Rozmiar favicon na swojej stronie
W tworzeniu stron internetowych, jak zapewne wiesz, liczy się każdy szczegół. Człowiek, który udał się do swojej strony, nie widać każdy element oddzielnie, i trwa cały obraz opakowania, która składa się z innych małych szczegółów. Tak więc, jeśli czegoś brakuje w procesie opracowywania zasobu, ten szczegół w przyszłości może popsuć cały kompleks, całą kompozycję.
Takie kary mogą być, na przykład, tło przycisku, nieprawidłowe czcionki jakiś mały przedmiot, a nawet favicon. Rzeczywiście, wyglądają sami- dużych, znanych witryn posiadać indywidualne ikonę reprezentującą go w „Zakładki” w przeglądarce użytkownika. Bez niej, twórcy zasobów nie udało się utworzyć kompozycję, do którego pierwotnie wyznaczonego.
Dlatego podczas tworzenia projektu na miejscu, należy dbać o takie szczegóły jak favicon. W tym artykule będziemy mówić o tym, jak go wybrać na podstawie ogólnego stylu zasobów, i jaki rozmiar powinien być w obrazie.
strona ikona

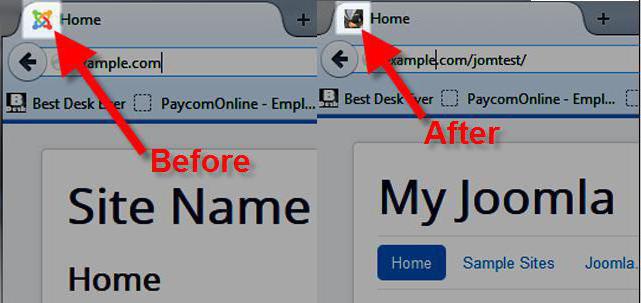
Po pierwsze, musimy określić, co stanowi ten element. Teraz spójrz na tytuł zakładek przeglądarki. Jak widać, po lewej stronie znajduje się mały obraz, który przedstawia uproszczoną wersję logo zasobu. Ten sam obraz jest tam obok nazwy witryny wyświetlony w wyszukiwarkach. Że użytkownik jest prowadzony przez nią, gdy widzą tytuł.
Wielu webmasterów zrozumieć, że ten obraz jest potrzebna – ale niewiele osób wie, jaki rozmiar favicon na miejscu byłoby najwłaściwsze. Dlatego w tym artykule będziemy dać nie tylko informacje na temat jak zrobić taką ikonę i jak zainstalować go na swoim miejscu, ale także opisać wymiary obrazu.
Celem favicon
Tak więc obraz pobliżu nagłówku witryny jest wykorzystywany do identyfikacji. To jest jego pierwotnym celem: aby wyrazić miejscu, które widzimy Nathaniel i wybierz go w oczach innych. To staje się niezwykle prosta dzięki zastosowaniu grafiki: intuicyjnie postrzegać informacje w zdjęciach dużo szybciej i łatwiej niż w formacie tekstowym. Favicon nam pomóc w tym. Ale nie zapominaj, że rozmiar favicon jest minimalny w oczach użytkownika. To nie jest logo w „cap” strony, które mogą zawierać dodatkowe informacje w postaci napisów, pewne wyjaśnienia lub informacje kontaktowe. Wszystko, co może być przedstawiona na ikonie obok nazwy, powinien być najbardziej odpowiedni do wielkości favicon. I to jest, jak już wspomniano, miniaturowy (z 16 na 16 pikseli).

Jak wybrać favicon?
Więc w jaki sposób webmaster może zaprojektować ikonę swojej stronie? Należy zauważyć, że po prostu ścisnąć logo na stronie, najprawdopodobniej nie uda. Na plakatach, które są umieszczone w postaci logo danego zasobu, często zobaczyć różne przedmioty, które nie zawsze mogą być poprawnie wyświetlane w formie miniaturowego. Lepiej od razu zrezygnować z tego przedsięwzięcia.
Oczywiście, wielkość favicon nie można mówić o tym po prostu wstawić tam napis. Każdy tekst po prostu nie widać w tej rozdzielczości. Musimy opracować nową ikonę, które transmitują styl strony. Aby znaleźć rozwiązania, ponownie, spójrzmy na głównych miejscach.
Wiele używać favicon stylizowane pierwszą literę nazwy usługi. Więc chodź, na przykład, Bing, Yahoo, Yandex, Wikipedia, Google. Nie ma innego podejścia – jeśli mają krótką nazwę witryny, można ustawić go jako tło ikony. Aby favicon rozdzielczość (pikseli osiągnie znowu, od 16 do 16 punktów) może poprawnie wyświetlić znak, że nie może dłużej niż trzy litery być. Tak samo, na przykład, serwis AOL.
Jak stworzyć favicon?

Złóż ikonę nazwą miejscu na kilka sposobów. Oczywiście, najłatwiej – jest praca z różnych gotowych rozwiązań. Możemy mówić o jakichkolwiek usług lub programów, które pozwalają na dokonanie pełnego obrazu ikony redukując go. Jednakże, polecam do podjęcia rozwoju logo na własną rękę. Jest to, po pierwsze, pozwoli dowiedzieć się czegoś; a po drugie, aby zapewnić dużą liczbę instrumentów. Wszystko, czego potrzebujesz, aby móc zrobić -to remisu, a także wiedzieć, jaki rozmiar favicon się w ostatecznej wersji. O wielkości ikon na stronie, pogadamy później, ale teraz możemy zauważyć niektóre subtelności pracując z takimi obrazami. W szczególności, nie wspominając o wielkości favicon na miejscu, należy wyjaśnić tę proporcje. Jak wspomniano przez doświadczonych projektantów, obraz powinien być zapisany jako .PNG (24-bit) lub jako fayl.ICO.
Wykonaj zapisać obrazek, można, na przykład, za pomocą Photoshop, gdzie zostanie sporządzony godła.
wymiary favicon

Więc teraz pomówmy o tym, jak wielka musi być obraz, który widzimy obok witryny w wynikach wyszukiwania. Domyślnie, jak już wspomniano, jego rozmiar to tylko 16 pikseli (z każdej strony). Jednakże, jeśli spróbujesz edytować obraz w „Photoshop”, sprawdzić na własne oczy, czy jest to niewygodne. Dlatego zalecamy pracę z powiększonym obrazie, który w przyszłości będzie tylko ściskać krawędzie i zapisane w wybranym formacie.
wieloplatformowy
Jednak mówienie o tym, co wielkość favicon powinno być na swoim miejscu, trzeba pamiętać jeszcze jedno. Nie wszystkie platformy są w równym stopniu odzwierciedlać obraz zasobów. Na przykład, urządzenie Retina Wyświetlacz „zobaczyć” swoje favicon w wysokości od 32 do 32 pikseli. W Safari, a na nowej platformie Windows, a wszystkie te ikony osiągnąć rozmiar 64 pikseli.
Dlatego zalecamy, aby zachować różne wersje ikon w przyszłości wystarczy, aby zapewnić jej zmieniać w zależności od platformy użytkownika. Innym interesującym punktem – można spróbować pobrać ikonę w największym formacie, w nadziei, że będzie to „Shrink”, w zależności od przeglądarki.
redaktorzy zagranicznych

Oczywiście, dobrze, jeśli jesteś dobry w Photoshopie i wiedzieć, jaki rozmiar favicon powinny być i jak to osiągnąć, zachowując swój wizerunek. Jednakże, istnieje wiele początkujących, którzy po prostu nie mają doświadczenia edytorów graficznych tak mocno wcześniej, więc może nie być tak łatwo narysować żądany obraz. Aby pomóc tym webmasterzy, istnieją różne usługi, które pozwalają automatycznie sprawiają, że zainteresowanie ikoną. Wiele z nich to nawet za darmo, że nie wymaga żadnych inwestycji ze strony użytkownika.
Pracować czasami wystarczy się zarejestrować, ale, jak wiadomo, odbywa się to tylko raz – w rzeczywistości nie tak często przedsiębiorstwa zmienić favicon. Wystarczy spojrzeć na Google, która każdego dnia zmienia logo, ale nie dotknąć ikonę.
Jak zainstalować favicon?
W ogóle, skonfigurować swoją stronę tak, że poprawnie wyświetla obraz chcesz, to jest bardzo proste. To wystarczy, aby wykonać szereg prostych kroków, które pozwolą wyszukiwarek, a także po prostu przeglądarka do zapoznania się z informacjami.

Do tego trzeba, aby zapisać obraz wynikowy jako Favicon.ico i umieścić go w katalogu głównym zasobem. Wszystko jest teraz twój obraz zostanie automatycznie wykryty, a incydent jakiś czas będzie on związany z witryny.
Oprócz tego wiązania, można dodać inną linię, która będzie „szybka”, gdzie ikona. Wygląda to następująco:
Ustaw kod powinien być w nagłówku.
odkrycia

Tak więc, po przeczytaniu tego artykułu, mamy do czynienia z faktem, jaki rozmiar powinien być favicon na miejscu i że generalnie jest. Także myślę, że można zrozumieć, że poszukiwanie odpowiedniej ikony na swojej stronie – to konieczność, ponieważ odgrywa ona w ręce ciebie zarówno w zakresie podnoszenia świadomości, zarówno jeśli chodzi o dodatkowy przydział wśród swoich konkurentów. Przynajmniej główne strony działają w ten sam sposób, że możemy przyjąć jako wybitny przykład. A potem, wiele wysiłku to nie powoduje – co favicon raz i zainstalować go poprawnie na swojej stronie, można zapomnieć o tym przez następnych kilka miesięcy.
Dlatego zachęcamy do eksperymentowania, wymyślać coś nowego, spróbuj – i sukces!
















