oceny oceny poprawności mapowania (pod względem technologii) jest mało prawdopodobne.

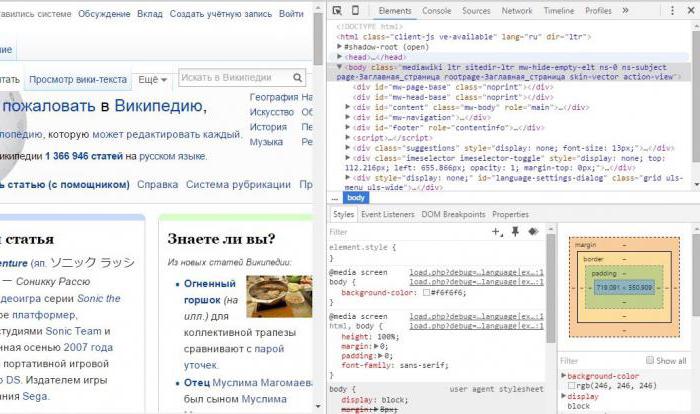
Przełącz na tryb programisty w przeglądarce
Bardziej optymalnym sposobem sprawdzania wersji mobilnej witryny (Google lub Yandex, a także innych wyszukiwarek, podkreślenie zdolności adaptacyjnych na liście najważniejszych czynników wpływających na ranking) to przejście do trybu programisty w przeglądarce. Metoda działa w podobny sposób z kilkoma przeglądarkami:
- Mozilla: możesz przejść do trybu programisty, wybierając opcję "Adaptive design" w menu "Development"; Po naciśnięciu kombinacji Ctrl + Shift + M; Klikając przycisk "Adaptive design mode" na pasku narzędzi dla programistów internetowych;
- Chrome: przejdź do trybu mobilnego, naciskając klawisz funkcyjny F12, a następnie wybierz ikonę wersji mobilnej (smartfona w lewym górnym rogu pojawiającego się okna).
W Operze przełączasz się w tryb programisty, aby sprawdzić wersję mobilną, naciskając klawisze Ctrl + Shift + i, ale jest inny sposób. Specjalna wersja przeglądarki – Opera Mobile Classic Emulator – pozwala wyróżnić mobilny projekt. Wersje programu istnieją dla głównych systemów operacyjnych.

Emulatory dla urządzeń przenośnych: Android Studio i Apple Xcode
Możesz sprawdzić wersję mobilną witryny ("Yandex" i Google) za pomocą emulatorów urządzeń przenośnych, które dla Androida i Apple są odpowiednio dla Android Studio lub Apple Xcode.
Narzędzia te dokładnie odwzorowują witrynę w formie, która będzie wyglądać na urządzeniach przenośnych: programy instalują najczęściej wersje przeglądarek dla urządzeń przenośnych. Jednak emulatorzy nie biorą pod uwagę prędkości pobierania i innych niuansów, które można obserwować w rzeczywistych warunkach.
Aby sprawdzić, wystarczy zainstalować jeden z powyższych programów na komputerze i otworzyć witrynę z emulatora.
Usługi sieciowe Testowanie mobilnego projektu
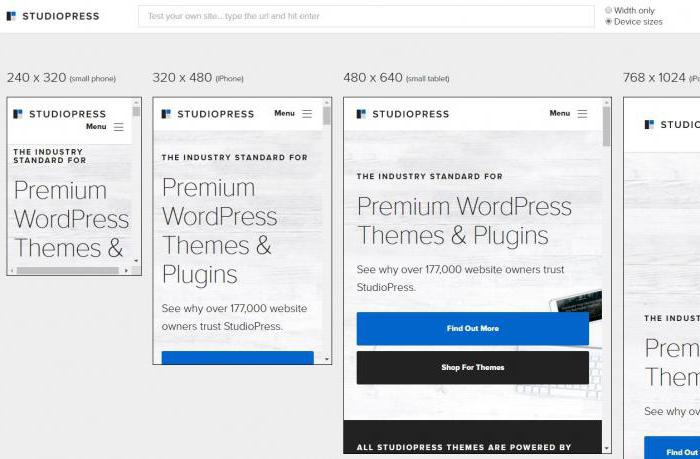
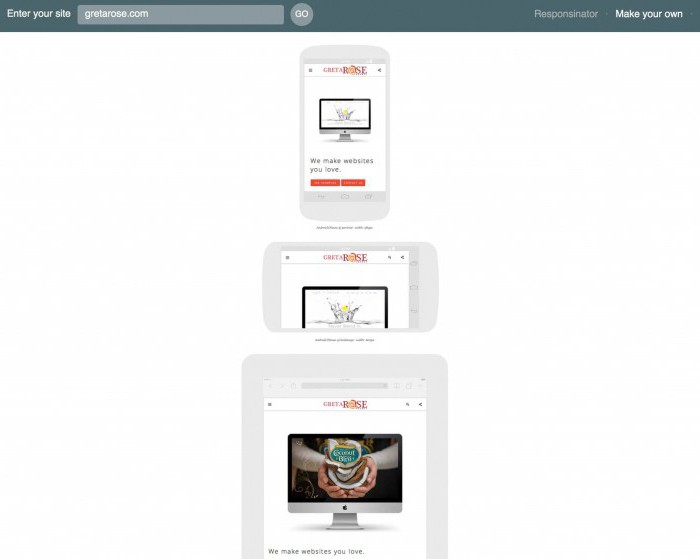
Są też łatwiejsze sposoby sprawdzania wersji mobilnej witryny. Na przykład usługa online Responsinator pozwala ocenić poprawność wyświetlania zasobów na urządzeniach przenośnych i wygody korzystania z witryny od strony użytkownika. Zasób wyświetla witrynę, tak jak wyglądała ona na sześciu różnych urządzeniach z Androidem lub Apple i w kilku orientacjach.

Zweryfikuj optymalizację stron internetowych dla urządzeń przenośnych
Inne zasoby pozwalające na sprawdzenie wersji mobilnej witryny, dodatkowo ocenić zdolność adaptacyjną, a nie tylko pokazać, jak wyglądałoby to na różnych urządzeniach. Najbardziej autorytatywne usługi: Google Mobile Friendly i "Yandex WebMaster" (sprawdzanie stron internetowych). Ocena optymalizacji miejsca dla urządzeń przenośnych jest również sprawdzaniem Bing lub np. Mobile Checker z W3C.
Wszystko, co jest wymagane od webmastera podczas oceny wersji serwisu mobilnego przy użyciu usług online, to podanie adresu zasobu i poczekaj na zakończenie analizy. Większość powyższych usług testuje optymalizację ustawień przyjaznych dla urządzeń przenośnych, które zostały wymienione powyżej.
Dzięki temu możesz ocenić zdolność dostosowywania zasobu sieciowego na kilka sposobów: począwszy od testowania na prawdziwych smartfonach, tabletów lub innych urządzeniach przenośnych lub zmieniając rozmiar okna przeglądarki internetowej, sprawdzając emulatory lub w trybie developerskim przeglądarek internetowych i kończąc na korzystaniu z usług z "Yandex" i "Google". Sprawdzenie wersji mobilnej witryny jest bardzo proste i pozwoli to na dokonanie niezbędnych zmian i poprawienie pozycji witryny w wynikach wyszukiwania.