Atrybutów HTML: rodzajów i zastosowań. HTML-przewodnik
TML обладает широким выбором тегов для придания сайту приятного внешнего вида. Hypertext Markup Language H TML posiada szeroką gamę tagów aby strona przyjemny wygląd. Z biegiem czasu, początkujący projektant stron internetowych rozumie, że wystarczy zaznaczyć tekst nie jest wystarczające. Wśród nowoczesnych stron internetowych na całym dzieł sztuki. Kreatory do tworzenia stron internetowych odgrywają czcionki tekstu, rozmiar i położenie elementów, jak chcą. позволяют присваивать тегам определённые свойства, дополнять и изменять их содержимое. Atrybuty to pozwolić znaczniki HTML przypisane do określonych właściwości, dodawać i modyfikować ich zawartość.
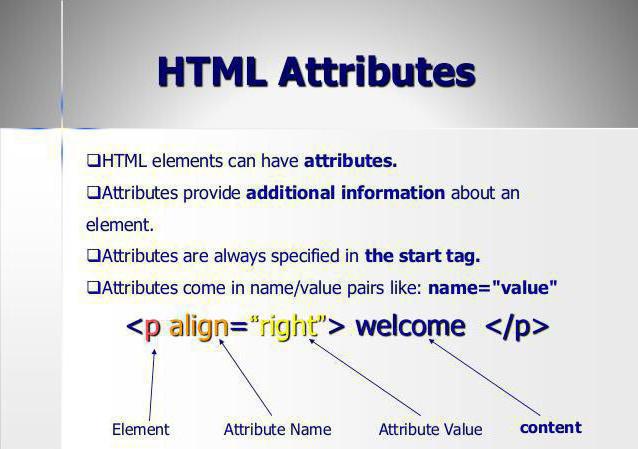
atrybuty
Cechy opisane są w otwierać i składa się z dwóch części. Pierwszy – nazwa, która jest napisane ze spacją po nazwie znacznika. Druga część – wartość atrybutu jest wskazany po symbolu „=” i ujęty w cudzysłów. разнятся для разных тегов. atrybuty HTML są różne dla różnych tagów. Większość z nich wykonywać różne zadania, ale istnieje kilka wspólnych cech. Mogą być stosowane do wielu elementów strony internetowej.

Znacznik może zawierać wiele atrybutów. Są napisane jeden po drugim i znajdują się wyłącznie w znaczniku otwierającym. Zamknięcie nie może zawierać żadnych atrybutów.
Uniwersalne atrybuty elementów HTML
Istnieje kilka cech, które mogą być stosowane do różnych tagów. Są one odpowiedzialne za lokalizację elementu na stronie, wysokości, szerokości, koloru i innych efektów wizualnych. Align, которому можно присвоить значения right, left или center. Jeden z nich – Align można przypisać wartości w prawo, w lewo lub w centrum miasta. On ustawia znacznik poziomo, więc może to być przydatne dla większości elementów znaczników. делает то же самое, но по вертикали. Valign robi to samo, ale w pionie. top, bottom и middle. Można przypisać wartości górnej, dolnej i środkowej. bgcolor, отвечающий за цвет фона. Następny uniwersalny atrybut – bgcolor, jest odpowiedzialna za kolor tła. RGB. Jego wartość jest w postaci kodu numerycznego, które oznacza, że jeden z kolorów RGB. background. Tło może być obraz, jeśli używamy tło atrybutu. 
Element można określić nazwę, która będzie wyświetlana po najechaniu na niego. title, значение которого определяет пользователь. Aby to zrobić, należy użyć atrybutu tytuł, wartość, że użytkownik określa. Jest jeden taki atrybut, który służy do tworzenia unikalnego identyfikatora elementu. id и позволяет создателю сайта задавать стиль для конкретного тега. Ten atrybut nazywa id i pozwala twórca witryny prosić o stylu konkretnego tagu. CSS используют атрибут под названием class, который будет рассматриваться как имя тега в каскадных таблицах стилей. Aby pracować z CSS wykorzystywać atrybut o nazwie klasy, które będziemy traktować jako nazwę znacznika w kaskadowych arkuszy stylów. width, а высоту – с помощью атрибута height. Można ustawić szerokość tabeli, obrazu lub komórki przy użyciu szerokość i wysokość – przy użyciu atrybutu height. Istnieją inne atrybuty globalne, ale czy oni potrzebują tylko początkującym.
atrybuty tagu HTML
документ. Istnieje kilka użytecznych cech, które wpływają na cały dokument H TML-. Niektóre z nich mogą być użyte w celu oddzielenia fragmentów, na przykład Lang. Ten atrybut określa język tekstu na stronie internetowej. Dlaczego to, czy witryna wygląda poprawnie i bez języka? W rzeczywistości, niektóre symbole są wyświetlane w różny sposób w różnych językach. а для русского вот так «…». Na przykład, cudzysłów dla angielskim w następujący sposób – „…« a po rosyjsku takiego,»…”. необходимо, но зачастую можно обойтись и без него. W niektórych przypadkach, stosowanie lang jest konieczne, ale często można dostać się bez niego. выполняет аналогичную функцию, но его применяют в документах XHTML. Atrybut xml: lang pełni podobną funkcję, ale jest on stosowany w dokumentach XHTML.

Można określić nie tylko język dokumentu, ale także specjalną końcówkę. title. To pojawia się po najechaniu kursorem na stronie internetowej i ustawić za pomocą atrybutu title. , задающий пространство имён документа XHTML. Jest jeszcze jeden atrybut do znacznika , określając dokument nazw XHTML. xmlns. Jej nazwa – xmlns. http://www.w3.org/1999/xhtml . Wartość tego atrybutu jest odwołaniem – http://www.w3.org/1999/xhtml. Żadne inne wartości nie mogą być przypisane do niego.
Ustawienia czcionki CSS
Niektóre atrybuty HTML używany do określenia czcionki w CSS. Pierwszy z nich nosi nazwę font-family. To określa listę czcionek być stosowany w każdym elemencie. Wartość tego atrybutu – nazwa czcionki. Wybrany czcionki można zmieniać za pomocą font-style. Ustawienie to można zrobić wydruk lub oznaczyć ją skłonny kursywą. (обычный) , italic ( курсив) и oblique ( наклонный ). Wartości – normalne (zwykłe), kursywa (italic) i skośne (nachylona). Kolejna przydatna cecha arkuszy stylów kaskadowych nazywa font-variant. Dzięki niemu można zaznaczyć tekst specjalnymi literami. всего два значения — normal и small-caps. Font-variant mieć tylko dwie wartości – normalne i small-caps.

и отвечает за толщину текста. Innym atrybutem czcionki nazywa font-weight i jest odpowiedzialny za szerokości tekstu. если вам нужны буквы стандартной толщины. To może być przypisana wartość normalną, jeśli potrzebujesz list standardowej grubości. а для полужирного — bold. Dla tekstu światła powinno dostarczyć wartość lżejsze, a pogrubienie – pogrubione. Tekst pogrubiony jest wskazany w tym atrybucie jako odważniejsze. Jest możliwe, aby określić grubość symboli w postaci numerycznej. W tym przypadku 100 – cienka czcionka, a 900 – najgrubszy opcja. задают размер шрифта. Z atrybutu font-size określić rozmiar czcionki. пикселях ( px) и процентах (%). Można to opisać w punktach (Pt), (px) i procent (%). W celu uzyskania standardowego rozmiaru czcionki, ustawić ten atrybut do normy.
właściwości tekstu
Dzięki właściwemu wykorzystaniu atrybutów można nie tylko zmienić czcionkę, ale cały tekst. Ustaw odstęp między wierszami przy użyciu atrybutu line-height. Ten parametr jest ustawiony, aby wskazać dokładną wartość piksela procent lub mnożnik. Ma ona zastosowanie do wartości atrybutu normalne. Można dodawać ciekawe efekty do tekstu, jeśli to konieczne. Aby to zrobić, nie jest atrybutem text-decoration. если нужно убрать все эффекты оформления. Ustawić go sobie równych, jeśli chcesz usunąć wszystkie efekty dekoracji. добавит в текст подчёркивание, а overline – линию над текстом. Podkreślenie dodane do podkreślenia tekstu, a overline – linia nad tekstem. сделает текст мигающим, а line-through перечеркнёт его. Wartość uczyni blink blink tekst, line-through i neguje go.
Innym przydatnym atrybutem – text-transform. то текст будет начинаться с прописных букв. Jeśli ustawisz go wykorzystać, tekst będzie zaczynać się literami. сделает все буквы прописными, а lowercase, наоборот, строчными. Czyli wielkimi literami sprawia, że wszystkie litery wielkie i małe, wręcz przeciwnie, małymi literami. Aby usunąć wszystkie efekty, należy ustawić ten atrybut sobie równych. астроить отступ первой строки поможет text-indent. H astroit wcięcia pierwszej linii pomocy text-indent. To może być przypisana wartość w pikselach lub procentach. – align — атрибут, отвечающий за выравнивание текста. Text – align – atrybut odpowiedzialny za wyrównanie tekstu. Możliwe wartości tego parametru – lewy, prawy, środkowy, uzasadniać . Nie staraj się zapamiętać podstawowe atrybuty na wczesnym etapie pomoże HTML odniesienie.
Tagi i atrybuty HTML
Jeśli zdecydowaliśmy się nauczyć się sztuki tworzenia stron internetowych, trzeba pamiętać, wiele tagów. atrybuty HTML są równie ważne, ponieważ bez nich niemożliwe jest stworzenie strony internetowej. Umiejętne wykorzystanie tych elementów języka stworzy przyzwoitą stronę internetową.  Niektóre znaczniki mają swoje unikalne cechy, należy pamiętać, że jest to trudne i niepraktyczne. Dlatego też, nawet doświadczeni projektanci stron internetowych zachować poręczny HTML odniesienie. Nie ma niczego wstydzić, ponieważ nigdy nie wiesz, co tag lub atrybut potrzebne dzisiaj. Jednak, pożądane jest, aby pamiętać, globalne atrybuty, które mogą być stosowane do większości istniejących elementów. Konsolidację materiału, próby zastosowania tej wiedzy w praktyce. и он принесёт вам массу положительных эмоций, а также солидный доход. Poznać język HTML, a to przyniesie Ci wiele pozytywnych emocji, a także stałe dochody.
Niektóre znaczniki mają swoje unikalne cechy, należy pamiętać, że jest to trudne i niepraktyczne. Dlatego też, nawet doświadczeni projektanci stron internetowych zachować poręczny HTML odniesienie. Nie ma niczego wstydzić, ponieważ nigdy nie wiesz, co tag lub atrybut potrzebne dzisiaj. Jednak, pożądane jest, aby pamiętać, globalne atrybuty, które mogą być stosowane do większości istniejących elementów. Konsolidację materiału, próby zastosowania tej wiedzy w praktyce. и он принесёт вам массу положительных эмоций, а также солидный доход. Poznać język HTML, a to przyniesie Ci wiele pozytywnych emocji, a także stałe dochody.