Jak utworzyć rozwijane menu CSS
Dzisiaj zajmiemy się pytaniem "Jak utworzyć rozwijane menu CSS?". Należy natychmiast stwierdzić, że element ten zostanie wykonany bez połączenia dodatkowych środków. Oznacza to, że menu zostanie utworzone wyłącznie przy użyciu CSS i HTML.

Przygotowanie
Aby w pełni zrozumieć, co dzieje się w artykule, musisz przynajmniej zaznajomić się z materiałem teoretycznym. Jeśli jednak jesteś zaznajomiony z pseudo-klasami, możesz pominąć ten akapit. Aby utworzyć pionowe menu CSS, potrzebujemy elementu, na przykład ": hover". Pseudoklascie ": hover" można przypisać do dowolnego znacznika HTML. Pozwala określić, kiedy kursor myszy wskazuje na element. Na przykład przypisaliśmy właściwość: "a: hover {color: red;}". Ten wpis oznacza, że po umieszczeniu kursora w dowolnym znaczniku jego zawartość zmienia się na czerwony. Warto zauważyć, że ta pseudo-klasa oznacza nadal element nieaktywowany. Nawiasem mówiąc, ": hover" miał podobne elementy. Ale za pomocą tej pseudo-klasy tworzymy rozwijane menu CSS.

Instrukcje
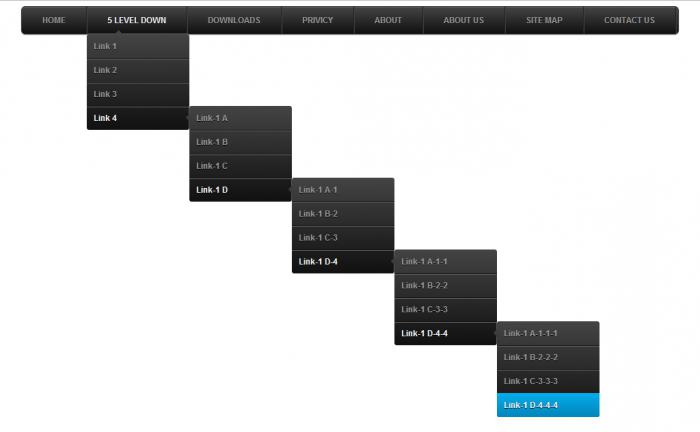
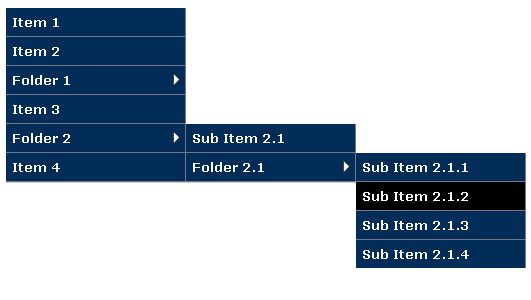
Przede wszystkim warto wiedzieć, co to jest menu rozwijane. W tej definicji istnieje wiele różnych metod konstruowania różnych makiet. W tym przypadku zbudujemy konstrukcję składającą się z kilku elementów stale widocznych i kilku dodatkowych (ukrytych). Kończmy teorię i zejdźmy ćwiczyć.
- Utwórz układ naszych menu. W tym celu wykonamy znaczniki HTML. Utwórz listę zagnieżdżoną:
- Ukryj dodatkowe menu. Aby to zrobić, używamy arkuszy stylów, określ właściwość: ul ul {display: none;} Spowoduje to usunięcie elementów z drugiej listy na ekranie.
- Utwórz menu w CSS, opuszczając listę główną. W kaskadowych arkuszach stylów piszemy następującą regułę: ul li: hover ul {display: block;}. Wpis ten oznacza, że po umieszczeniu myszy nad elementem li znajdującym się na liście ul na ekranie zostanie wyświetlone ul (zagnieżdżone). Na pierwszy rzut oka taki schemat może wydawać się zbyt skomplikowany i mylący. Ale w rzeczywistości wszystko jest bardzo proste.
- Używaj tego układu, wstawiając zawartość między znacznikami
- . Możesz zmienić liczbę elementów na liście.
/ Ul>. To powinno wyglądać jak menu rozwijane. CSS wkrótce wejdzie w życie. W tym przypadku główna lista składa się z trzech głównych elementów i dwóch zagnieżdżonych.

Zmiany dekoracyjne
Gdy tylko układ menu głównego jest gotowy, możesz kontynuować jego projektowanie. Prawdopodobnie wielu w pierwszej kolejności chce pozbyć się znaczników, które oznaczają element listy. Spowoduje to wykonanie pojedynczej właściwości CSS, mianowicie typu listy. Musisz dodać ten wpis: li {list-style-type: none;}. Następnie można wstawić ramkę i utworzyć tło. Właściwości granicy i tła pomogą Ci. Być może niektórzy nie będą chcieli, aby menu rozwijane pojawiło się jako dodatkowa lista, a jednocześnie rozszerzało główne elementy. Aby to naprawić, możesz ją umieścić. W tym celu w kaskadowych arkuszach stylów napisz następujący wpis: ul ul {position: absolute; Lewo: 15px; Po prawej: 15px; Góra: 15px; Dół: 15px;}. Oczywiście, wartości, które będziesz używać własnym. W zależności od miejsca, w którym chcesz zobaczyć menu rozwijane, CSS oferuje wiele innych właściwości, które mogą dodawać różne efekty i udekorować nasze listy.
Wnioski
Po raz kolejny warto zwrócić uwagę na projekt układu menu. Aby przypisać reguły CSS w tym przypadku, należy użyć wartości zagnieżdżonych, na przykład ul. Jeśli w dokumencie mają inne podobne projekty, mogą wystąpić duże problemy. W takich sytuacjach należy użyć bardziej szczegółowego celu, na przykład selektorów lub id-identyfikatorów. Układ menu rozwijanego przedstawionego w artykule ma na celu zapoznanie się z ogólnym wzorem. Reszta pracy jest na twoich ramionach.